Regular expressions in JavaScript
First of all, what is a regular expression?
Regular expression is an expression of custom rules, used to match strings that match the defined rules. What's the meaning? For example, this is a regular expression: /d/, d means any number, so the meaning of this regular expression is to match any number. You probably understand it!
Let’s take a look at what regular expressions consist of.
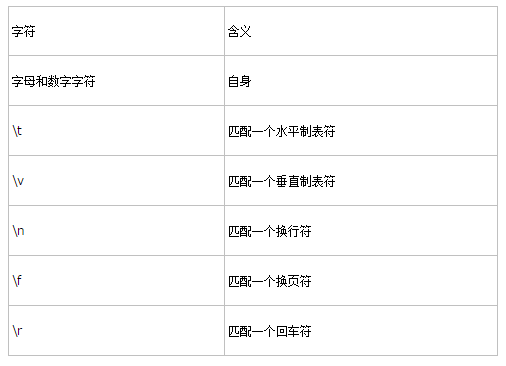
1. Direct character

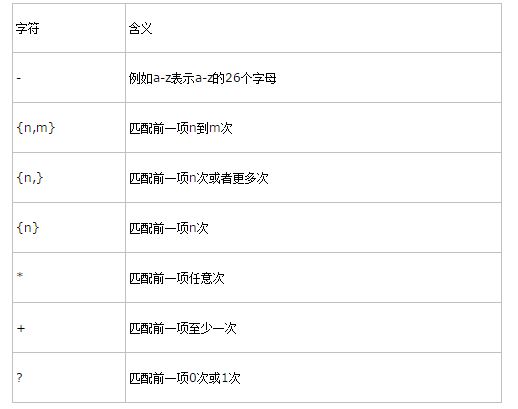
2. Range class

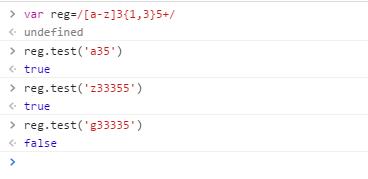
What does it mean? For example: /[a-z]3{1,3}5+/ This expression means that any English letter appears once, then the number 3 appears one to three times, and then the number 5 appears at least once.
Let’s try it using the test() method in the chrome debugging tool:
Note: The test() method is used to check whether a string matches a certain regular expression and receives a parameter, which is the target string. If it matches Then return true, otherwise return false

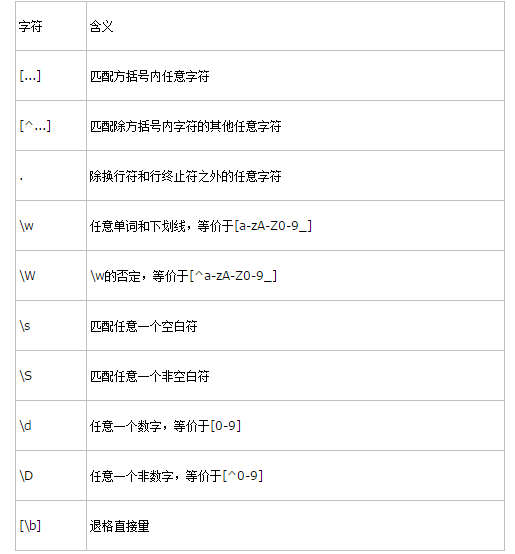
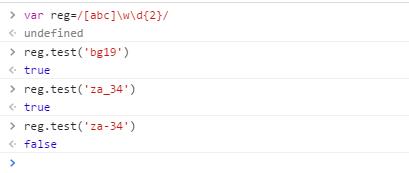
3. Character class

What is this, the baby can’t understand it! Let's look at an example: /[abc]wd{2}/, this expression means, match any one of abc, followed by a word ([a-zA-Z0-9]) or an underscore, then Two numbers. Look at the picture!

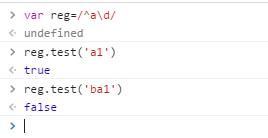
4. Anchor character

Let’s talk about ^ here, which means it starts with... Let’s look at an example:

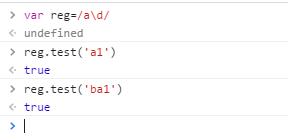
For comparison, there is no ^

$ in the expression here The principle is the same as ^, so I won’t go into details here. Just note that $ needs to be written at the end of the expression.
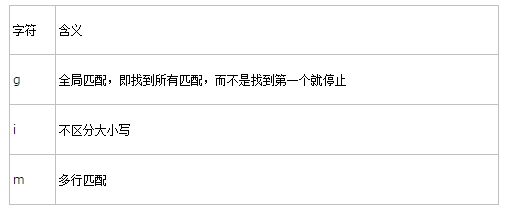
5. Modifiers

Without the g modifier, the regular expression stops matching when it matches the first item. When there is the g modifier, all matching items will be found. We learn a new method of regular expression, replace():
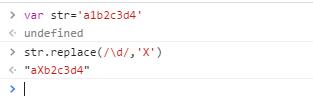
Note: The replace() method is used to replace the specified characters in the string and receives two parameters. The first parameter is a regular expression, indicating that you want to replace The second parameter is a string indicating the content you want to replace. See the example below!

