H5 image mask
If the code cannot run, it means that your browser version is not high enough. If you add the corresponding browser prefix, it still doesn't work. The browser does not support it.
(1) Knowledge preparation
a.transform-origin
transform-origin: x-axis y-axis z-axis;
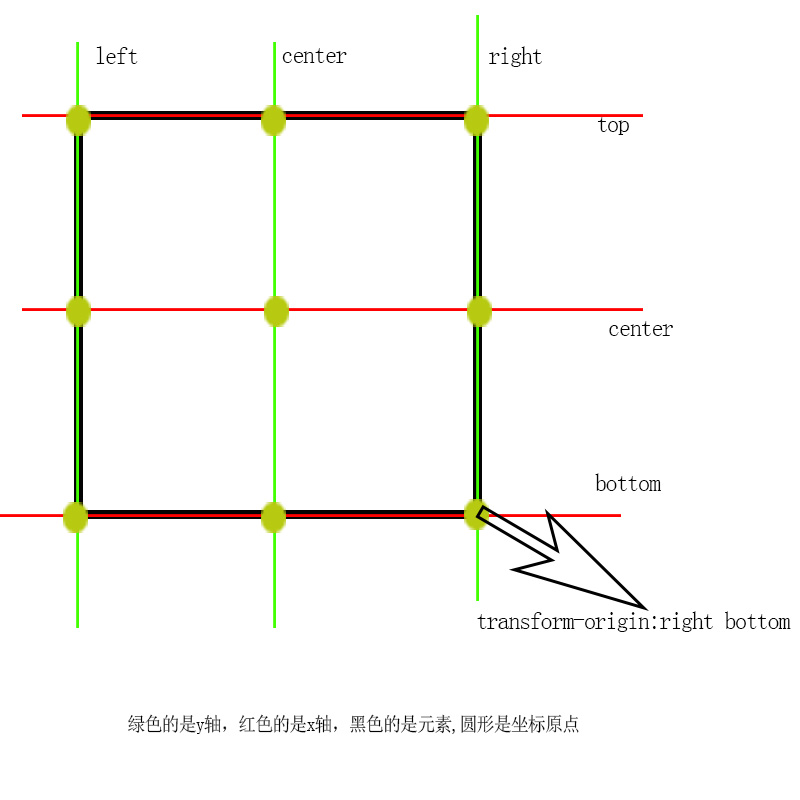
x-axis values are for example left, center, right, length, %, default center is 50%, which refers to the position of the origin of the x-axis coordinate relative to the width of the element. For example, the y-axis values are top, center, bottom, and length. %. The default center is 50%, which refers to the origin of the y-axis coordinate relative to the width of the element. At the high position of the element
 I personally feel that it would be better to swap the values of x-axis and y-axis. You can have this understanding: draw the y-axis on the left and draw the x-axis on the center. Then the two The intersection of the axes is the origin of the coordinate axis
I personally feel that it would be better to swap the values of x-axis and y-axis. You can have this understanding: draw the y-axis on the left and draw the x-axis on the center. Then the two The intersection of the axes is the origin of the coordinate axis
b. The combination of transition and transformation
transition-duration:500ms;
transform:rotate(0deg)
It takes 500ms to rotate the element to 0 degrees
c. #lol: hover p:nth-child(2)
When the mouse is placed on the element A with the id of lol, if the second one of all the child elements of A is a p element, the match is successful.
d.Key code
#lol:hover p:nth-child(2)/*鼠标放在p元素上时触发*/
{
transform:rotate(0deg)
/*等价于transform:translate(0px,0px) rotate(0deg) 不要忘记默认属性*/
/* transition-duration:500ms;transform-origin:right bottom;不写也是一样的,因为#lol p:nth-child(2)设置了*/
}
#lol p:nth-child(2)/*浏览器显示p元素时执行*/
{
transition-duration:500ms;
transform-origin:right bottom;
transform:rotate(90deg);
…
}(2) All codes
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<title>为了生活</title>
<style type="text/css">
*
{
margin:0px;
padding:0;
}
#lol
{
width:222px;
height:221px;
position:relative;
overflow:hidden;
cursor:pointer;
margin:20px auto;
border:10px #333 solid;
}
#lol:hover p:nth-child(2)
{
transform:rotate(0deg)
}
#lol p:nth-child(2)
{
width:222px;
height:221px;
position:absolute;
transition-duration:500ms;
transform-origin:right bottom;
transform:rotate(90deg);
background:orange;
top:0px;
left:0px;
}
</style>
</head
<body>
<div id="lol">
<img src="images/H5 image mask" alt="H5 image mask" >
<p>Hello World</p>
</div>
</body>
</html>
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
H5 page production refers to the creation of cross-platform compatible web pages using technologies such as HTML5, CSS3 and JavaScript. Its core lies in the browser's parsing code, rendering structure, style and interactive functions. Common technologies include animation effects, responsive design, and data interaction. To avoid errors, developers should be debugged; performance optimization and best practices include image format optimization, request reduction and code specifications, etc. to improve loading speed and code quality.
 How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
The steps to create an H5 click icon include: preparing a square source image in the image editing software. Add interactivity in the H5 editor and set the click event. Create a hotspot that covers the entire icon. Set the action of click events, such as jumping to the page or triggering animation. Export H5 documents as HTML, CSS, and JavaScript files. Deploy the exported files to a website or other platform.
 What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
H5 is not a standalone programming language, but a collection of HTML5, CSS3 and JavaScript for building modern web applications. 1. HTML5 defines the web page structure and content, and provides new tags and APIs. 2. CSS3 controls style and layout, and introduces new features such as animation. 3. JavaScript implements dynamic interaction and enhances functions through DOM operations and asynchronous requests.
 What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) is suitable for lightweight applications, such as marketing campaign pages, product display pages and corporate promotion micro-websites. Its advantages lie in cross-platformity and rich interactivity, but its limitations lie in complex interactions and animations, local resource access and offline capabilities.
 How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
H5 pop-up window creation steps: 1. Determine the triggering method (click, time, exit, scroll); 2. Design content (title, text, action button); 3. Set style (size, color, font, background); 4. Implement code (HTML, CSS, JavaScript); 5. Test and deployment.
 Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Yes, H5 page production is an important implementation method for front-end development, involving core technologies such as HTML, CSS and JavaScript. Developers build dynamic and powerful H5 pages by cleverly combining these technologies, such as using the <canvas> tag to draw graphics or using JavaScript to control interaction behavior.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo




