Build a php development environment (no matter how you build it, it must be placed under the www directory. If you want to build multiple websites, you must create subfolders under the www directory)
1) Use Dreamweaver to build a local development environment
Open Dreamweaver, select Site--New Site on the page

Site name: Logical site name, choose it as you like, either Chinese or English, we name it localWeb. Local site folder: The physical site name must be placed under the www directory. Find the www directory---create a new folder, create a localWeb folder, select this folder as the root directory of our website (the logical site name and the physical site name do not have to be written the same, they are written the same to facilitate our management ). As shown in the picture:

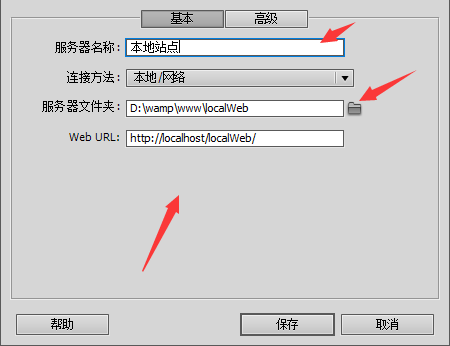
It is not completed yet. When we are done, we need to click on the server-select the plus sign in the lower left corner and fill in our basic server settings.
Server name: Start as you like. Connection method: Select local/network. Server folder: Select the one we just created. In the Web URL: http//localhost, this path accesses the root directory of our website (www folder). If we do not modify the port number, just write it like this; if we change the port number of 80 to 8888, then You have to write it like this: http://localhost:8888. If it has not been modified, there is no need to modify it.
Attention! ! ! ! ! ! ! ! ! ! ! ! ! http://localhost only goes to the www directory, because the site we built is localWeb, and the new site also has this name, so our Web URL should be written like this
http://localhost/localWeb, as shown in the picture

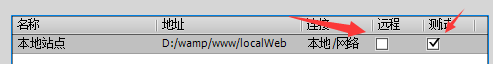
Click After saving, please note that there is one more step. Because we are using it for local testing, we need to remove the remote check mark and add the test check mark, as shown in the figure.

How do we know that our site is built?
After the site is built, create a new test.php under our current site. The content inside is as follows:
phpinfo();//Read the pbp configuration file php.ini
?>
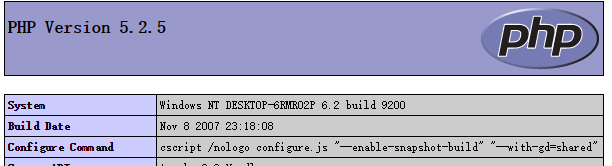
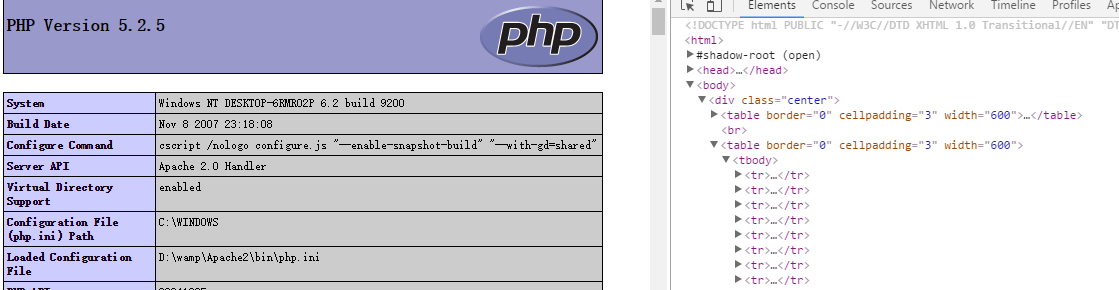
Then run it. If the following page appears, it is ready.

We can take a look at the html structure of the page. We can see that our test.php is only one line of code. As a result, our html has so much, you can know that our browser cannot parse php, test .php must be parsed by php before it can be displayed. The source code and the translated code are completely different. This is done for safety. As shown in the picture

2) Use Dreamweaver to build our remote site.
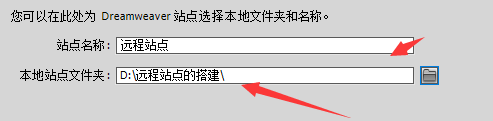
As shown in the picture: the site name can be chosen arbitrarily, we call it the remote site; the local site folder can also be chosen arbitrarily, because we are downloading the files on the remote server to the local, so it does not matter.

