 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Based on HTML5, the problem of adding video in the parent block and not being able to play in full screen is solved.
Based on HTML5, the problem of adding video in the parent block and not being able to play in full screen is solved.
Based on HTML5, the problem of adding video in the parent block and not being able to play in full screen is solved.
When using the video tag, the video cannot always occupy the full screen of the parent. The originally budgeted 10-minute project ended up stuck in the video. I am a diligent little fruit, so I still plan to write it down for mutual encouragement. . .
Code (css content):
<style>
html,body{
height: 100%;
width: 100%;
}
p{
height: 50px;
margin: 20px;
font-size: 1.5em;
}
.videoTime{
position: relative;
height: 100%;
width: 80%;
border: 2px solid red;
}
.videoTime video{
position: absolute;
height: 100%;
width: 100%;
}
</style>Code (body content)
<body> <p>视频</p> <div class="videoTime"> <video class="videoShowing" src="video/video.mp4" autoplay="autoplay">视频</video> </div> </body> </html>
We set the video tag as usual: height: 100%; width: 100%;
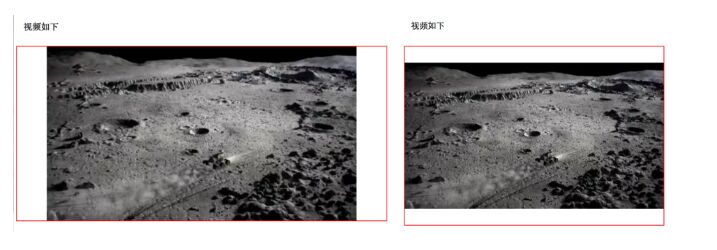
The results are as follows:
Left picture: (Google Chrome )The height reaches 100%; but the width cannot reach 100%; Right picture: (Firefox) The height cannot reach 100%; but the width reaches 100%;

Left picture: (Safari) The height reaches 100%; And the width cannot reach 100%; Right picture: (Opera) The height cannot reach 100%; and the width reaches 100%;

Then Xiaoguo tries to use:
1. Use js to get the width and height of the parent, Assigned to video; result: failed.
2. Using:-webkit-full-screen{} method does not work.
3. Use compatible...
. . . After lying down
, Xiaoguo discovered a simple and easy method:
css code: (parent height is 0; set padding-bottom;)
<style>
html,body{
height: 100%;
width: 100%;
}
p{
height: 50px;
margin: 20px;
font-size: 1.5em;
}
.videoTime{
position: relative;
height: 0;
width: 80%;
padding-bottom: 45%; //需要计算得到
border: 2px solid red;
}
.videoTime video{
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
}
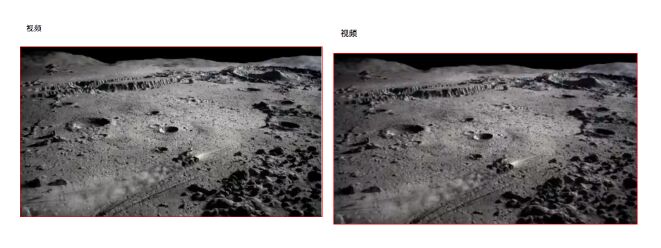
</style>The results are as follows:
Left picture: (Google Chrome) Right Picture: (Firefox)

Left picture: (Safari) Right picture: (Opera)

Perfect solution~
So there is another question, how is the value of padding-bottom obtained?
videoH: video height
videoW: video width
videoTiW: parent width, using percentage
padBotRes: padding-bottom value
Formula:
padBotRes = (videoH / videoW) * videoTiW

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 How do I use viewport meta tags to control page scaling on mobile devices?
Mar 13, 2025 pm 08:00 PM
How do I use viewport meta tags to control page scaling on mobile devices?
Mar 13, 2025 pm 08:00 PM
The article discusses using viewport meta tags to control page scaling on mobile devices, focusing on settings like width and initial-scale for optimal responsiveness and performance.Character count: 159
 What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
H5 page production refers to the creation of cross-platform compatible web pages using technologies such as HTML5, CSS3 and JavaScript. Its core lies in the browser's parsing code, rendering structure, style and interactive functions. Common technologies include animation effects, responsive design, and data interaction. To avoid errors, developers should be debugged; performance optimization and best practices include image format optimization, request reduction and code specifications, etc. to improve loading speed and code quality.
 How do I use the HTML5 Page Visibility API to detect when a page is visible?
Mar 13, 2025 pm 07:51 PM
How do I use the HTML5 Page Visibility API to detect when a page is visible?
Mar 13, 2025 pm 07:51 PM
The article discusses using the HTML5 Page Visibility API to detect page visibility, improve user experience, and optimize resource usage. Key aspects include pausing media, reducing CPU load, and managing analytics based on visibility changes.
 How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
The article discusses managing user location privacy and permissions using the Geolocation API, emphasizing best practices for requesting permissions, ensuring data security, and complying with privacy laws.
 Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
The H5 page needs to be maintained continuously, because of factors such as code vulnerabilities, browser compatibility, performance optimization, security updates and user experience improvements. Effective maintenance methods include establishing a complete testing system, using version control tools, regularly monitoring page performance, collecting user feedback and formulating maintenance plans.
 How do I use the HTML5 Drag and Drop API for interactive user interfaces?
Mar 18, 2025 pm 02:17 PM
How do I use the HTML5 Drag and Drop API for interactive user interfaces?
Mar 18, 2025 pm 02:17 PM
The article explains how to use the HTML5 Drag and Drop API to create interactive user interfaces, detailing steps to make elements draggable, handle key events, and enhance user experience with custom feedback. It also discusses common pitfalls to a
 What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) is suitable for lightweight applications, such as marketing campaign pages, product display pages and corporate promotion micro-websites. Its advantages lie in cross-platformity and rich interactivity, but its limitations lie in complex interactions and animations, local resource access and offline capabilities.



