1. The main JavaGUI development tool - the birth and function of the Swing class library
A qualified Java Developer must not only master the technology, but also have a certain amount of Java historical background knowledge. So first, let’s briefly introduce the main class library used for JavaGUI development: Swing.
In the Java 1.0 era, there was the Abstract Window Toolkit, abbreviated as AWT, a basic class library for designing GUI. The working principle of the AWT library is to delegate the task of processing user interface elements to the local GUI toolbox of the target platform (operating system), and the local GUI toolbox is responsible for the creation and action of user interface elements. This way of working has advantages and disadvantages. Let’s talk about the advantages first:
The processing speed may be faster.
Can be adapted to different platforms, "write once, use anywhere".
Disadvantages:
Look and feel depends on the target platform.
Some platforms do not have as rich interface components as Windows or Mac (early days). Therefore, the design work of AWT is limited to the "lowest common denominator".
Different platforms have different bugs.
In 1996, Netscape created another GUI library, IFC, which works by drawing user interface components on a blank window, and the peer only needs to be responsible for creating and drawing the blank window. Sun and Netscape collaborated and perfected this approach, creating a user interface library called Swing. This was the birth of Swing.
But Swing has not completely replaced AWT. So far, Java SE 8 still has two functional class libraries, AWT and Swing:
AWT import java.awt (java is the core package)
Swing import javax.swing (javax package) (Function expansion pack)
The reason why Swing has not completely replaced AWT is that Swing is based on the AWT architecture, and Swing only provides more powerful user interface components. In programs written in Swing, AWT is still needed for event processing. To put it simply, Swing is the user interface class and AWT is the underlying mechanism.

2. Create a JFrame framework
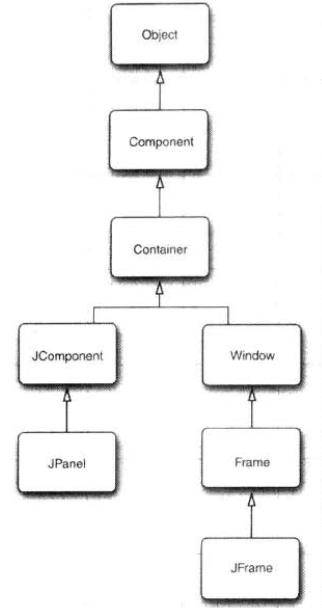
Frame means frame, which is the top-level window, and components can be added to the frame. When we create a window, we first need to create a frame.

Note: Swing component classes all start with "J", such as JButton, JFrame, etc. AWT components do not have "J". If Swing components are used together with AWT components, visual and behavioral inconsistencies may result.
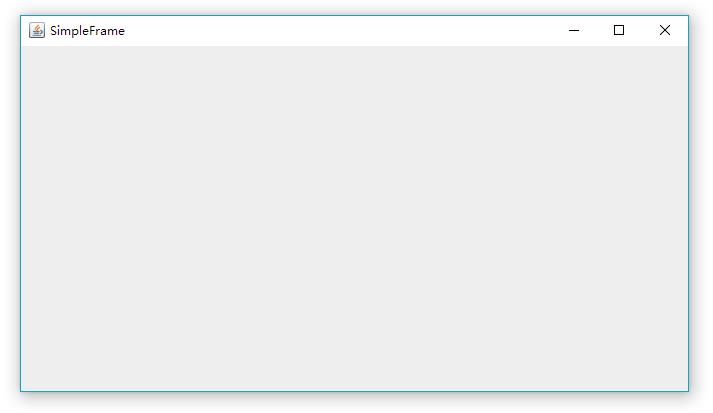
Now, let’s create an empty frame:
package simpleFrame;
//会用到awt和swing的类,先import。
import java.awt.*;
import javax.swing.*;
//创建一个SimpleFrame的类,里面只有一个main函数,main函数里有个事件分派线程。
public class SimpleFrame {
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
JFrame frame = new SizedFrame(); //new一个SizeFrame对象给frame变量管理,这便有了框架。SizeFrame是JFrame的子类。
frame.setTitle("SimpleFrame"); //设置框架的标题.
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //设定关闭按钮。
frame.setVisible(true); //设定框架可见。
}
});
}
}
//其实到这里为止,我们可以在第12行直接new一个JFrame交给frame,但是JFrame默认框架大小是0×0,没什么实际意义。
//所以我们选择继承JFrame做一个子类起名SizedFrame,在这个类里做一个构造器来设定框架的大小。
class SizedFrame extends JFrame {
//构造器
public SizedFrame() {
//下面四行代码为获取你pc屏幕的高度和宽度,交给int变量screenHeight和screenWidth。
Toolkit kit = Toolkit.getDefaultToolkit();
Dimension screenSize = kit.getScreenSize();
int screenHeight = screenSize.height;
int screenWidth = screenSize.width;
//setSize方法由父类Component类(GUI对象的祖先)继承而来。设定框架长宽都为屏幕的1/2.
//setLocationByPlatform由Window类(Frame类的父类)继承而来。由平台(操作系统)来选择一个合适的显示位置。
setSize(screenWidth/2,screenHeight/2);
setLocationByPlatform(true);
//setIconImage方法由Frame类继承而来,设置框架图标。
Image img = new ImageIcon("icon.gif").getImage();
setIconImage(img);
//当然,事件分派线程里的设定标题、设定关闭按钮、和设定框架可见操作,也可以放在构造器里来做。
}
}Running under Windows 10:

3. Add the component JComponent to the frame