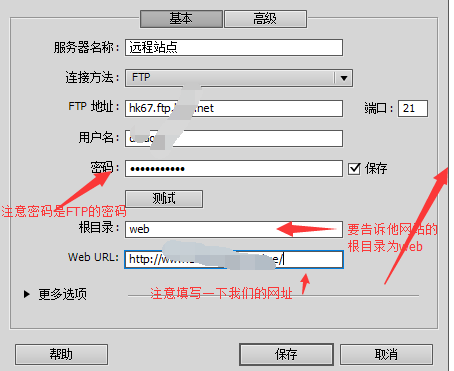
Then select the server column, as shown below,

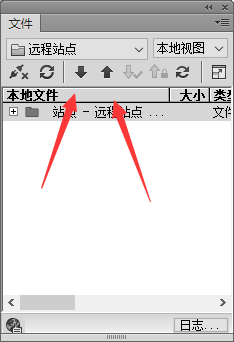
Remember that after this step is completed, the remote column needs to be checked, and the test column also needs to be checked . In this way, a remote site is set up. Let's test the change below. As shown in the figure, the down arrow is to download the content of the remote site to the local, and the up arrow is to upload it to the server.

Next we will do a test and create a new test.php page under the current site with the following content:
header("content-type:text/html;charset=utf-8");
echo "Haha, a php page";
?>
After writing, run it with a browser. Attention! ! ! This file must be uploaded to the server before it can be previewed, and it must be under the domain name bound to the space.
(3) H-builder builds a local development environment
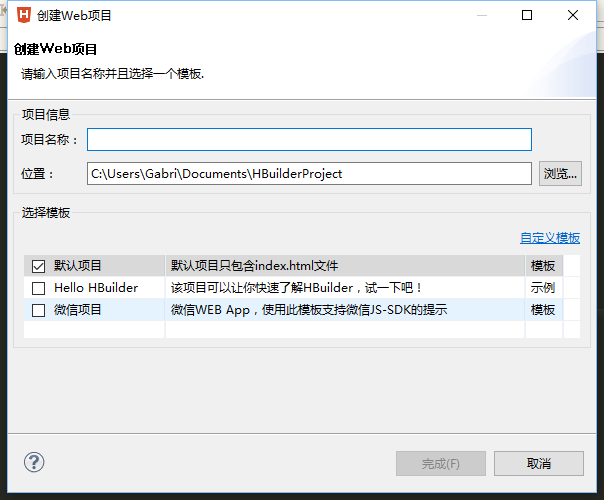
In the open window, select--File--New--web project, the following page will appear

Note: The difference between H-builder and Dreamweaver
H-builder has a built-in internal web server! ! ! The project name is still a logical site name, and the location is still a physical site name
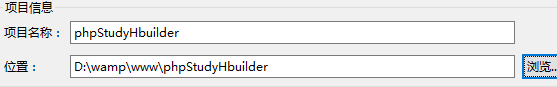
Attention! ! ! ! ! Notice! ! !

As shown in the picture above, after we create the directory, it will become like this: wamp/www/phpStudyHbuilder/phpStudyHbuilder, which means phpStudyHbuilder appears repeatedly (that is, two)
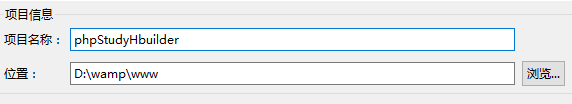
In other words, we have to write it like this: As shown below

This will automatically create a new phpStudyHbuilder directory under the www directory! ! ! !
Just click Finish after writing this.
After the site is completed, we create a test.php test file just like Dreamweaver. The content is still the same.
Since H-builder comes with a built-in server, if we open it with the built-in server, it will look like this, as shown below

