HTML semantics and some simple optimizations
1. What is semantics?
Explanation of Bing Online Dictionary
Semantic refers to using reasonable HTML tags and its unique attributes to format document content. In layman's terms, semantics is the processing of data and information to make it understandable by machines. Semantic (X)HTML documents help improve the usability of your website for visitors, such as those using PDAs, text browsers, and people with disabilities people will benefit from it. For search engines or crawler software, it helps them build indexes and may give a higher weight. In fact, one of the most effective methods for SEO is to reconstruct the HTML structure of the web page, which is essentially semantics.
To put it simply, it is based on the structure of the content (content semantics), choosing appropriate tags (code semantics) to facilitate developers to read and write more elegant code, while allowing browser crawlers and machines to parse it well. , what kind of tags should be used for what kind of content.
2. What are the benefits of semantics?
- The page can also present a good content structure even when the css file is not loaded successfully;
- Conducive to SEO, allowing search engines and crawler software to crawl more useful information, build indexes, and obtain higher weights;
- Convenient for other devices to parse (such as screen readers, blind readers, mobile devices) to render web pages in a meaningful way;
3. Semanticization of HTML5
The latest HTML5 adds a system of structured tags to the structuring of web pages

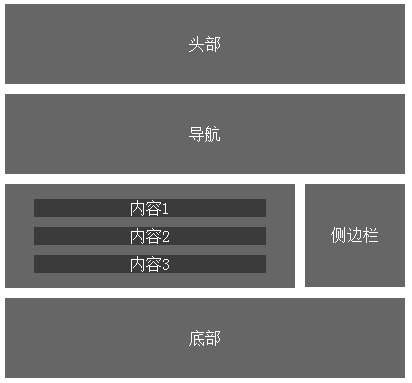
Structure:
<span style="color: #0000ff;"><</span><span style="color: #800000;">header</span><span style="color: #0000ff;">></span>头部<span style="color: #0000ff;"></</span><span style="color: #800000;">header</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">nav</span><span style="color: #0000ff;">></span>导航<span style="color: #0000ff;"></</span><span style="color: #800000;">nav</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">article</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>内容1<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>内容2<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>内容3<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">article</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">aside</span><span style="color: #0000ff;">></span>侧边栏<span style="color: #0000ff;"></</span><span style="color: #800000;">aside</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">footer</span><span style="color: #0000ff;">></span>底部<span style="color: #0000ff;"></</span><span style="color: #800000;">footer</span><span style="color: #0000ff;">></span>
4. Things you need to pay attention to when writing HTML
- Tag closure , />;
- Use tag nesting correctly to avoid inline elements surrounding block elements;
- Use tags reasonably and use as few semantic tags as div and span as much as possible. The page can also present a good content structure even when the css file is not loaded successfully;
- Use
,
,
,
,
,
as titles, and in descending order of importance,
is the highest level ;
- Use
to distinguish paragraphs and avoid using
line breaks; - Don’t use pure style tags, b, font, u, etc., change to css settings;
- When using tables, use , , to surround the head, body content, and tables;
5. Regarding SEO optimization, what needs to be done with HTML?
- Document types use HTML5 doctype ;
- Meta tag optimization mainly includes three places: title, description, and keywords. Do not use "/>" at the end. You should write ">" directly;
- It is best to use one css file and place it in the header tag;
- It is best to place js files at the bottom to avoid blocking HTML rendering due to loading js files;
- Use external files to avoid writing css and js code directly in HTML;
- Use absolute addresses when importing files. The absolute address includes the domain name of the website;
- The img tag plus the alt keyword is conducive to SEO optimization. Try not to use "of", "up", "good", "etc.", etc., which are not included in the search engine database by default;
- Add the h1 tag to the logo. Search engines default to the h1 tag. This title is the most important information on the web page, so we put the most important information in the
tag;
As for whether the html webpage meets the standards, you can check it on this webpage and directly enter the link to view the check results
https://validator.w3.org/nu/
Statement of this WebsiteThe content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article
Assassin's Creed Shadows: Seashell Riddle Solution3 weeks ago By DDDWhat's New in Windows 11 KB5054979 & How to Fix Update Issues2 weeks ago By DDDWhere to find the Crane Control Keycard in Atomfall3 weeks ago By DDDRoblox: Dead Rails - How To Complete Every Challenge4 weeks ago By DDDAtomfall guide: item locations, quest guides, and tips4 weeks ago By DDD
Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
CakePHP Tutorial 1393
1393
 52
nyt mini crossword answers
52
nyt mini crossword answers 37
37
 110
See all articles
110
See all articles Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.






















