
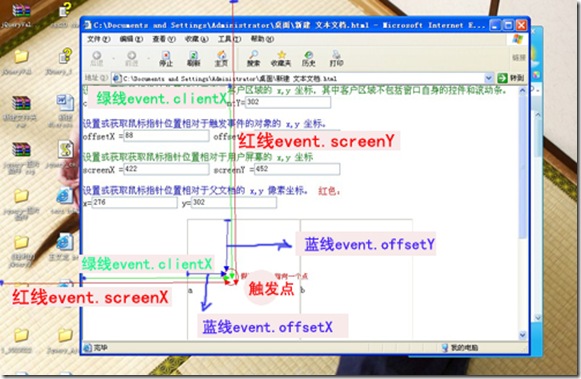
clientX sets or gets the x-coordinate of the mouse pointer position relative to the client area of the window, where the client area does not include the window's own controls and scroll bars.
clientY sets or gets the y coordinate of the mouse pointer position relative to the client area of the window, where the client area does not include the window's own controls and scroll bars.
offsetX sets or gets the x coordinate of the mouse pointer position relative to the (this) object that triggered the event.
offsetY sets or gets the y coordinate of the mouse pointer position relative to the (this) object that triggered the event.
screenX Sets or gets the x coordinate of the mouse pointer position relative to the user's screen.
screenY sets or gets the y coordinate of the mouse pointer position relative to the user's screen.
x Sets or gets the x pixel coordinate of the mouse pointer position relative to the parent document.
y Sets or gets the y pixel coordinate of the mouse pointer position relative to the parent document.
As shown in the picture: The picture comes from the Internet

 Usage of UpdatePanel
Usage of UpdatePanel
 How do I set up WeChat to require my consent when people add me to a group?
How do I set up WeChat to require my consent when people add me to a group?
 How to use spyder
How to use spyder
 What is the difference between css framework and component library
What is the difference between css framework and component library
 Configure HOSTS file
Configure HOSTS file
 What are the methods of remote computer maintenance?
What are the methods of remote computer maintenance?
 What are the common testing techniques?
What are the common testing techniques?
 Usage of drawstring
Usage of drawstring
 How is the performance of thinkphp?
How is the performance of thinkphp?