At this point we want to use our own Apache server, we need to do this
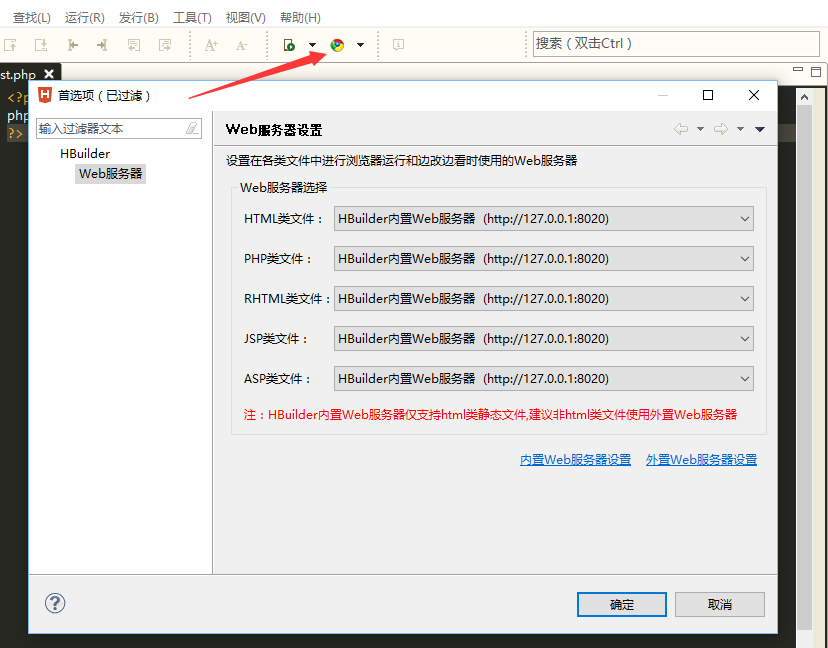
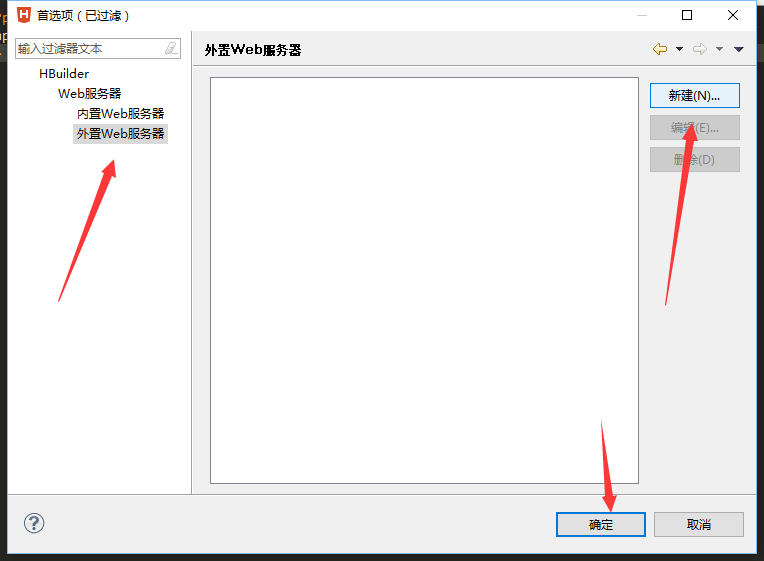
Click on the browser chrome chart---web server settings----external web server settings, create a new external server, and let this external server specify the address of our Apache server
Choose New

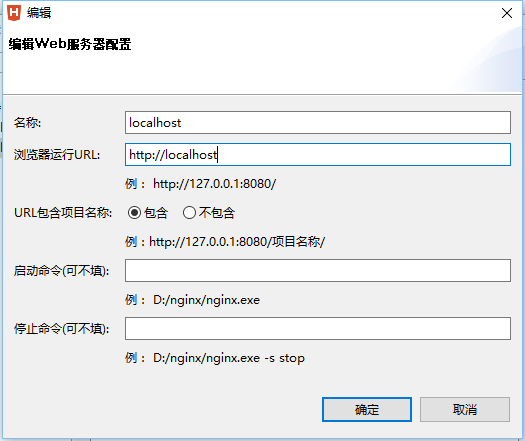
Then write the things inside like this, just write localhost

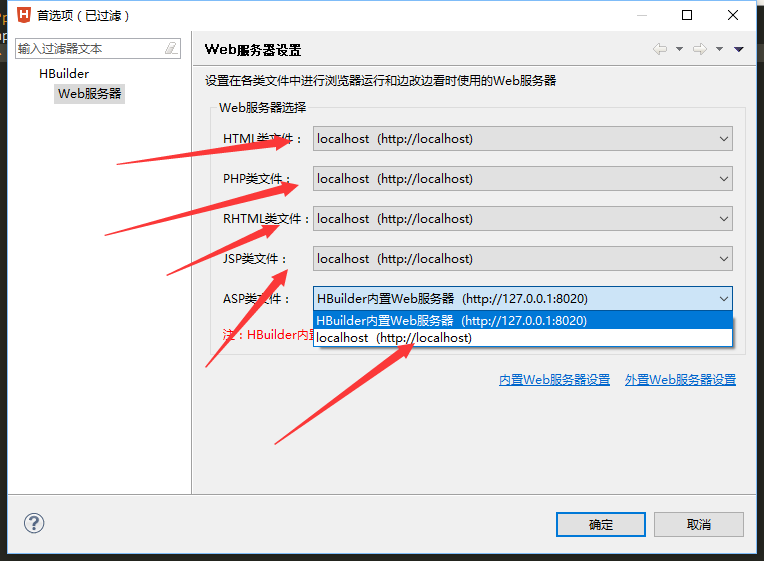
Confirm it after you finish writing it. It is still not used now and needs to be switched. At this time, open our server settings again and change them

Set everything to localhost so you can use our Apache


 Or click the small semicircle, select Config files--httpd.conf--search for document, this appears: DocumentRoot" D:/wamp/www" Just change this directory. As shown in the picture
Or click the small semicircle, select Config files--httpd.conf--search for document, this appears: DocumentRoot" D:/wamp/www" Just change this directory. As shown in the picture  3) A major difficulty in php: how to view or modify php’s configuration file-php.ini All configurations of php are done here
3) A major difficulty in php: how to view or modify php’s configuration file-php.ini All configurations of php are done here