Use Apache+Dreamweaver (or H-builder) to build a php development environment
1. Instructions for the tools used: php+Apache server+Dreamweaver+mysql database
2. Download and install wamp. You can download it directly from Baidu on the Internet. For convenience, I will put a link to Baidu Cloud. wamp download: Link: http://pan.baidu.com/s/1jH6FbtO Password: zeo6
3. Download and install it, there is no big problem, just press Enter all the way. One step is to choose the browser, the default is IE. If you want chrome, you can change it yourself
4.php environment construction
Integrated development environment, also called IDE environment. The web server + PHP interpreter + database are all configured and can be used directly. We do not need to configure it ourselves.
wamp’s environment refers to: Windows+Apache+mysql+php. If IIS has been installed on the computer before, it will conflict with Apache
wamp directory introduction
Open the wamp installation directory and you can see the following folders
1) WWW Directory: It is the root directory of the default website. All websites must be placed under this directory or subdirectory. When we visit, it will look like this
to be accessed in this way. /Http: //localhost/test/test.html is under the www directory, under the test folder, test.html file
2) Mysql directory: below the installation directory of wamp A folder at the same level as the directory. This is the folder of our mysql database.目 There is also a folder called Data under the MySQL directory. This is the directory of the database on the MySQL server. Each file below the data corresponds to a database. Building a folder in it is to build a database. We can also do so. Operation, student A has built a database, and student B wants to use it. At this time, we can directly copy the corresponding folder under the data directory of student A and put it under the corresponding folder of student B.
5. Modify the configuration file of wamp (such as modifying the port number, modifying the root directory of the website)
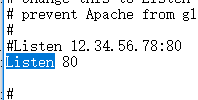
1) Modify the port number of wamp
Double-click to run our wamp, click our small semicircle icon, as shown in the picture Display:
Right-click to enter this file. After opening, you will see a page like this 
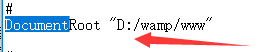
 2) Modify the root directory of Apache, do not use the www directory, change it to something else
2) Modify the root directory of Apache, do not use the www directory, change it to something else

3) A major difficulty in php: how to view or modify php’s configuration file-php.ini All configurations of php are done here
How php works The user enters the URL in the client browser: http://www.xxx.com/test.php------>After pressing enter, the request is sent to the Apache server-- -->After Apache receives the request, it will look for test.php (if it does not exist, it will return a 404 error, and the resource you requested does not exist; if there is, there is a script in test.php, which Apache does not recognize. Apache It will be sent to the php interpreter, the php interpreter will interpret all php into html, and then send it to Apache, and then Apache will send it to the client browser, and the client browser will The page is rendered and presented to the user)
The user enters the URL in the client browser: http://www.xxx.com/test.php------>After pressing enter, the request is sent to the Apache server-- -->After Apache receives the request, it will look for test.php (if it does not exist, it will return a 404 error, and the resource you requested does not exist; if there is, there is a script in test.php, which Apache does not recognize. Apache It will be sent to the php interpreter, the php interpreter will interpret all php into html, and then send it to Apache, and then Apache will send it to the client browser, and the client browser will The page is rendered and presented to the user)
Build a php development environment (no matter how you build it, it must be placed under the www directory. If you want to build multiple websites, you must create subfolders under the www directory)
1) Use Dreamweaver to build a local development environment
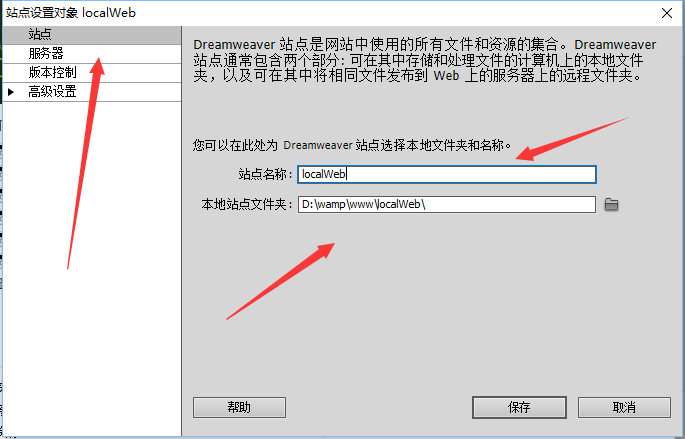
Open Dreamweaver and go to the page Select Site--New Site

Site name: Logical site name, choose it as you like, either Chinese or English, we name it localWeb. Local site folder: The physical site name must be placed under the www directory. Find the www directory---create a new folder, create a localWeb folder, select this folder as the root directory of our website (the logical site name and the physical site name do not have to be written the same, they are written the same to facilitate our management ). As shown in the picture:

