css box model
Sep 26, 2016 am 08:27 AMThe box model consists of content, padding, border, and margin. There are only 5 main attributes in a box: width, height, padding, border, and margin.

The areas in the box are introduced one by one
width
Width, width in CSS refers to the width of the content, not the width of the box, height in CSS refers to the height of the content, not the height of the box
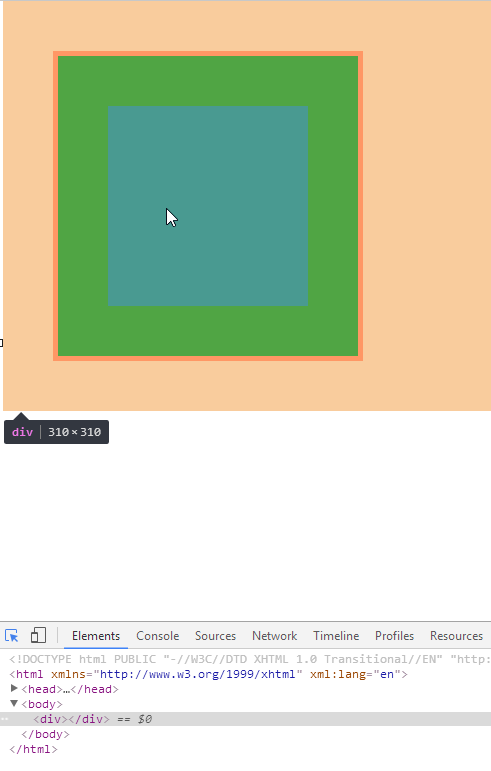
width:200px; height: 200px; padding:50px; margin: 50px; border: 5px solid red; background-color: green;
The above code sets the width to 200px, then the width of the content is 200px, but when we move the mouse over the box, the displayed width is 310px, This width is the width of the box, The actual occupied width = left border + Left padding + width + right padding + right border, if you want to keep the real occupied width of a box unchanged, then adding width requires subtracting padding. To add padding, you need to reduce the width.

For example, if you write three 402*402 boxes, there will be an infinite number of answers. You can only calculate the combination according to the above formula
.box1{width: 400px;height: 400px;border: 1px solid red;}
.box2{width: 200px;height: 200px;border: 6px solid red;padding: 95px;}
.box3{width: 0px;height: 0px;padding: 200px;border: 1px solid red;}
<br /><div class="box1">第1个盒子</div>
<div class="box2">第2个盒子</div>
<div class="box3">第3个盒子</div>
padding
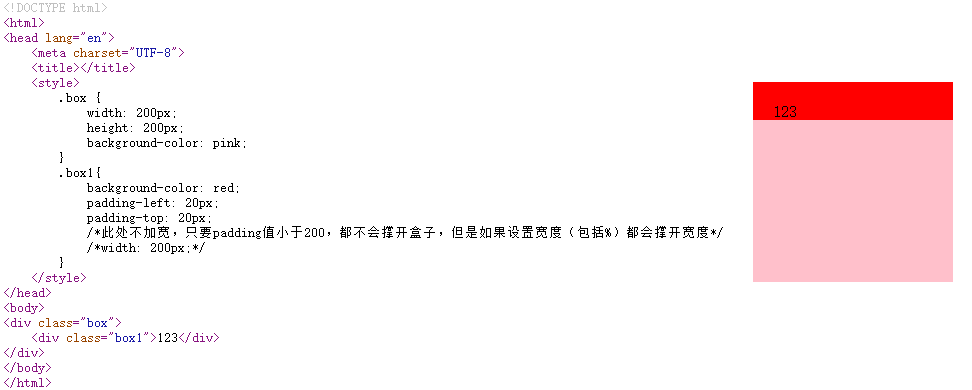
padding is padding. The padding area has a background color, under the premise of CSS2.1, and the background color must be the same as the content area. In other words, background-color will fill all areas within the border.

Padding is in 4 directions, so we can describe padding in 4 directions respectively. There are two methods, the first is to write small attributes; the second is to write comprehensive attributes, separated by spaces.
Small attribute: This type is suitable for when the value needs to be set in only one direction, otherwise it will be troublesome to write in all directions.
padding-top: 30px;padding-right: 20px;padding-bottom: 40px;padding-left: 100px;
Comprehensive attributes: directions are up, right, down, left
/*如果写了四个(表示方向为 上、右、下、左)*/ padding:30px 20px 40px 100px; /*上、右、下、左(和右一样)*/ padding: 20px 30px 40px;<br /> /*如果写了两个(表示方向为 上、右、下(和上一样)、左(和右一样))*/ padding:30px 20px; /*如果写了一个(表示方向为所有方向)*/ padding:30px;
The general usage is: Use small attributes to stack large attributes
padding: 20px; /*各个方向都设置为20*/<br /> padding-left: 30px;/*左边单独设置为30*/

You cannot write small attributes in front of big attributes
padding-left: 30px; padding: 20px; /*这样写上边一行已经失去意义了*/
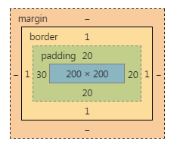
Take a test below to see if you have really mastered it? Tell us the actual width and height of the box below
div{
width: 200px;
height: 200px;
padding: 10px 20px 30px;
padding-right: 40px;
border: 1px solid #000;
}
Real occupied width = 200 (content width) + 20 (left padding) + 40 (right padding) + 1 (left border) + 1 (right border) = 262px
Padding will affect the box size, but inherited width, padding will not squeeze out .


Some elements have padding by default, such as the ul tag, So, in order to facilitate control when making a website, we always like to clear this default padding:
*{margin: 0;padding: 0;}
* is not efficient, so we use the union selector to list all tags
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0}border
Border is the border. The border has three elements: thickness, line type, and color. If the color is not specified, the default is black. If the other two attributes are not written, the border will not be displayed. There will be slight differences in the rendering of borders in major browsers. Please refer to this article for a detailed introduction
border: 1px solid red;
Border is a large comprehensive attribute. The above code sets the four borders to 1px width, solid line type, and red color.
The border attribute can be disassembled. There are two main ways to disassemble it:
1) Press 3 elements:
border-width、border-style、border-color
border-width:10px; → 边框宽度 border-style:solid; → 线型 border-color:red; → 颜色
If a certain small element is followed by multiple values separated by spaces, then the order is top, right, bottom, left:
border-width:10px 20px; border-style:solid dashed dotted; border-color:red green blue yellow;
2) Press direction:
border-top、border-right、border-bottom、border-left
border-top:10px solid red; border-right:10px solid red; border-bottom:10px solid red; border-left:10px solid red;
You can split another layer according to the direction, that is, split each element in each direction, a total of 12 statements:
border-top-width:10px; border-top-style:solid; border-top-color:red;<br /> border-right-width:10px; border-right-style:solid; border-right-color:red;<br /> border-bottom-width:10px; border-bottom-style:solid; border-bottom-color:red;<br /> border-left-width:10px; border-left-style:solid; border-left-color:red;
border可以没有
border:none; /*某一条边没有*/ border-left: none; /*或者*/ border-left-width: 0;

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
 How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
How to efficiently add stroke effects to PNG images on web pages?
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?







