Subnumber functions·DW plain text page
1. Set Mate properties
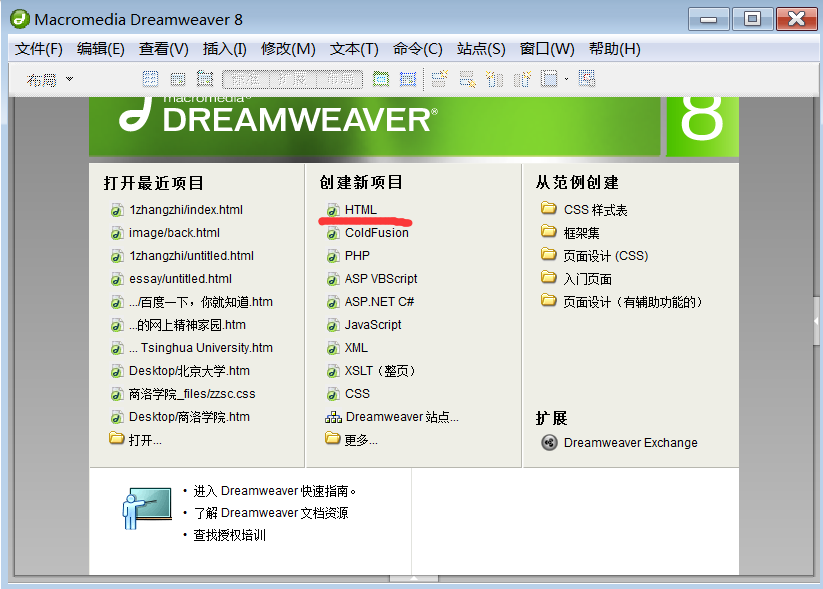
1. Open Dreamweaver and create a new HTML project.

2. Set the Meta attribute, click the icon in the upper left corner, or insert ->HTML->Text header tag->Meta.

3. The Meta settings window will pop up, enter the relevant information (the most commonly used one is author), and then click OK.

4. In the same way, click on the same position (insert->HTML->Text header tag->keyword) and set keywords (keywords are used for search engine searches, in English) Classify by the ',' comma below).

5. In the same way, set the description (the description and the keyword have the same function, both are used for search engines. The difference is that the description is usually a sentence or a paragraph, longer than the keyword text, and there is no classification).

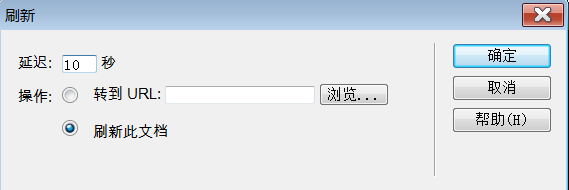
6. In the same way, set refresh (the function of refresh is to automatically jump to the web page, which can be this page or other pages. It is generally common in news web pages with strong timeliness).

7. After the Meta attribute is set, we can view it above the design area. If your DW does not have an icon part, you can click to view -> file header content (Ctrl+Shift+H).

2. Set page properties
1. Right-click the blank part of the design area, click Page Properties, and the page properties window will pop up (we will not do too many settings here, just set the title and appearance. If you are interested, you can try each one).