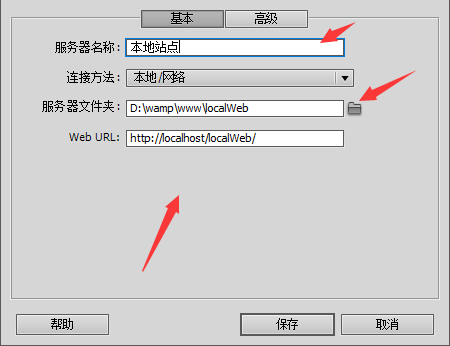
It is not completed yet. When we are done, we need to click on the server-select the plus sign in the lower left corner and fill in our basic server settings.
Server name: Start as you like. Connection method: Select local/network. Server folder: Select the one we just created. In the Web URL: http//localhost, this path accesses the root directory of our website (www folder). If we do not modify the port number, just write it like this; if we change the port number of 80 to 8888, then You have to write it like this: http://localhost:8888. If it has not been modified, there is no need to modify it.
Attention! ! ! ! ! ! ! ! ! ! ! ! ! http://localhost only goes to the www directory, because the site we built is localWeb, and the new site also has this name, so our Web URL should be written like this
http://localhost/localWeb, as shown in the picture

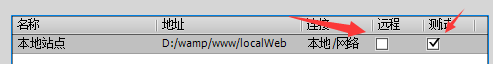
After clicking Save, please note that there is one more step. Because we are using it for local testing, we need to remove the remote check mark and add the test check mark, as shown in the picture.

How do we know that our site is built?
After the site is built, create a new test.php under our current site. The content inside is as follows:
phpinfo();//The configuration file php.ini of pbp is read.
?>
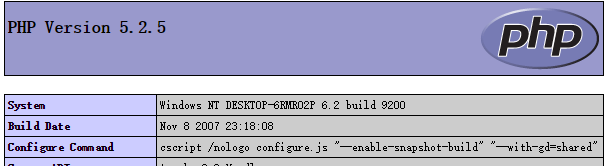
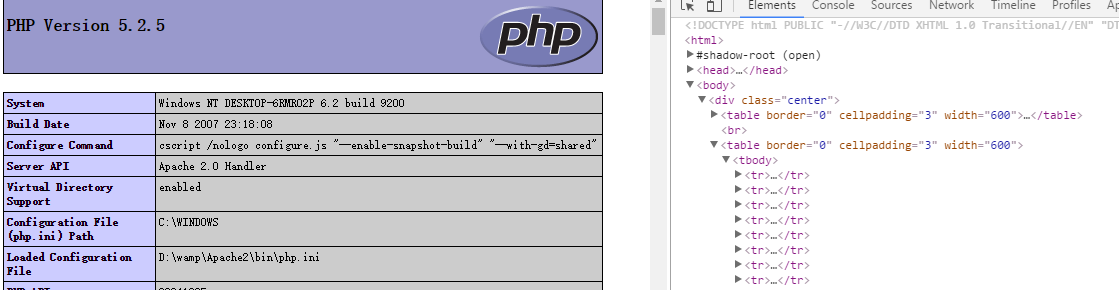
Then run it. If the following page appears, it is ready.

We can take a look at the html structure of the page. We can see that our test.php is only one line of code. As a result, our html has so much, you can know that our browser cannot parse php, test .php must be parsed by php before it can be displayed. The source code and the translated code are completely different. This is done for safety. As shown in the picture

2) Use Dreamweaver to build our remote site.
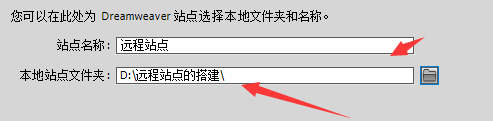
As shown in the picture: the site name can be chosen arbitrarily, we call it the remote site; the local site folder can also be chosen arbitrarily, because we are downloading the files on the remote server to the local, so it does not matter.

