
CSS3 can design text content into a multi-column layout like a newspaper. Like the following:

Such a layout is called "multi-column layout".
Learn multiple column attributes separately:
For all attributes of column, IE10+ supports it, but Firefox does not support column-span. The column-fill attribute is not supported in all browsers except Firefox.
1. column-count: The number of columns that need to be split
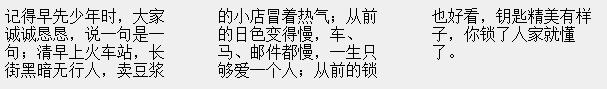
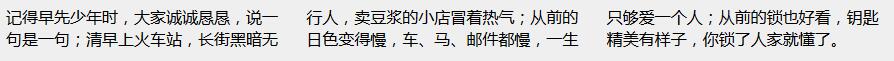
<div>
记得早先少年时,大家诚诚恳恳,说一句是一句;清早上火车站,长街黑暗无行人,卖豆浆的小店冒着热气;从前的日色变得慢,车、马、邮件都慢,一生只够爱一个人;从前的锁也好看,钥匙精美有样子,你锁了人家就懂了。
</div>div {
-moz-column-count: 3;
column-count: 3;
}passed the test, firefox (version 49.0.1) needs to add the -moz- prefix, chrome, opera, safari, does not need to add the -webkit- prefix to display normally , ie10+, edge does not need to add a prefix to display normally. After reducing the page (when not reducing the size of the text, only two columns are displayed due to insufficient text), the display effect is:

