How front-end engineers get design done
The front-end is a connecting position. Because of the particularity of its position, it is necessary to understand some basic knowledge of design and back-end. This article is not to teach you how to replace design work, but to explain how the front-end can realize some simple design tasks faster and more conveniently, and how to use tools to solve UI presentation problems without a designer, so that the work can be done with half the effort.
Photoshop use
Most front-end engineers have experience in cutting pictures, that is, cutting pictures in PSD and other formats produced by designers into the size required by the project and realizing page presentation. As a qualified front-end engineer, we have It is necessary to understand and master some functions of Photoshop proficiently. Here are some practical Photoshop skills (taking Adobe Photoshop CS5 as an example).
1.Resize the picture
If you find a picture on the Internet or get a picture from a designer for presentation on a web page, but you are not satisfied with the size of the picture, you only need to use Photoshop to adjust it. The steps are very simple. As follows:
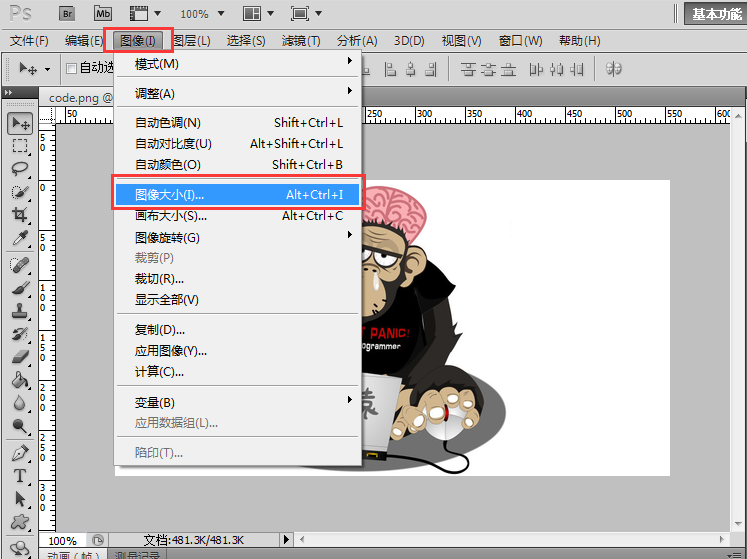
(1) Use Photoshop to open the picture and click "Image" -> Select "Image Size"

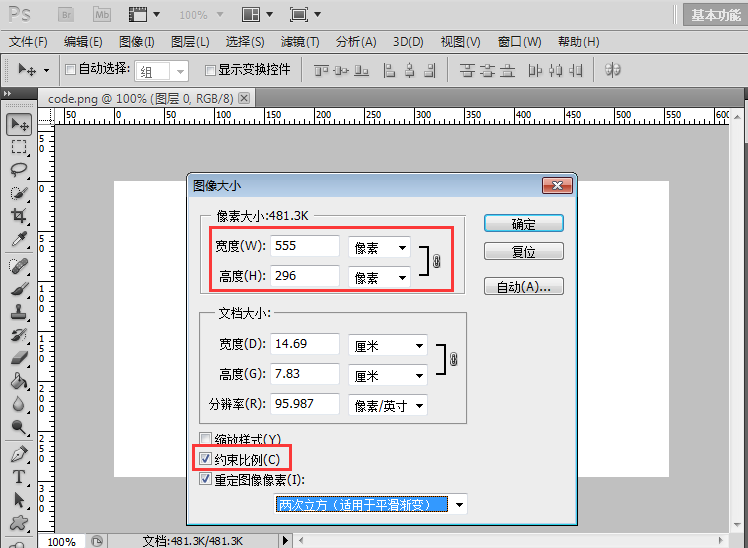
(2) Modify the width and height you want