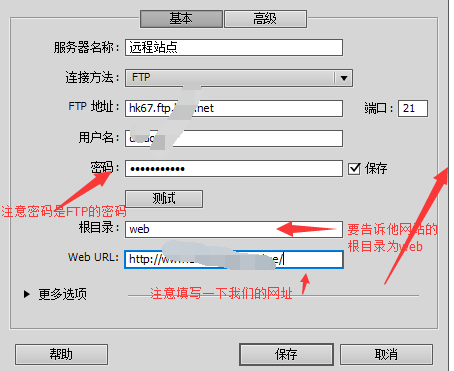
Then select the server column, as shown below,

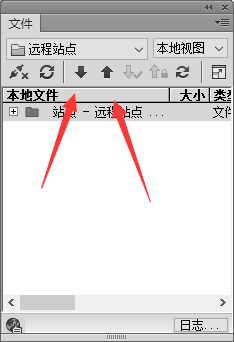
Remember that after this step is completed, the remote column needs to be checked, and the test column also needs to be checked. In this way, a remote site is set up. Let's test the change below. As shown in the figure, the down arrow is to download the content of the remote site to the local, and the up arrow is to upload it to the server.

Next we will do a test and create a new test.php page under the current site with the following content:
header("content-type: text/html;charset=utf-8" );
echo "Haha, a php page";
?>
After writing, run it with a browser, pay attention! ! ! This file must be uploaded to the server before it can be previewed, and it must be under the domain name bound to the space.
(3) H-builder builds a local development environment
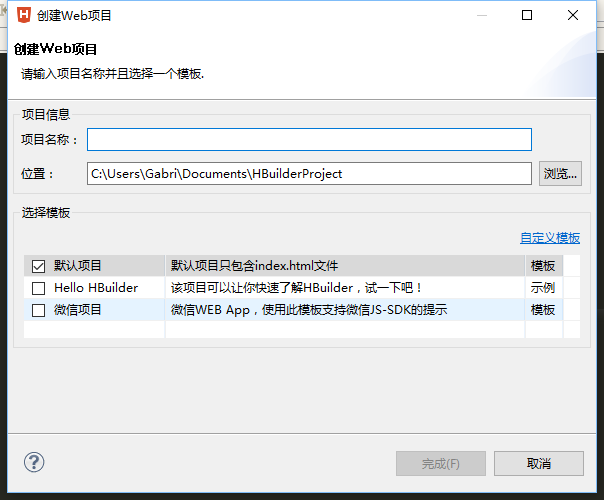
In the opened window, select --File--New--web project, the following page will appear

Note: H-builder and The Difference of Dreamweaver
H-builder has a built-in internal web server! ! ! The project name is still the logical site name, and the location is still the physical site name
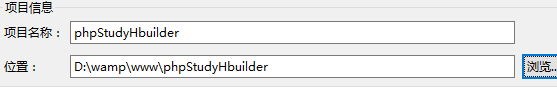
Attention! ! ! ! ! Notice! ! !

As shown in the picture above, after we create the directory, it will become like this: wamp/www/phpStudyHbuilder/phpStudyHbuilder, which means that phpStudyHbuilder appears repeatedly (that is, two)
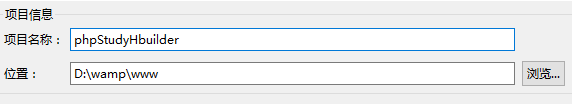
In other words, we It has to be written like this: As shown below

This will automatically create a new phpStudyHbuilder directory under the www directory! ! ! !
Just click Finish after writing this.
After the site is completed, we create a test.php test file just like Dreamweaver. The content is still the same.
Since H-builder comes with a built-in server, if we open it with the built-in server, it will look like this, as shown below

