 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Let's talk about some interesting CSS topics (4) – starting with reflection, let's talk about CSS inheritance inherit
Let's talk about some interesting CSS topics (4) – starting with reflection, let's talk about CSS inheritance inherit
Let's talk about some interesting CSS topics (4) – starting with reflection, let's talk about CSS inheritance inherit
Start this series and discuss some interesting CSS topics. Putting aside practicality, some topics are designed to broaden the ideas for solving problems. In addition, they involve some CSS details that are easily overlooked.
Compatibility is not taken into account when solving problems. The questions are wild and wild. Just say whatever comes to mind. If there are CSS properties that you feel are unfamiliar in the problem solving, go and study them quickly.
Keep updating, keep updating, keep updating, say important things three times.
Let’s talk about some interesting CSS topics (1)--How to implement the vertical bar on the left
Let’s talk about some interesting CSS topics (2) – Talking about the box model from the implementation of striped borders
Let’s talk about some interesting CSS topics (3) – How much do you know about stacking order and stack context
All topics are summarized in my Github.
4. Starting with reflection, let’s talk about CSS inheritance
Given a div with the following background image:

Create the following reflection effect:

There are many methods, but of course we have to find the fastest and most convenient method. At least no matter how the image changes or the size of the div changes, we don’t have to change our code.
Method 1: -webkit-box-reflect
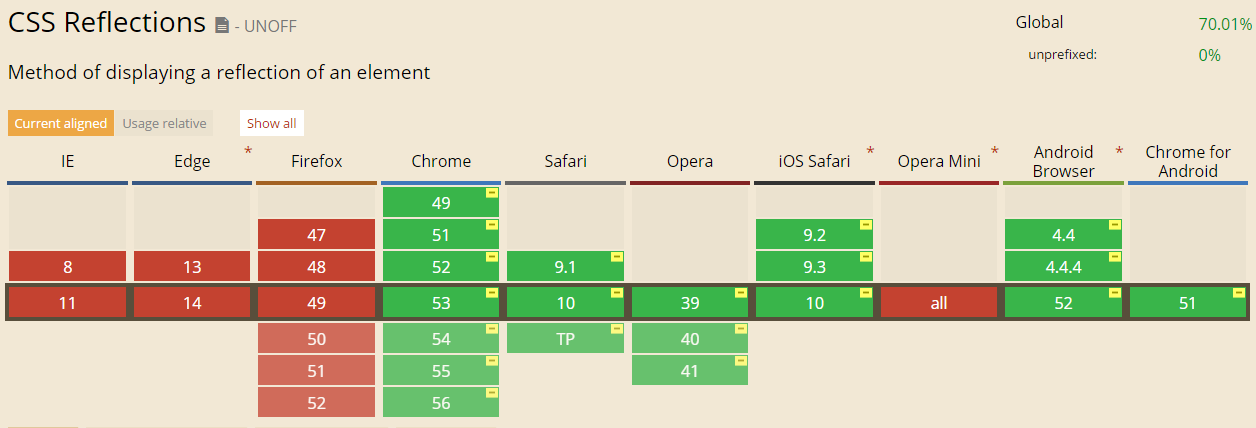
This is a very new CSS property. It is very simple to use and can reflect our content from all directions. But the compatibility is too bleak:
Basically, only browsers with -webkit- kernel support it.

But it’s really convenient to use. The solution is as follows:
div{
-webkit-box-reflect: below;
}-webkit- View Demo under the kernel
box-reflect There are four directions to choose from, below | above | left | right represents bottom, top, left, and right. For more specific information, you can check out MDN.
Method 2: inherit, use inheritance
This question is mainly to introduce this method, which has good compatibility.
What isinherit? The overview of each CSS property definition indicates whether the property is inherited by default ("Inherited: Yes") or not inherited by default ("Inherited: no"). This determines how the value is calculated when you don't specify a value for the element's attribute.
Flexible use of inherit to inherit parent values can solve many seemingly complex problems. For this question, we add a pseudo element to the image container and use background-image:inherit to inherit the background image value of the parent value. This way, no matter how the image changes, our CSS code does not need to be changed:
div:before {
content: "";
position: absolute;
top: 100%;
left: 0;
right: 0;
bottom: -100%;
background-image: inherit;
transform: rotateX(180deg);;
}Demo poke me
We use pseudo-element background-image: inherit; to inherit the background image of the parent element, and then use transform to rotate the container to achieve the reflection effect.
In the final analysis, the value of CSS properties is composed of default value (initial), inherit (inherit) and weighted system (in fact, there are also
unset (unset),revert (restore)), clarifying their relationship and usage is of great benefit to becoming proficient in using CSS.
All the topics are summarized in my Github and posted to the blog in the hope of getting more exchanges.
This is the end of this article. If you still have any questions or suggestions, you can communicate more. It is an original article. The writing style is limited and the knowledge is shallow. If there is anything wrong in the article, please let me know.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.



