 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 WeChat Mini Program (formerly known as WeChat Application Account) Development Tool Version 0.9 Installation Tutorial
WeChat Mini Program (formerly known as WeChat Application Account) Development Tool Version 0.9 Installation Tutorial
WeChat Mini Program (formerly known as WeChat Application Account) Development Tool Version 0.9 Installation Tutorial
The full name of WeChat Mini Program is WeChat Public Platform·Mini Program, formerly known as WeChat Public Platform·Application Account (referred to as WeChat Application Account)

Statement
- The WeChat mini program development tool is similar to a lightweight IDE integrated development environment. It is currently only open to a small number of people officially invited by WeChat (it is said that there are only 200 places) for internal testing. Therefore, those who are not currently invited can only Can use cracked version;
- This cracked version resource comes from the Internet and has nothing to do with me. It is only for research purposes by technical developers;
- Since it is still in the internal testing stage, iterative updates are very fast, and it is likely that it will be temporarily unavailable due to subsequent upgrades.
Special attention
- Since the currently released version 0.9 requires verification before you can log in (presumably to verify whether you are an internal beta tester), you must first download and install version 0.7, which does not require verification, scan the WeChat QR code to log in, then close version 0.7, and then download and install version 0.9 ( Three cracked files need to be covered first (details will be explained later) for development; currently it can only be compiled locally and cannot be uploaded.
Resources
- QQ group: 120431613 WeChat applet development expert group;
- WeChat mini program development tool version 0.7, version 0.9, cracked files, Demo source code, README description file: Download in the group file of the above QQ group.
Installation steps (the following are based on Windows 7 (64bit) system, the steps for Mac system are similar)
- Please install version 0.7 first;
- Click "Start Menu-WeChat Web Developer Tools-WeChat Web Developer Tools" to start;
- Scan the WeChat code to log in and then close;
- Install version 0.9 again;
- Enter the installation directory and replace the following files with the corresponding decompressed crack files to crack:
- Windows:
- package.nwappdistcomponentscreatecreatestep.js
- package.nwappdiststroesprojectStores.js
- package.nwappdistweappappserviceasdebug.js
- Mac:
- /Resources/app.nw/app/dist/components/create/createstep.js
- /Resources/app.nw/app/dist/stroes/projectStores.js
- /Resources/app.nw/app/dist/weapp/appservice/asdebug.js
- Click "Start Menu-WeChat Web Developer Tools-WeChat Web Developer Tools" again to start;
- During the startup process, it may be automatically upgraded from the current version 0.9.092100 to version 0.9.092300;
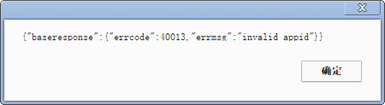
- After automatically updating to version 0.9.092300, a 40013 error will be reported when restarting (see the picture below). This is because WeChat officials have changed the folder name from stroes to stores in version 0.9.092300. At this time, you need to close the login first window, and then replace the corresponding files in the stores folder with the decompressed cracked file projectStores.js again.

- Click "Start Menu - WeChat Web Developer Tools - WeChat Web Developer Tools" again to start, and you should be able to open version 0.9.092300 normally (if it still doesn't work, see the next step);
- If it still doesn’t work, then install it again with version 0.7. At this time, it only covers the installation. After installation, you don’t need to scan the code to log in to version 0.7 again. You can directly overwrite and install version 0.9, then enter the installation directory and replace the three according to step 5 above. Crack the file. At this time, you may find that there are both the stroes folder and the stores folder under the dist folder. These two folders must be retained at the same time, and both need to replace the projectStores.js file.
Create project
- Start "WeChat Web Developer Tools" and select "Add Project"

- Create project
- AppID: Fill in whatever you want;
- Project name: fill in whatever you want;
- Local development directory: Select a directory.

- Click the "Add Project" button in the lower right corner
- After clicking "Add Item", if an error occurs, exit first and try again;
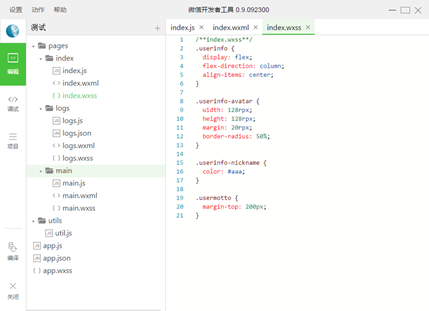
- After success, the project will be opened automatically:

- Then you can do whatever you like~~~
Reference
- https://github.com/justjavac/awesome-wechat-weapp
- https://github.com/Aufree/awesome-wechat-weapp

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...