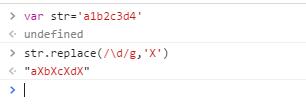
Only the first number has been replaced. Let’s look at the situation with the g modifier:

All the numbers have been replaced. Now you understand what g is for.
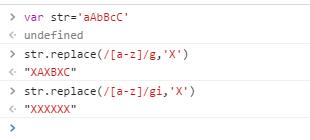
Let’s talk about i. The i modifier is very simple, indicating that it is not case-sensitive. See the following example:

After adding i, all uppercase and lowercase letters are replaced!
The last m represents multi-line search. For example, if you want to match a string starting with the letter a, if there is the m modifier, the lines starting with a after line breaks will also be matched. Due to space limitations, no pictures are included here.
6. Grouping
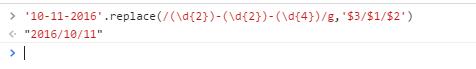
Using parentheses () in regular expressions represents grouping, and each () represents a grouping. The content in the group is represented by $1, $2..., still look at the example:
For example, dates have these two representations: month-day-year and year/month/day, how to change month-day-year into year What about /month/day? Let’s take a look at

In this example, we group the month, day and year, and then use $backreference to achieve date format conversion.
7. Methods
Now that I’ve basically finished talking about the bits and pieces of regular expressions, let’s start learning the methods used in regular expressions! There are two categories, one is the regular expression object method, and the other is the string object method.
1. There are two regular expression object methods
, test() and exec(). We have learned the test() method, now let’s talk about the exec() method. The
exec() method returns an array. The first element of the array is the matched text, the second element is the first sub-text of the matched text, and the third element is the second sub-text of the matched text... And so on. This is very abstract, just look at the example below to understand!
Exec() calls are divided into two situations: non-global calls and global calls.
Non-global call situation:
Look at the example below

Here we see that "a12b" is matched for the first time, and the next two elements are the first group "1" and the second group. "2". But when the exec() method is executed for the second time, the match is still "a12b", which is unexpected. It stands to reason that the second match should be "c56d", but why is it still "a12b"? The reason lies in the lastIndex attribute. The lastIndex attribute represents the next character of the last character of the last matching result, but this attribute only takes effect when called globally (that is, when the g modifier is added to the expression), and is always 0 when called non-globally. For comparison, let's take a look at the global call situation!
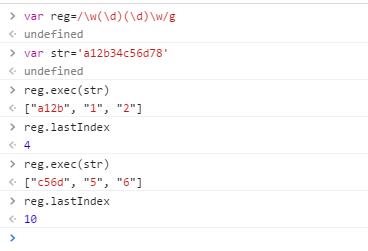
Global call situation:

You can see that the first execution of exec() returns "a12b", and lastIndex is 4, which is the position of number 3 in the string str; the second time it returns "c56d" ", lastIndex is 10, which is the position of the number 7 in the string str. At this time lastIndex takes effect, so the results of the two executions are as expected.
2. String object methods
String object methods include: search(), replace(), match(), split().
1. Search() method
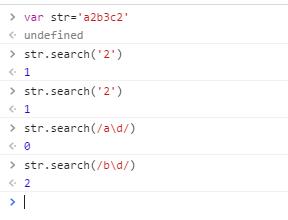
The search() method is used to retrieve a specified substring in a string, or to retrieve a substring that matches a regular expression. If a match is found, the index of the first matching result is returned. If no match is found, -1 is returned. Receives a parameter, which can be a string or a regular expression. This method starts matching from the beginning of the string every time. Let’s look at the following example:

The index returned by searching for the number 2 twice is 1, not the index 5 of the second number 2. The third and fourth searches passed in a regular expression and both returned the corresponding index.
2. replace() method
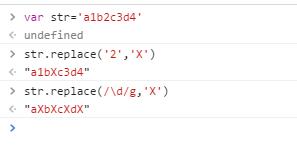
This method has been learned before, so continue here. There are several forms: replace(str,replaceStr), replace(RegExp,replaceStr), replace(RegExp,function). The first two are relatively simple, just look at an example to understand:

The first time you pass in a string, replace the number 2 with X, the second time you pass in a regular expression, replace all the numbers with X. The second parameter of the
replace(RegExp,function) method is a function. This method is suitable for more complex character replacement. If you are interested, you can find learning resources by yourself. I will not introduce it here.
3. Match() method
The match() method passes in a parameter: a regular expression, which is used to find the text in the string that matches the passed regular expression. If it is not found, it returns null. If Find and return an array. This array is different between non-global calls and global calls, which will be discussed separately below.
Non-global call:
When called non-globally, the returned array is like this: the first element is the matched text, the second element is the first sub-text of the matched text, and the third element is the matched The second subtext of the text... and so on. Does it feel like déjà vu? Yes, this is exactly the same as the exec() method.

When calling non-globally, each search still starts from the beginning of the string. Let’s take a look at the global call!
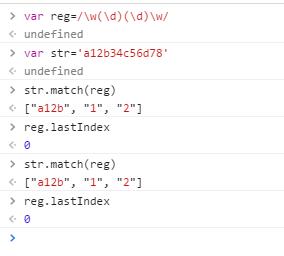
Global call:
When called globally (that is, there is a g modifier in the regular expression), the returned array is like this: each item in the array is the matching text, and there is no longer a sub-text of the matching text. .
"a12b" and "c56d" that match the regular expression appear in the array. In fact, the match() method and the exec() method have the same function, except that one is called by a string and the other is called by a regular expression.
4. split() method
The split() method is used to split a string into an array. What does it mean? Look at the following example: The parameter received by the
split() method can be a string or a regular expression. As you can see from the example, whatever parameters are passed are removed from the string and then split into arrays.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