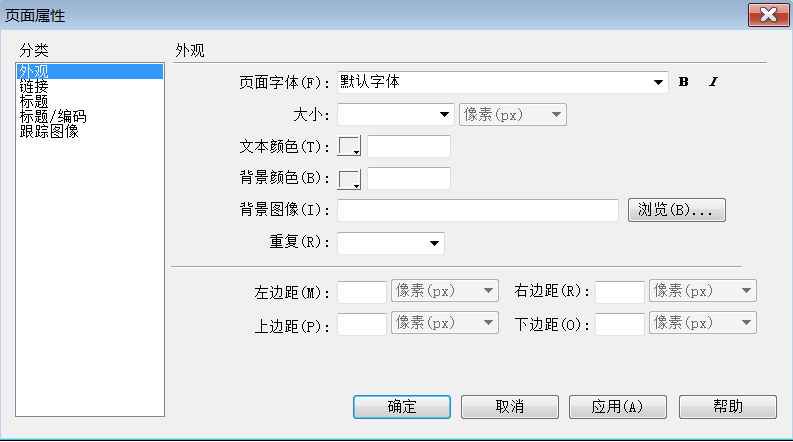
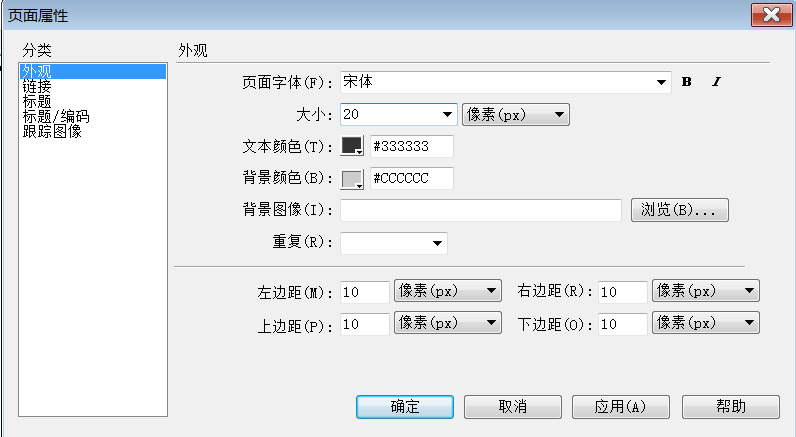
2. Select the appearance and set its specific parameters.

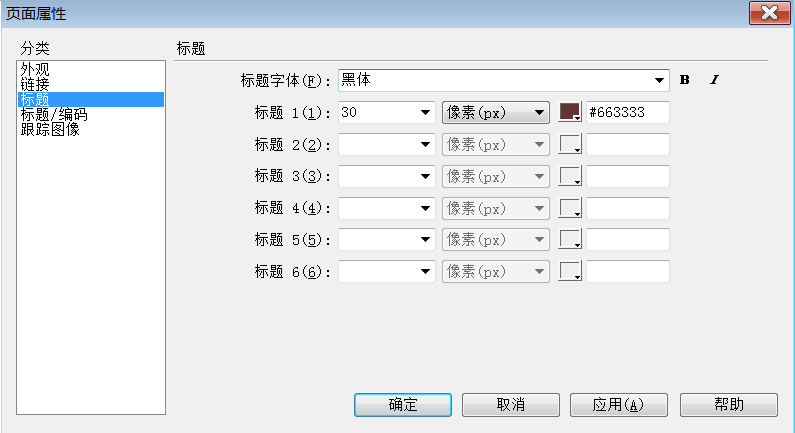
3. Select the title and set its specific parameters.

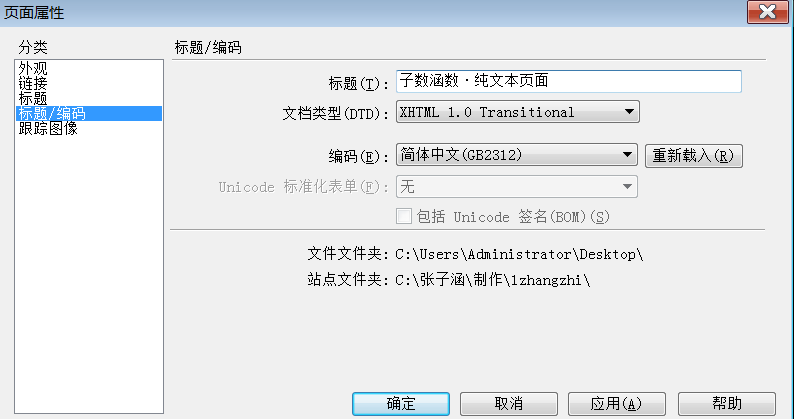
4. Select the title/encoding and set its specific parameters.

5. Click OK, click the design area to focus it, enter text (for example: Hello world), and set its specific properties in the property panel below, which will not be demonstrated here.