Here we generally modify the pixel size. When modifying, if you do not check the "Constrain Proportion" below, the image may be stretched and deformed. Checking it can prevent the imbalance of the width and height ratio, that is, scaling based on the original image ratio. .
2.Adjust local color
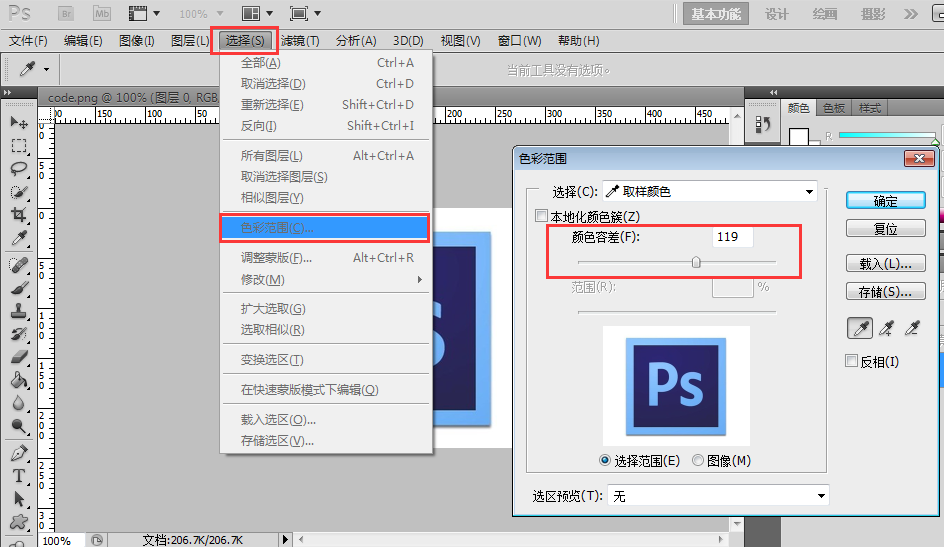
If we need to change the partial color of the picture, for example, I want to change the background of the picture below to black, we can click "Select" -> "Color Range" -> Select the background area -> Adjust the color tolerance That’s it
(1) Selection range

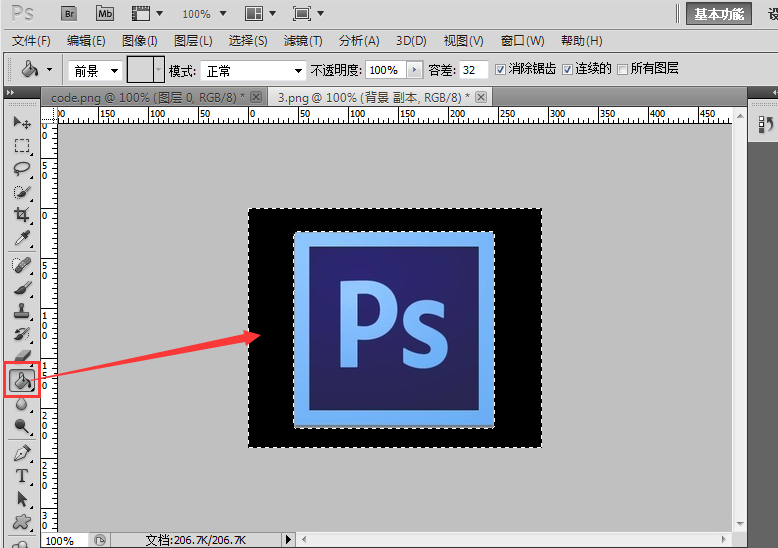
(2) After clicking OK, fill in the color

Of course, in addition to using the "color range", you can also use the "lasso tool" or "selection tool" to create a selection. I won't introduce it here. Creating a complex selection also requires relatively complex operations.
3. Cut pictures with one click
Picture cutting should be said to be something that the front-end often does. During the picture cutting process, if we encounter a situation where the layers are too complex and the picture is too small, we often need to enlarge the entire picture and hide the additional layers to select what we need. Graphics area, this is quite a waste of time and energy. Here we introduce how we can use Photoshop’s action function to achieve the effect of cutting pictures with one click.
(1) Download action
Please click here to download the action file:
http://note.youdao.com/yws/public/resource/f76824c23bf702ce3f90f7a76feb6b32/D18D5FB28FE5417A8CD4D3CDA615EDB4
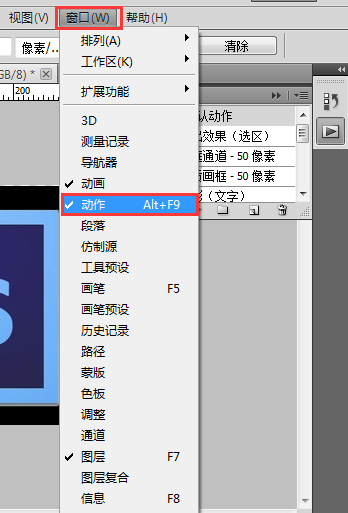
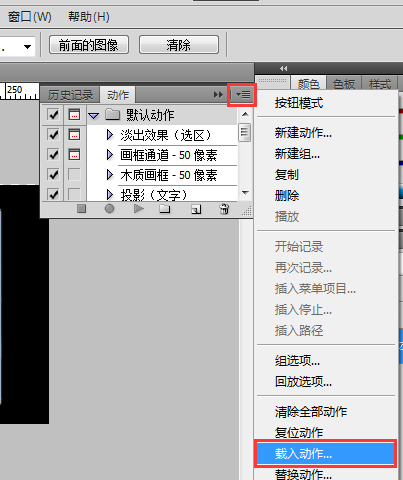
(2) Loading action

