
Vertical and horizontal centering

This is the body code
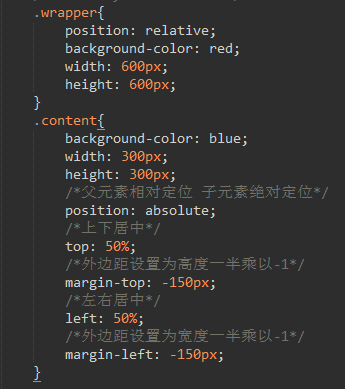
Vertical and horizontal centering

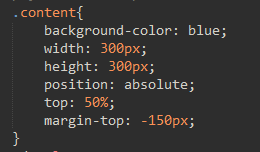
Analysis: parent element relative child element absolute, child element sets width and height, top and left settings is 50%, margin-top and margin-left are set to half the height and width multiplied by -1.
2. Horizontal centering:
Method 1: margin: 0 auto;

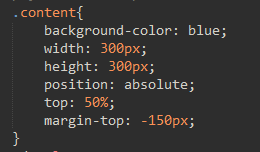
Method 2:

Analysis: parent element relative, child element absolute, child element set width, left: 50%; margin-left: half of the width multiplied by -1;
3. Vertical centering:

Analysis: parent element relative, child element absolute, child element set height, top: 50%; margin-top: half the width multiplied by -1;
 What is the use of java
What is the use of java
 Domestic Bitcoin buying and selling platform
Domestic Bitcoin buying and selling platform
 psrpc.dll not found solution
psrpc.dll not found solution
 Three mainstream frameworks for web front-end
Three mainstream frameworks for web front-end
 The difference between indexof and includes
The difference between indexof and includes
 How to calculate the factorial of a number in python
How to calculate the factorial of a number in python
 Computer system vulnerability repair methods
Computer system vulnerability repair methods
 How to solve the problem of access denied when booting up Windows 10
How to solve the problem of access denied when booting up Windows 10
 Latest ranking of digital currency exchanges
Latest ranking of digital currency exchanges




