
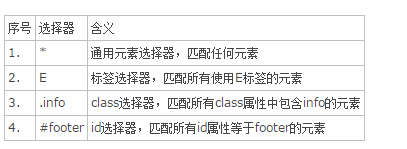
1. Element selectors

1. *
* {
margin: 0;
padding: 0;
}Before we look at more advanced selectors, we should get to know this well-known clear selector. The asterisk will select every element on the page. Many developers use it to clear `margin` and `padding`. Of course you can use this when practicing, but I don't recommend using it in a production environment. It adds a lot of unnecessary stuff to the browser.
`*` can also be used to select all child elements of an element.
#container * {
border: 1px solid black;
}It will select all elements under `#container`.
2. E
a { color: red; }
ul { margin-left: 0; }If you want to locate all tags on the page, instead of using `id` or 'class', use the tag selector directly.
3. .info
.error {
color: red;
}This is a `class` selector. It differs from the `id` selector in that it can target multiple elements. You can use `class` when you want to style multiple elements. When you want to modify a specific element, use `id` to locate it.
4. #footer
#container {
width: 960px;
margin: auto;
}Use `#` in the selector to locate an element by id.
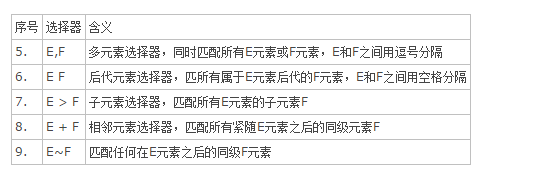
2. Multi-element combination selector

5. E, F
a,li { color: red; }matches all a elements and li elements
6. E F
li a {
text-decoration: none;
}only matches multiple a elements after li (including Grandchildren)
7. E > F
div#container > ul {
border: 1px solid black;
}Only matches multiple a elements after li (excluding grandchildren). The difference between `E F` and `E > F` is that the latter command selects its direct child elements. Look at the example below:
<div id="container">
<ul>
<li> List Item</li>
<ul>
<li> Child </li>
</ul>
<li> List Item </li>
<li> List Item </li>
<li> List Item </li>
</ul>
</div>`#container > ul` will only select all direct `ul` elements under the `div` with `id` as 'container'. It will not locate the `ul` element under the first `li`.
8. E + F
ul + p {
color: red;
}This is called the adjacent selector. It directs the selection of the immediate successor elements of the specified element. The above example selects the first paragraph after all `ul` tags and sets their color to red.
9. E~F
ul ~ p {
color: red;
}`ul + p` selector will only select those elements that immediately follow the specified element. This selector will select all matching elements following the target element.
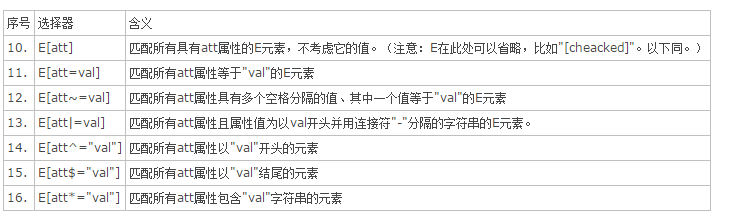
3. Relationship selector

10. E[att]
matches all E elements with the att attribute, regardless of its value.
<style>
a[class]{color:#f00;}
</style>
</head>
<body>
<ul>
<li><a href="?" class="external">外部链接</a></li>
<li><a href="?">内部链接</a></li>
<li><a href="?" class="external">外部链接</a></li>
<li><a href="?">内部链接</a></li>
</ul>
</body>上面的这个例子中,只会选择有class属性的元素。那些没有此属性的将不会被这个代码修饰。
11. E[att=val]
匹配所有att属性等于"val"的E元素
a[class="external"]{color:#f00;}上面这片代码将会把`class`属性值为`external`的标签设置为红色,而其他标签则不受影响。
12. E[att~=val]
匹配所有att属性具有多个空格分隔的值、其中一个值等于"val"的E元素
<style>
a[class~="external"]{color:#f00;}
</style>
</head>
<body>
<ul>
<li><a href="?" class="external txt">外部链接</a></li>
<li><a href="?" class="txt">内部链接</a></li>
<li><a href="?" class="external txt">外部链接</a></li>
<li><a href="?" class="txt">内部链接</a></li>
</ul>
</body>这个`~`符号可以定位那些某属性值是空格分隔多值的标签(因此只有外部链接是红色字体)。
13. E[att|=val]
选择具有att属性且属性值为以val开头并用连接符"-"分隔的字符串的E元素。
<style>
li[class|="test3"]{color:#f00;}
</style>
</head>
<body>
<ul>
<li class="test1-abc">列表项目1</li>
<li class="test2-abc">列表项目2</li>
<li class="test3-abc">列表项目3</li>
<li class="test4-abc">列表项目4</li>
<li class="test5-abc">列表项目5</li>
<li class="test6-abc">列表项目6</li>
</ul>
</body>因此只有项目3为红色。
14. E[att^="val"]
选择具有att属性且属性值为以val开头的字符串的E元素。
<body>
<ul>
<li class="abc">列表项目1</li>
<li class="acb">列表项目2</li>
<li class="bac">列表项目3</li>
<li class="bca">列表项目4</li>
<li class="cab">列表项目5</li>
<li class="cba">列表项目6</li>
</ul>
</body>li[class^="a"]{color:#f00;}选择具有class属性且属性值为以a开头的字符串的E元素(因此只有项目1、2为红色)。
15. E[att$="val"]
匹配所有att属性以"val"结尾的元素
li[class$="a"]{color:#f00;}选择具有class属性且属性值为以a结尾的字符串的E元素(项目4、6为红色)。
16. E[att*="val"]
匹配所有att属性包含"val"字符串的元素
li[class*="a"]{color:#f00;}因为class的属性中都含有字母a所以结果均为红色。
四、伪类选择器