Load the action file you just downloaded
(3) Use action
After loading is complete, open any psd file. The steps are as follows:
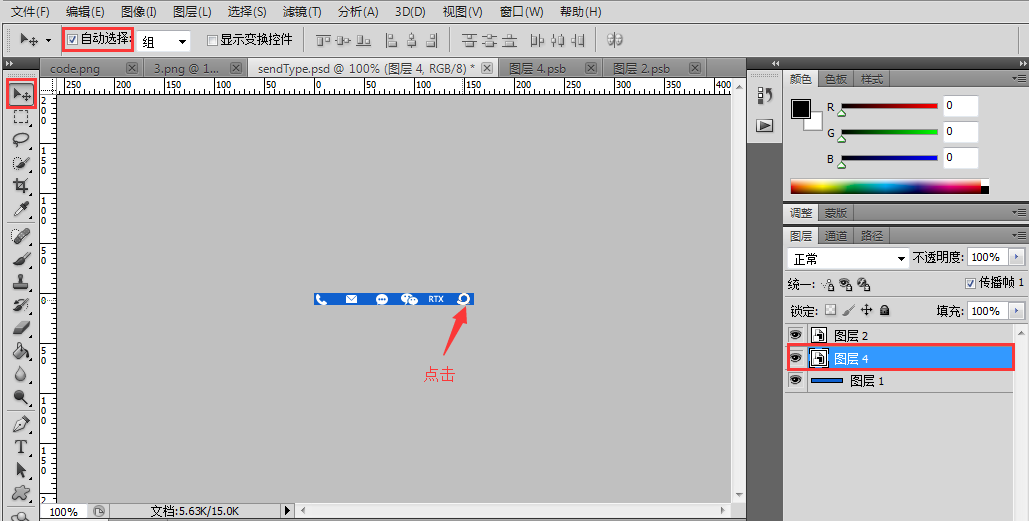
a. First we select the "Move Tool" and check "Auto Select"
b. Click on the icon we want to cut, and in the layer panel we can see that the corresponding layer has been positioned
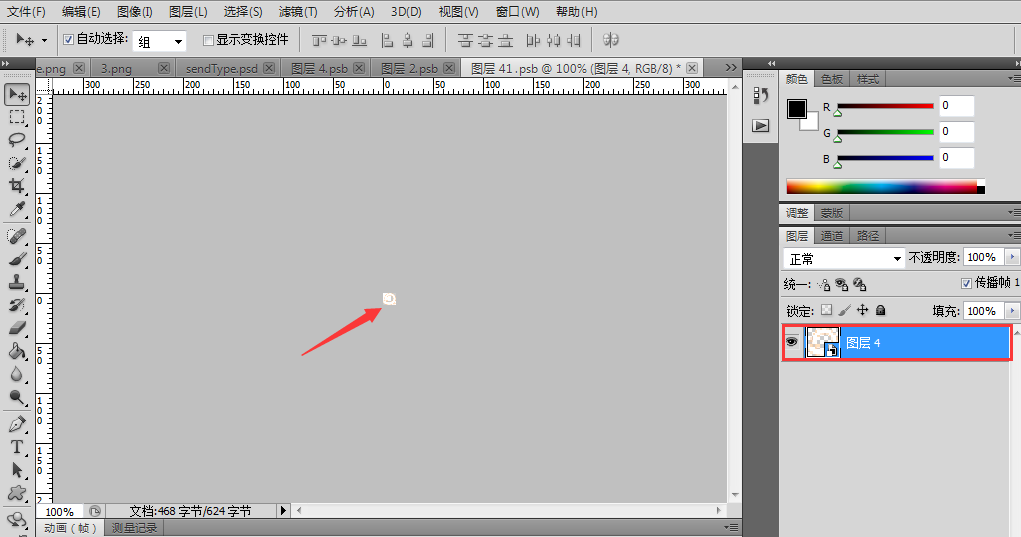
c. Press F2, the icon is successfully switched to
d. Press F3 to save it in the format used by the web


There are many skills about Photoshop. The above only lists three commonly used ones for the front end. As long as we are familiar with some practical skills like this, we can save a lot of time and energy.
Tools and website usage
1. Image compression
If you want to compress an image, in addition to using Photoshop to modify the quality, we can also use some automated tools for compression, such as glup, grunt, etc.
When you do not have the above development environment and tools, I recommend a website for compressing images, the address is: https://tinypng.com/.
It uses intelligent lossy compression technology to reduce the amount of bytes of stored data by selectively reducing the number of colors in the image. The effect is almost invisible, but it can greatly reduce the size of the picture. .
Let’s compare the changes in the two pictures before and after compression through the example on the official website:

