
title: Javascript
tags: javascript, learning
grammar_cjkRuby: true
---
Define variables
Three forms
var name; var name = "zhang san"; var name; name = "zhang san";
Data types of Javascript
6 data types
String
Single quotes or double quotes
var name = "zhang san"; var name = 'zhang san';
Number
Calculation, counting
var cost = 8.32;
boolean
The value can only be true or false;
var yes = true; var no = false;
Array
An index array is a series of different data items, and the data is accessed through the subscript index array[index];
var array = ['hp','apple','lenovo']; var apple = array[1];
Object
js object, similar to java class, can have its own attributes; can be accessed through 'object.property';
var stu = {"id":1,"name":"zhang san"};
var name = stu.name;null
has no value
var a = null;
==Javascript is an implicit language and does not need to specify data Type, the interpreter will automatically analyze the correct data type==
In addition, you can assign one data type to another data type, such as
var id = "测试id"; id = 1;
arithmetic operator
var a = 9; var b = a++; //结果 a=10 b=9

var a = 5; a += 5; //a = 6
comparison operation Symbol
Use of array
Create array
var t1 = ['zhang','li'];
var t2 = new Array(); t2[0] = 'zhang' ; t2[1] = 'li' ;
var t3 = new Array(); t3.push('zhang'); t3.push('li');
Operation method

Use of string
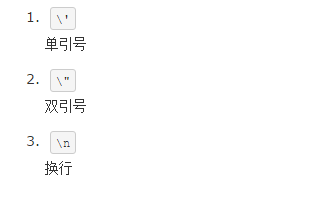
Escape characters

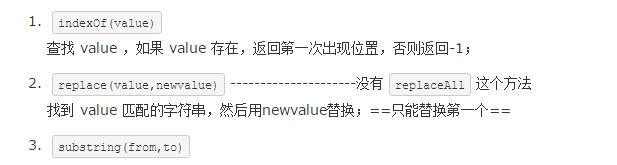
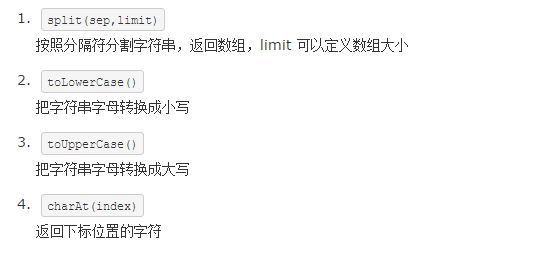
Operation string

var str = '今天是祖国的67岁生日'; alert(str.substring(3,9));

from Define object
var user = new object(); user.name = "zhang"; user.age = 18;