17. E:link
设置超链接a在未被访问前的样式。
<ul>
<li><a href="?" class="external">外部链接</a></li>
<li><a href="?">内部链接</a></li>
<li><a href="?" class="external">外部链接</a></li>
<li><a href="?">内部链接</a></li>
</ul>a:link{color:#03c;}
.external:link{color:#f00;}运行结果:外部链接为红色;内部链接为蓝色
18. E:visited
设置超链接a在其链接地址已被访问过时的样式。
19. E:hover
设置元素在其鼠标悬停时的样式。
20. E:active
设置元素在被用户激活(在鼠标点击与释放之间发生的事件)时的样式。
21. E:first-child
匹配父元素的第一个子元素E。
<body>
<ul>
<li>test1</li>
<li>test2</li>
<li>test3</li>
<li>test4</li>
<li>test5</li>
</ul>
</body>li:first-child{color:#f00;}结果只有列表第一条信息test1为红色
22. E:last-child
匹配父元素的最后一个子元素E。
li:last-child{color:#f00;}结果只有列表最后一条信息test5为红色
23. E:only-child
匹配父元素仅有的一个子元素E。
<ul>
<li>test1</li>
</ul>
<ul>
<li>test2</li>
<li>test3</li>
<li>test4</li>
</ul>li:only-child{color:#f00;}结果只有列表test1为红色
24. E:nth-child(n)
匹配父元素的第n个子元素E。
li:nth-child(3){color:#f00;}结果只有列表test3为红色
25. E:nth-last-child(n)
匹配父元素的倒数第n个子元素E。
li:nth-last-child(3){color:#f00;}结果只有列表test3为红色
26. E:first-of-type
匹配同类型中的第一个同级兄弟元素E。
<div class="test">
<div><b>我是一个div元素</b></div>
<p>这是段落1</p>
<p>这是段落2</p>
<p>这是段落3</p>
<p>这是段落4</p>
<p>这是段落5</p>
</div>p:first-of-type{color:#f00;}结果只有这是段落1为红色。
27. E:last-of-type
匹配同类型中的最后一个同级兄弟元素E。
p:last-of-type{color:#f00;}结果只有这是段落5为红色。
28. E:only-of-type
匹配同类型中的唯一的一个同级兄弟元素E。
b:only-of-type{color:f00;}结果只有我是一个div元素为红色。
29. E:nth-of-type(n)
匹配同类型中的第n个同级兄弟元素E,n 可以代表数字也可以代表字母。
p:nth-of-type(2){color:#f00;}结果只有这是段落2为红色。
n为odd时表示奇数;n为even表示偶数;
p:nth-of-type(odd){color:#f00;}结果:段落1、3、5显示为红色。
p:nth-of-type(even){color:#f00;}结果:段落2、4显示为红色。
30. E:nth-last-of-type(n)
匹配同类型中的倒数第n个同级兄弟元素E,n 可以代表数字也可以代表字母。。
p:nth-last-of-type(2){color:#f00;}结果:段落4显示为红色。
n为odd时表示奇数;n为even表示偶数;
p:nth-last-of-type(odd){color:#f00;}结果:段落1、3、5显示为红色。
p:nth-last-of-type(even){color:#f00;}结果:段落2、4显示为红色。
 What does data intelligence mean?
What does data intelligence mean?
 How to install ssl certificate
How to install ssl certificate
 Introduction to output devices in computers
Introduction to output devices in computers
 Introduction to screenshot shortcut keys in Windows 7 system
Introduction to screenshot shortcut keys in Windows 7 system
 The role of float() function in python
The role of float() function in python
 Dogecoin latest price today
Dogecoin latest price today
 The main reason why computers use binary
The main reason why computers use binary
 Window switching shortcut keys
Window switching shortcut keys




