Share 20 novel font design sketches to bring you inspiration
Normally we are critical to the final design, but there is a lot of process behind the scenes, such as sketching. A sketch is a sketch of an idea as a mental framework. Sometimes clients need a unique brand new logo or font that is easier to draw on paper and later scan into Photoshop and Illustrator. Here are 20 novel font design sketches to bring you inspiration.
- Amazing and creative 404 error page design
- 20 exquisite light graffiti photography works to enjoy
- 25 unique resume design works to appreciate
- 25 Stunning Foreign Handmade Paper Artworks
- 30 Breathtakingly Beautiful Landscape Reflection Photos
1. Typography (Creative Mints) by Mike | Creative Mints

2. Living Stream by Eddie Lobanovskiy

3. Handlettered Logotypes by Mateusz Witczak

4. Happy Birthday To You by Ross Moody

5. Logo&Type – Handlettering by Mateusz Witczak

6. The Sketch Collection Vol02 by Marcelo Schultz

7. Awaken Our Hearts – Sketch by Drew Melton

8. Hand Type Vol. 14 by Raul Alejandro

9. Friday Type 2 – Marceloschultz.Com by Marcelo Schultz

10. Fantastic by Olga Vasik

11. Sullen Style Play by Ryan Hamrick

12. Brush Lettering Collection No. 1 by Neil Secretario

13. Sketches & Logos 2013 by Jackson Alves

14. Voyager by Pellisco

15. Self Portrait by Carl Fredrik Angell

16. NSAAFA exhibition of students by Steve Seven

17. Moonshine Bandits: Custom Lettering Logo Design by Pale Horse

18. Sketches & Logos 2013 by Jackson Alves

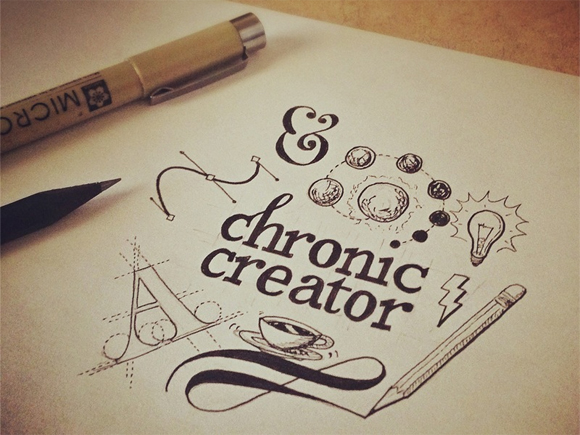
19. Chronic Creator by Sean McCabe

20. Thank God It’s Friday! by Marcelo Schultz

Related articles that may interest you
- 25 unique character avatar artworks to enjoy
- Appreciate 40 creative street wall art works
- Appreciate 30 heart-touching and outstanding photography works
- 25 Best Unimaginable Paper Art Works to Appreciate
- 25 very beautiful reflection photography works to enjoy
Link to this article: 20 Amazing Examples of Typography Sketches
Source of the article: Dream Sky ◆ Pay attention to front-end development technology ◆ Share web design resources

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
This article explains the HTML5 <time> element for semantic date/time representation. It emphasizes the importance of the datetime attribute for machine readability (ISO 8601 format) alongside human-readable text, boosting accessibilit






