PHP study notes: Use of keditor
Keditor is a free open source editor used by many companies (Baidu Editor is also good). Recently, in order to build a customer information management system, I used this editor in the email sending module, which also counts as learning something new.
Step one: Download the editor
Go to its official website to download: http://kindeditor.net/down.php
Step 2: Choose the editor style
Choose the appropriate style to use according to your needs. http://kindeditor.net/demo.php is its editor display page, showing the effects of various styles.

Step 3: Test the selected style
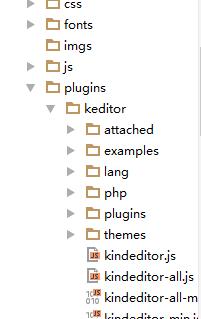
Download the unzipped file and get the following directory:

Explanation of the unzipped file:
attached: obviously the attachment directory
Examples: It is a demo with many kinds of effects, which is convenient for everyone to use
lang: This is for language packs
php: PHP demo
Plugins: Put editor plug-ins
themes: put template themes
The others are some js files, let’s ignore them for now, we don’t seem to understand them, hahahahahahahahaha.
I directly use the editor as a plug-in and place it in the plugins/keditor path in the root directory of my website, as shown below:

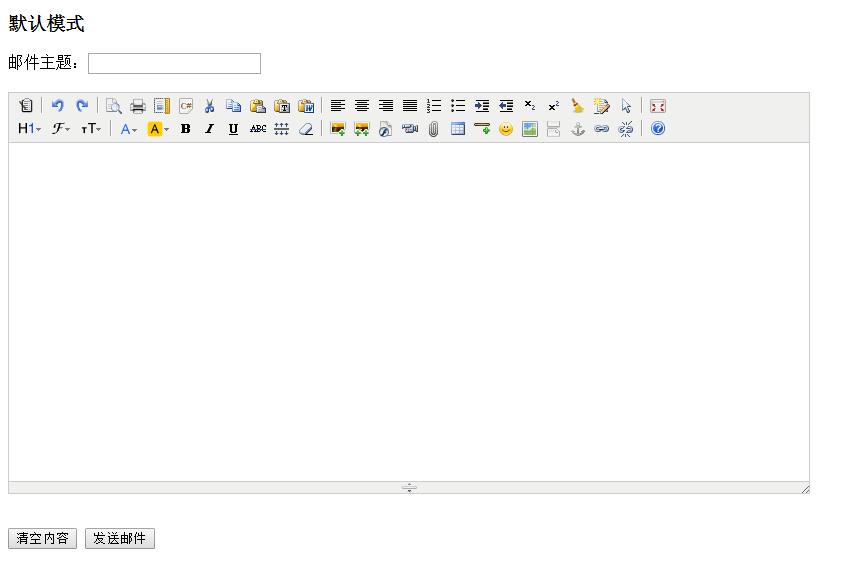
I’m taking the default style as an example, the code comes from: examples/default.htmlCopy all the code in, and add an input box to put the email subject. The rest is basically unchanged:
<span style="font-size: 18px;"><!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>发送邮件</title>
<style><span style="color: #000000;">
form {
margin</span>: 0<span style="color: #000000;">;
}
textarea {
display</span>:<span style="color: #000000;"> block;
}
</span></style>
<link rel="stylesheet" href="<span style="color: #ff0000;">plugins/keditor/</span>themes/default/default.css" />
<script charset="utf-8" src="<span style="color: #ff0000;">plugins/keditor/</span>kindeditor-min.js"></script>
<script charset="utf-8" src="<span style="color: #ff0000;">plugins/keditor/</span>lang/zh_CN.js"></script>
<script>
<span style="color: #0000ff;">var</span><span style="color: #000000;"> editor;
KindEditor</span>.ready(<span style="color: #0000ff;">function</span><span style="color: #000000;">(K) {
editor </span>= K.create('textarea[name="content"]',<span style="color: #000000;"> {
allowFileManager </span>: <span style="color: #0000ff;">true</span><span style="color: #000000;">
});
K(</span>'input[name=getHtml]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
alert(editor</span>.<span style="color: #000000;">html());
});
K(</span>'input[name=isEmpty]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
alert(editor</span>.<span style="color: #000000;">isEmpty());
});
K(</span>'input[name=getText]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
alert(editor</span>.<span style="color: #000000;">text());
});
K(</span>'input[name=selectedHtml]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
alert(editor</span>.<span style="color: #000000;">selectedHtml());
});
K(</span>'input[name=setHtml]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
editor</span>.html('<h3>Hello KindEditor</h3>'<span style="color: #000000;">);
});
K(</span>'input[name=setText]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
editor</span>.text('<h3>Hello KindEditor</h3>'<span style="color: #000000;">);
});
K(</span>'input[name=insertHtml]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
editor</span>.insertHtml('<strong>插入HTML</strong>'<span style="color: #000000;">);
});
K(</span>'input[name=appendHtml]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
editor</span>.appendHtml('<strong>添加HTML</strong>'<span style="color: #000000;">);
});
K(</span>'input[name=clear]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
editor</span>.html(''<span style="color: #000000;">);
});
});
</span></script>
</head>
<body>
<h3>默认模式</h3>
<form method="post" action="sendemail.php"><span style="color: #000000;">
邮件主题:</span><input type="text" name="contentTitle" id="contentTitle">
<br />
<br />
<textarea name="content" style="width:800px;height:400px;visibility:hidden;" id="content"></textarea>
<p>
<br />
<input type="button" name="clear" value="清空内容" />
<input type="submit" name="pushmail" value="发送邮件" />
</p>
</form>
</body>
</html></span>The effect is as follows:

What needs to be noted here is that because the referenced css and js files were placed in the path plugins/keditor, the header file reference path needs to be modified. I commented it in red above, so please pay attention when using it. Nothing else seems to be difficult. Well, this ends a simple tutorial on how to use the editor.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)





