Underscore source code analysis_javascript skills
A few years ago, some people said that JavaScript is the most underestimated programming language. Since the emergence of nodejs, the concept of All Stack/Full Stack has become increasingly popular. Now I am afraid no one dares to underestimate it anymore. JavaScript is a C-like language. If you have a C language foundation, you can generally understand the JavaScript code. However, as a scripting language, the flexibility of JavaScript is far less than that of C, which will also cause some difficulties in learning.
1. Gathering
1. The first is several iterative methods.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
ES also adds a native forEach() method to arrays. The difference is that the each(forEach) method here can be used for all collections, and the function accepts three parameters (collection, iteration function, execution environment).
The optimizeCb function binds corresponding execution environments to different iteration methods based on the number of iteration function parameters. The forEach iteration function also accepts three parameters (value, index, set).
The next step is to call the iteration function in the for loop.
A more elegant implementation of isArrayLike judgment in _.map: (only one for loop)
1 2 3 4 5 6 7 8 9 |
|
There are two more special places:
•Divide collections into array-like collections and object collections. The isArrayLike function is used:
1 2 3 4 5 6 |
|
•The _.keys function is used. Object also has a native keys function, which is used to return an array of attributes that can be enumerated by obj. The implementation is relatively simple, for in plus the hasOwnProperty() method.
-------------------------------------------------- ----------------------------------
_.map, _.reduce methods have similar principles.
The _.find function is similar to Array.some(), except that it returns the first element that makes the iteration result true, instead of returning a Boolean value like Array.some().
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
What is worth learning from is that a for loop here can configure different loop sequences according to different parameters passed in.
1. Other methods in the collection are basically implemented based on iterative methods.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
The max method is used to find the maximum value in the set, by looping through all items in the list, and then comparing the current item and the result item. If the current item is greater than the result, it is assigned to the result item, and finally the result item is returned.
2. Convert the collection to an array
1 2 3 4 5 6 7 8 9 |
|
Data Type
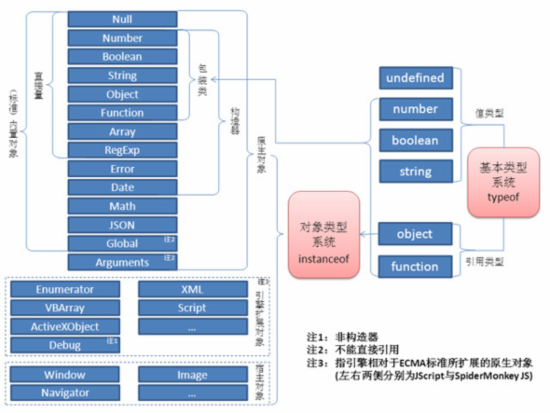
STL needs to distinguish vectors, lists, etc. because different data structures require or can be implemented differently, but what is the reason for the separation of Collections and Arrays in underscore? This also starts with the data type of JavaScript, see the picture below.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
This tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
Core points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.