The same picture is nearly 1/4 smaller in size after compression than before compression, but the image clarity is still the same as before compression.
2. Icon download
Many times when our team lacks designers or the designers are absent, if a logo or icon is needed in the project, we can actually do it ourselves. Most of the pictures searched through Baidu do not meet our needs. Here I recommend a relatively easy-to-use icon library, easyicon, which has a large number of icon resources. The address is: http://www.easyicon.net/
As shown in the picture below, we only need to enter the icon name we need to search for a large number of icons:

When we select the icon we need, a detailed download page will appear. We can choose the icon format we need such as PNG, ICO or ICONS. We can also choose the required icon size to download, as follows:

I believe that only this website can meet your icon needs.
3. Font download
The fonts here mainly refer to solid-color font icons. Nowadays, the icons of many websites are embedded in the form of fonts. This way we can reduce the number of image requests on the webpage to a certain extent and also facilitate maintenance. Here I recommend several popular font icon libraries:
(1) Alibaba vector icon library: http://www.iconfont.cn/
Through Taobao's icon library, we can easily manage and download the font icons we need. We can also create and upload our icons, and we can also collect favorite icons.
(2) icomoon icon library: https://icomoon.io/
This is a foreign website that also provides a series of font icon resources. It also has functions such as icon download and collection, but some font icons require a fee.
(3) fontawesome icon library: http://fontawesome.io/
Fontawesome is an icon library loaded in the form of imported CSS files, suitable for the development of mid- and back-end projects.
4. Template download
The templates here can be files in PSD format, or image formats such as JPG. Generally, many designers will look for materials and inspiration from these websites, so we can directly refer to them and use them. It is very useful for prototyping our website. Helpful, of course, this is also a shortcut for the front-end to quickly implement page design when there is a lack of designers.
(1) UI China: http://www.ui.cn/
(2) UE design platform: http://www.uehtml.com/
(3) UI maker: http://www.uimaker .com/
(4) Hiiishare: http://www.hiiishare.com/
(5) XueUI.com: http://www.xueui.cn/
Library framework usage
The framework here mainly refers to the UI framework in front-end development. Proper use of the UI framework can improve work efficiency and development costs while beautifying the page.
1. Suitable for PC
(1)Bootstrap: http://www.bootcss.com/
Bootstrap should be regarded as one of the earliest popular front-end UI frameworks. After its introduction, it not only greatly facilitated the work of front-end developers, but also facilitated back-end developers to build front-end pages.
(2) flat-ui: http://www.bootcss.com/p/flat-ui/
flat-ui is a free WEB interface tool component library. Its UI style is very flat, and it is simpler and more compact than Bootstrap.
(3) jQuery-ui: http://jqueryui.com/
jQuery-ui is the official UI library of jQuery. It not only improves CSS style beautification, but also provides a series of JS components for developers to use, and also supports customization functions.
2. Suitable for mobile terminals
(1) Foundation: http://foundation.zurb.com/
Foundation is a mobile-first UI tool library that is small in size and provides responsive layout.
(2)Amazeui: http://amazeui.org/
Amazeui is China’s first open source HTML5 cross-screen front-end framework. With the concept of mobile first, it gradually expands from small screens to large screens, and finally realizes adaptation to all screens to adapt to the trend of mobile Internet.
(3)MUI: http://dev.dcloud.net.cn/mui/
MUI is a high-performance front-end framework that is closest to the native APP experience. It does not rely on any third-party JS library, and its lightweight is an important feature.
3.Others
With the current craze of rich application frameworks, many front-end JS frameworks have their own UI framework choices, such as Vue’s vux, vue-starp, React’s ant-design, etc. The birth of these frameworks can provide us with good The fast one-stop front-end solution makes the application of front-end graphic design more and more prosperous.
Summary
The realization of a website is inseparable from the beautification of designers and the planning of product managers. The front-end is only an important part of this step, not a part that can replace this step. What we can do is in the absence of the previous part. Under the circumstances, use tools and knowledge as much as possible to make up for the shortcomings, and ultimately to present the content to users in a more friendly way.
Original article, please indicate when reprinting it from Lao Bu - Blog Garden [http://www.cnblogs.com/luozhihao]
This article was first published on WeChat public account: Front-end Hula Hoop (Love-FED)
Synchronized publication at: http://www.cnblogs.com/luozhihao/p/5887254.html
https://segmentfault.com/a/1190000006947487
http://www.jianshu.com/p/b7690cc8893f

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...