6. Save the page (Ctrl+S), press F12, and test the preview.


3. Code
Now that the production is completed, let’s take a look at the code part.
<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">xmlns</span><span style="color: #0000ff;">="http://www.w3.org/1999/xhtml"</span><span style="color: #0000ff;">> <span style="color: #0000ff;"><span style="color: #008000;"><!--<span style="color: #008000;">第一行和第二行是DW对页面的文档信息做的一个设置,无须硬记<span style="color: #008000;">--></span></span></span>
<span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=gb2312"</span> <span style="color: #0000ff;">/> <span style="color: #0000ff;"><span style="color: #008000;"><!--<span style="color: #008000;">定义了页面是简体中文,它也属于Meta属性,可以在属性面板下的标题/编码里修改<span style="color: #008000;">--></span></span></span>
<span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>子数涵数·纯文本页面<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">> <span style="color: #000000;"><span style="color: #0000ff;"><span style="color: #0000ff;"><span style="color: #0000ff;"><span style="color: #008000;"><!--<span style="color: #008000;">这就是页面显示的标题<span style="color: #008000;">--></span></span></span></span></span></span>
<span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="author"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="张子涵"</span> <span style="color: #0000ff;">/> <span style="color: #0000ff;"><span style="color: #008000;"><!--<span style="color: #008000;">我们设定的Meta信息<span style="color: #008000;">--></span></span></span>
<span style="color: #008080;"> 7</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="keywords"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="子数涵数,dreamweaver,网页制作"</span> <span style="color: #0000ff;">/> <span style="color: #0000ff;"><span style="color: #0000ff;"><span style="color: #008000;"><!--<span style="color: #008000;">我们设定的关键字<span style="color: #008000;">--></span></span></span></span>
<span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="description"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="子数涵数——记录我的成长之路。"</span> <span style="color: #0000ff;">/> <span style="color: #0000ff;"><span style="color: #0000ff;"><span style="color: #008000;"><!--<span style="color: #008000;">我们设定的说明<span style="color: #008000;">--></span></span></span></span>
<span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="refresh"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="10"</span> <span style="color: #0000ff;">/> <span style="color: #0000ff;"><span style="color: #0000ff;"><span style="color: #008000;"><!--<span style="color: #008000;">我们设定的刷新<span style="color: #008000;">--></span></span></span></span>
<span style="color: #008080;">10</span>
<span style="color: #008080;">11</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">> <span style="color: #0000ff;"><span style="color: #0000ff;"><span style="color: #008000;"><!--以下<span style="color: #008000;">是我们设定的页面属性,它属于CSS层叠样式表<span style="color: #008000;">--></span></span></span></span>
<span style="color: #008080;">12</span> <span style="background-color: #f5f5f5; color: #800000;"><!--
</span><span style="color: #008080;">13</span> <span style="background-color: #f5f5f5; color: #800000;">body,td,th </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">14</span> <span style="background-color: #f5f5f5; color: #ff0000;"> font-family</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 宋体</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">15</span> <span style="background-color: #f5f5f5; color: #ff0000;"> font-size</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">16</span> <span style="background-color: #f5f5f5; color: #ff0000;"> color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #333333</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">17</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">18</span> <span style="background-color: #f5f5f5; color: #800000;">body </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">19</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #CCCCCC</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">20</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 10px</span><span style="background-color: #f5f5f5; color: #000000;">; <span style="color: #000000;"><span style="color: #0000ff;"><span style="color: #0000ff;"><span style="color: #0000ff;"><span style="color: #008000;"><!--<span style="color: #008000;">以下四行,是外观中的边距<span style="color: #008000;">--></span>
<span style="color: #008080;">21</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">22</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">23</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">24</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">25</span> <span style="background-color: #f5f5f5; color: #800000;">h1,h2,h3,h4,h5,h6 </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">26</span> <span style="background-color: #f5f5f5; color: #ff0000;"> font-family</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 黑体</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">27</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">28</span> <span style="background-color: #f5f5f5; color: #800000;">h1 </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">29</span> <span style="background-color: #f5f5f5; color: #ff0000;"> font-size</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 30px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">30</span> <span style="background-color: #f5f5f5; color: #ff0000;"> color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #663333</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">31</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">32</span> <span style="background-color: #f5f5f5; color: #800000;">-->
</span><span style="color: #008080;">33</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">34</span>
<span style="color: #008080;">35</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">36</span> <span style="color: #000000;">hello world <span style="color: #0000ff;"><span style="color: #0000ff;"><span style="color: #0000ff;"><span style="color: #008000;"><!--<span style="color: #008000;">这就是页面显示的内容<span style="color: #008000;">--></span></span></span></span></span>
<span style="color: #008080;">37</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">38</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...




