
1. Overview of HTTP protocol
1. What is HTTP? Hypertext Transfer Protocol.
2. Describe the data standards on the client and server sides. This protocol is maintained and managed by W3C.
Version:
HTTP1.0: A network connection needs to be established every time a request is made
HTTP1.1: (Mainstream) Multiple requests are made and multiple responses are obtained on one network connection. A few more heads.
3. Clarity: The browser will automatically issue a request when it encounters the following tags

2. The composition of the HTTP protocol
1. The request part

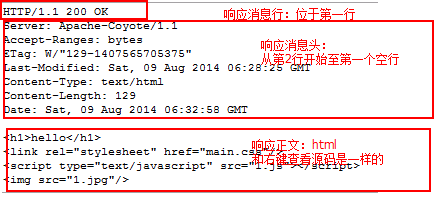
2. Response part

3. Detailed explanation of the request part
1. Request line:
GET /app1/1.html HTTP/1.1
GET: Request method.
Common request methods: GET (default), POST, HEAD, OPTIONS, etc.
GET: Default
http://localhost:8080/app1/1.html?username=abc&password=123
The submitted data is displayed , relatively unsafe, the first line of the protocol has a length limit, (Recommended when requesting data) POST: You can pass