2. column-gap: The gap between columns
The default is 16px under IE, other browsers do not given clearly.
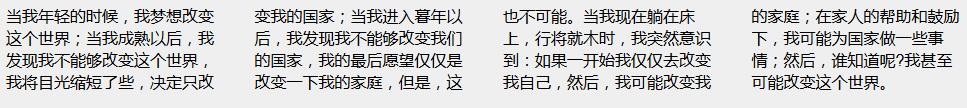
<div>
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>div {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
}
3. column-rule-width: The width of the border between columns
4. column-rule-style: The style of the border between columns
5. column-rule-color: The width of the border between columns and Border color between columns
The above three attributes can be abbreviated as column-rule. Like border, one or both of width and color can be omitted among these three attributes. The browser will use the default width and color, but style cannot be omitted. Test in Google Chrome:
(1). Omit width (chrome defaults to 3px, other browsers do not give it explicitly)
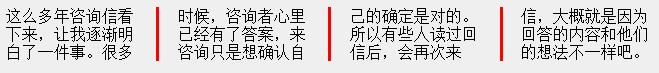
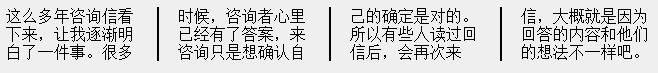
<div>
这么多年咨询信看下来,让我逐渐明白了一件事。很多时候,咨询者心里已经有了答案,来咨询只是想确认自己的确定是对的。所以有些人读过回信后,会再次来信,大概就是因为回答的内容和他们的想法不一样吧。</div>div {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
-moz-column-rule-style: solid;
column-rule-style: solid;
-moz-column-rule-color: #f00;
column-rule-color: #f00;
}
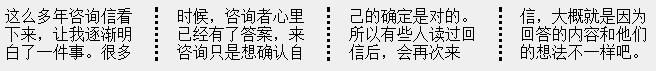
(2). Omit color (default is rbg(0,0) ,0))
div {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
-moz-column-rule-width: 2px;
column-rule-width: 2px;
-moz-column-rule-style: solid;
column-rule-style: solid;
}
(3). Both width and color are omitted
div {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
-moz-column-rule-style: dotted;
column-rule-style: dotted;
}
6. column-span: The number of columns the element spans (not supported by firefox)
The available values are 1 and all , the default value is 1. Firefox does not support this attribute, but when using this attribute value, the monetization effect is the same as column-span: 1;, so you can use column-span: 1; with confidence. It is not recommended to use column-span: all;
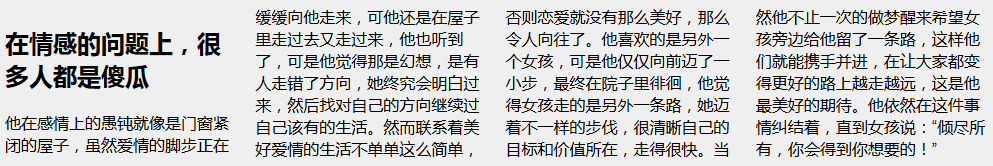
<div>
<h2>在情感的问题上,很多人都是傻瓜</h2>
他在感情上的愚钝就像是门窗紧闭的屋子,虽然爱情的脚步正在缓缓向他走来,可他还是在屋子里走过去又走过来,他也听到了,可是他觉得那是幻想,是有人走错了方向,她终究会明白过来,然后找对自己的方向继续过自己该有的生活。然而联系着美好爱情的生活不单单这么简单,否则恋爱就没有那么美好,那么令人向往了。他喜欢的是另外一个女孩,可是他仅仅向前迈了一小步,最终在院子里徘徊,他觉得女孩走的是另外一条路,她迈着不一样的步伐,很清晰自己的目标和价值所在,走得很快。当然他不止一次的做梦醒来希望女孩旁边给他留了一条路,这样他们就能携手并进,在让大家都变得更好的路上越走越远,这是他最美好的期待。他依然在这件事情纠结着,直到女孩说:“倾尽所有,你会得到你想要的!”
</div>div {
-moz-column-count: 4;
column-count: 4;
}
h2 {
-moz-column-span: 1;
column-span: 1;
} 
Different from other attributes, column-span is used on child elements to indicate how many columns it spans, just like the col-span attribute in a table. Because the value used is 1 instead of all, the display effect in the firefox browser is the same as in other browsers.
7. column-width: The width of the column
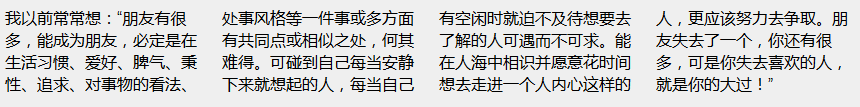
<div>我以前常常想:“朋友有很多,能成为朋友,必定是在生活习惯、爱好、脾气、秉性、追求、对事物的看法、处事风格等一件事或多方面有共同点或相似之处,何其难得。可碰到自己每当安静下来就想起的人,每当自己有空闲时就迫不及待想要去了解的人可遇而不可求。能在人海中相识并愿意花时间想去走进一个人内心这样的人,更应该努力去争取。朋友失去了一个,你还有很多,可是你失去喜欢的人,就是你的大过!”</div>
div {
-moz-column-count: 4;
column-count: 4;
-moz-column-width: 200px;
column-width: 200px;
}
This attribute has many requirements: the product of column number and width (column-count * column-width) should be smaller than the width of the page to display the desired content. The desired four-column effect. When the number of text words is relatively small and the page is relatively wide, four columns cannot be displayed, and there may be only three columns or less.
8. column-fill: How to fill a column
This attribute is currently only supported by firefox. Fill is translated as filling, so column-fill is the way to specify the column filling. There are two values available, balance, column length balance, the browser should try to minimize changing the length of the column. auto, the columns are filled sequentially and they will have different lengths.
9. columns: Specify the width and number of columns
This is a co-written property, which is a co-written property of column-width and column-count.
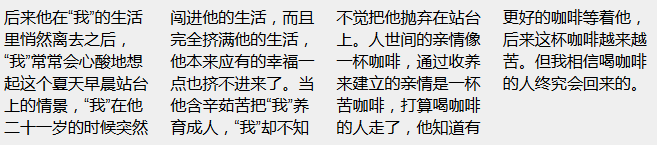
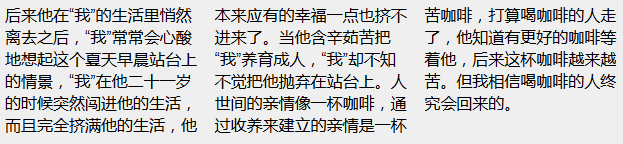
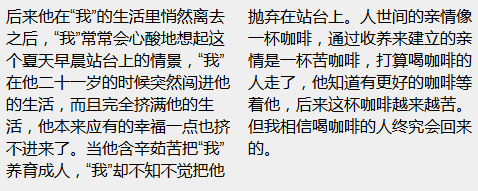
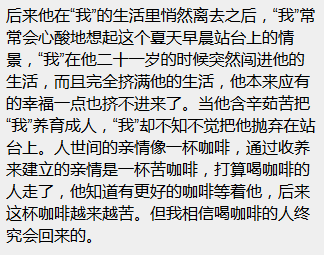
<div>后来他在“我”的生活里悄然离去之后,“我”常常会心酸地想起这个夏天早晨站台上的情景,“我”在他二十一岁的时候突然闯进他的生活,而且完全挤满他的生活,他本来应有的幸福一点也挤不进来了。当他含辛茹苦把“我”养育成人,“我”却不知不觉把他抛弃在站台上。人世间的亲情像一杯咖啡,通过收养来建立的亲情是一杯苦咖啡,打算喝咖啡的人走了,他知道有更好的咖啡等着他,后来这杯咖啡越来越苦。但我相信喝咖啡的人终究会回来的。</div>
div {
-moz-columns: 150px 4;
columns: 150px 4;
}Not all properties of this co-writing satisfy width and count. For this example, we ignore the spacing between each column and assume that the spacing between each column is 0. Then when the width of the text is not less than 600px, the text will always display 4 columns (at least it really wants to display 4 columns, if the number of text words is enough, it will definitely display 4 columns), it cannot be satisfied with the width of 150px at the same time; when the width of the text When the width is less than 600px, the text is displayed in 3 columns. When the text width is less than 300px, the text is displayed in 2 columns.
In this example, the number of columns displayed varies with the available width of the element.
is displayed in 4 columns:

is displayed in 3 columns:

is displayed in 2 columns:

is displayed in 1 column:

Summary: Then this co-writing attribute can be understood as (still assuming that the spacing between each column is 0): when the available width of the element is small, it only displays 1 column; when the available width of the element is not less than count * 2, it Display 2 columns; when the available width of the element is not less than count * 3, it displays 3 columns; by analogy with this rule, when the available width of the element is not less than count * width, it is displayed as the width column.
Some guesses:
When the available width of the element is determined, how should the page be laid out when column-width, column-count and coiumn-gap are set?
After testing, we can basically draw the following conclusions:
1. The summary in point 9 is still valid here;
2. When the width of the element can be arranged in two columns or more (in one column, there is no spacing) , column-gap spacing can always be satisfied.




