
1. Understanding JavaScript prototypes
Many programming languages have the concept of classes. We can compare prototypes with classes to see the differences and similarities between them.
1. Class: A class is an abstraction of a specific thing, so a class is an abstract thing. In object-oriented, classes can be used to construct objects. This is an abstract-concrete process. In real life, it's like building a car from drawings.
2. Prototype: Using prototypes to construct objects in JavaScript is a concrete-specific process. In real life, it's like a certain brand of car - another brand of car.
2. Set the prototype of the object
1. Object.create(proto[,propertiesObject])
proto an object as the prototype of the newly created object.
Example:
//新建一个原型对象car
var car = {
name:'car',
start: function(){
console.log(this.logo);
}
}
//使用原型对象创建新的对象
var Bensz = Object.create(car);
Bensz.logo = 'bensz';
//用新的对象Bensz调用start方法
Bensz.start();The result of running the above code is to print out ‘bensz’.
2. Constructor
The constructor can use the prototype attribute to set the prototype and use new to create the object.
Example:
//首先构造函数car
function Car(logo){
this.logo = logo || 'unkown name';
}
//设置car的prototype属性,这个属性是一个对象
Car.prototype = {
strat: function(){
console.log(this.logo);
}
}
var bensz = new Car('bensz');
bensz.strat();The above code can also print 'bensz'
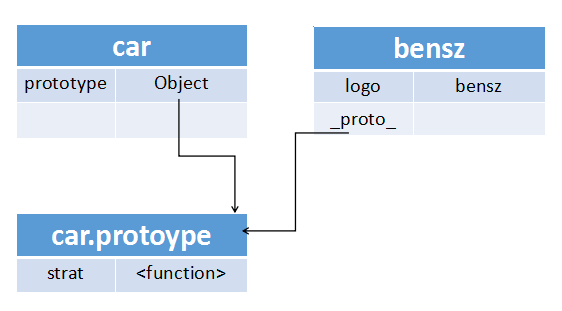
Illustrated process:

There are actually three steps when using the new keyword to create a new object bensz. 1. Create a new object bensz 2. Set the _proto_ of bensz. This is the _proto_ attribute pointing to car.prototype. 3. Car.apply(bensz,[]), bensz performs the logo assignment operation on Car. At this time bensz The object has a logo attribute.
3. Prototype chain
Example:
//首先构造函数car
function Car(logo){
this.logo = logo || 'unkown name';
}
//设置car的prototype属性,这个属性是一个对象
Car.prototype = {
strat: function(){
console.log(this.logo);
}
}
//创建一个构造函数bensz
function Bensz(serialno){
this.serialno = serialno;
}
//设置bensz的prototype属性 为了一个car类型的对象
Bensz.prototype = new Car('bensz');
var bensz1 = new Bensz(12345);
//定义了两个构造函数,第二个构造函数的原型不是一个普通的Object,而是Car类型的对象。Process: 1. Create a Car constructor and set its prototype attribute. 2. Create a Bensz constructor whose prototype attribute is an object of Car type. At this time, since it is an object created with the new keyword, this object has a _proto_ attribute, which points to Car.prototype. 3. Create a bensz1 object because it is created with the new keyword. It also has a _proto_ attribute, which points to the prototype attribute of the constructor Bensz, that is, Bensz.prototype.
In addition, we can find that Car.prototype can be created using new Object. Because it is an object itself, it also has the _proto_ attribute and points to Object.prototype.
So the entire prototype chain is: 1. bensz1._proto_—— 2. Bensz.prototype(new Car('bensz')), Bensz.prototype._proto_—— 3. Car.prototype,Car.prototype._proto_—— —4. Object.prototype.
Access attributes: first search on the own object, if you don’t look up along the prototype chain
Modify and delete attributes: you can only modify and delete the attributes of the object itself
 Vue parent component calls the method of child component
Vue parent component calls the method of child component
 What is digital currency trading
What is digital currency trading
 How to use fusioncharts.js
How to use fusioncharts.js
 length function usage
length function usage
 Cost-effectiveness analysis of learning python, java and c++
Cost-effectiveness analysis of learning python, java and c++
 Representation method of string constant
Representation method of string constant
 mysql transaction isolation level
mysql transaction isolation level
 How to open .dat files
How to open .dat files
 how to build a website
how to build a website