At this time we want to use our own Apache server, we need to do this
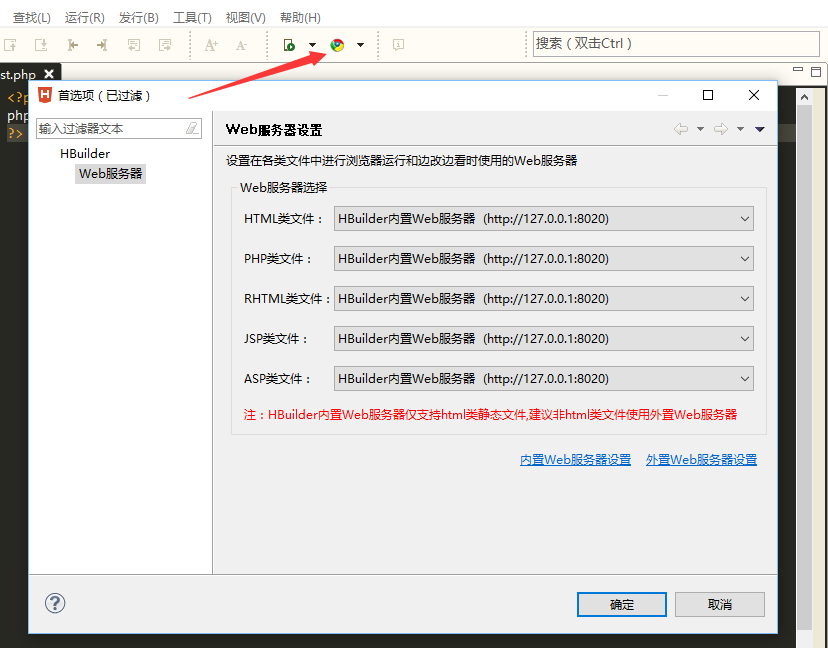
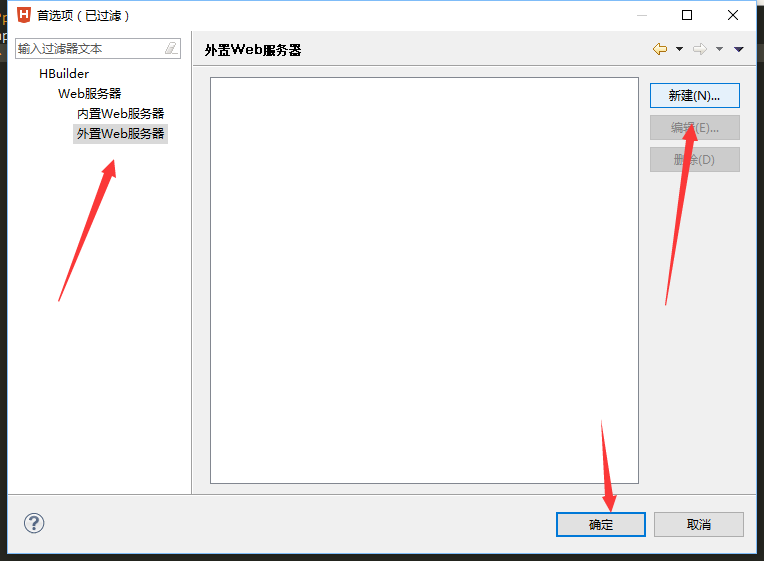
Click to browse Chrome chart --- web server settings ---- external web server settings, create a new external server, let this external server specify the address of our Apache server

Select New

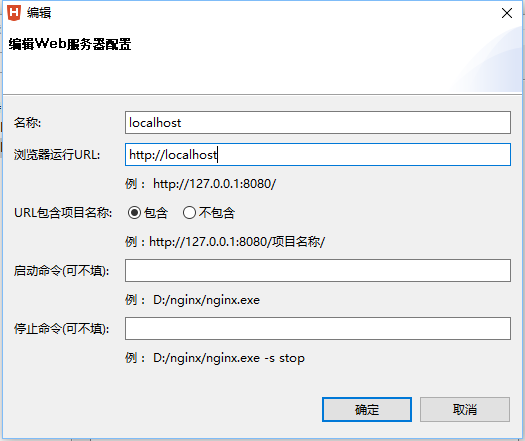
and then inside To write things like this, you only need to write localhost

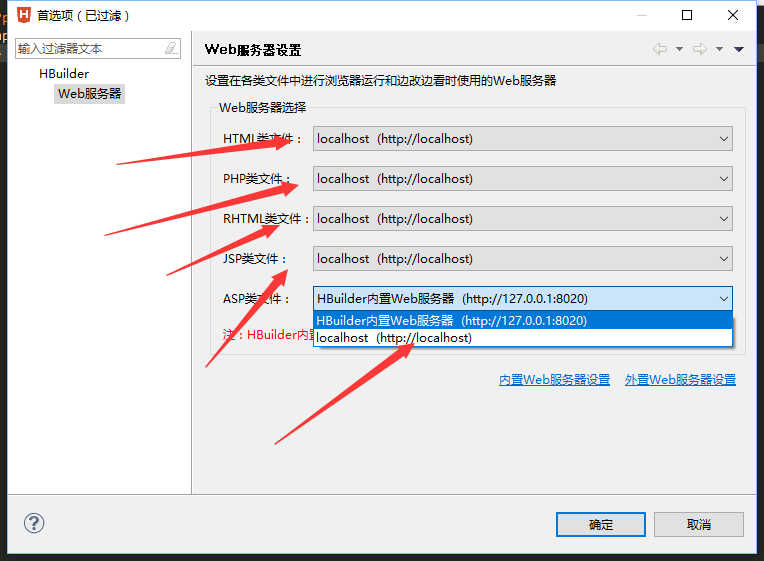
After writing, confirm it. It is still not used now and needs to be switched. At this time, open our server settings again and change everything

to localhost, so that we can use our Apache

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52


