 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Let's talk about some interesting CSS topics (7) – the problem of disappearing border lines
Let's talk about some interesting CSS topics (7) – the problem of disappearing border lines
Let's talk about some interesting CSS topics (7) – the problem of disappearing border lines
Oct 11, 2016 pm 02:03 PMStart this series and talk about some interesting CSS questions. The types of questions are wild and imaginative. Say whatever comes to mind. Not only to broaden the ideas for solving problems, but also to cover some CSS details that are easily overlooked.
Compatibility is not taken into account when solving problems. The questions are wild and wild. Just say whatever comes to mind. If there are CSS properties that you feel are unfamiliar in the problem solving, go and study them quickly.
Keep updating, keep updating, keep updating, say important things three times.
Let’s talk about some interesting CSS topics (1)--How to implement the vertical bar on the left
Let’s talk about some interesting CSS topics (2) – Talking about the box model from the implementation of striped borders
Let’s talk about some interesting CSS topics (3) – How much do you know about stacking order and stack context
Let’s talk about some interesting CSS topics (4) – starting with reflection, let’s talk about CSS inheritance inherit
Let’s talk about some interesting CSS topics (5)--center a single line, center two lines, and omit more than two lines
Let’s talk about some interesting CSS issues (6) – fully compatible multi-column uniform layout issues
All topics are summarized in my Github.
7. The disappearing borderline problem
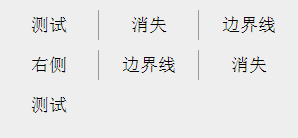
Look at the picture below, which is often seen in some navigation bars. It is required that the right border of the last column in each row disappear. How to implement it in the most convenient and elegant way in all browsers?

If you don’t need to be compatible with IE8-, then using the new selector added in CSS3 is undoubtedly a good way.
1 2 3 4 |
|
Of course, if the number is definitely not that many, just add a specific class directly to the element that needs to have its right border removed, and that's it. Alternatively, using a table is a bit more cumbersome, but it can also be achieved.
But this is not elegant enough.
Here is a little trick, which is to add an inverse border and add a negative
margin.
First, assume that our ul structure is as follows:
1 2 3 4 5 6 7 8 9 10 11 |
|
As shown in the figure, assuming that there are 3 li arranged in each row, each li width 100px, our ul and ul-container widths are both set to 300px.
The most important thing is that each li sets a left border instead of a right border:
1 2 3 4 5 6 7 8 9 10 |
|
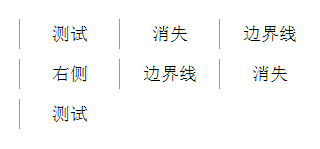
We will get the following results:

Next, we set the container ul-container to overflow:hidden and move ul left by one pixel margin-left:-1px.
In this way, all the borders of the first column in ul have disappeared because they were moved one pixel to the left and overflow:hidden, causing the right border of the next li to look like the left border, but in fact it is just A blinding trick:
1 2 3 4 5 6 |
|
The rendering is as shown in the beginning:

Demo poke me
This approach can be adapted to all situations where different li have different numbers of rows, because each newly added li will generate a left border separate from the previous li element, just visually It looks like the right border of the previous li element.
All the topics are summarized in my Github and posted to the blog in the hope of getting more exchanges.
This is the end of this article. If you still have any questions or suggestions, you can communicate more. It is an original article. The writing style is limited and the knowledge is shallow. If there is anything wrong in the article, please let me know.

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
 How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
How to efficiently add stroke effects to PNG images on web pages?
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?





