 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of Jsonp keyword and the difference between json and jsonp, the difference between ajax and jsonp_javascript skills
Detailed explanation of Jsonp keyword and the difference between json and jsonp, the difference between ajax and jsonp_javascript skills
Detailed explanation of Jsonp keyword and the difference between json and jsonp, the difference between ajax and jsonp_javascript skills
Foreword
The first time I heard about jsonp was actually 2 years ago. At that time, I was working on a lottery module for an event page. I needed to get a probability from the server. I didn’t understand anything at the time. My colleague said to use ajax, so I used ajax. My colleague said that the dataType should be changed to jsonp, so I changed it to jsonp. So the activity page was finished, and I never encountered jsonp again. During this period, I always thought that jsonp was closely related to ajax, and it was a special cross-domain form of xhr... Until an interview a month ago, I asked about jsonp I was tortured to death, so I decided to take a look at jsonp. Well, it turns out that jsonp is not difficult.
Why use jsonp?
I believe that everyone is familiar with cross-domain and is equally familiar with the same-origin strategy. What, you haven’t heard of it? It doesn’t matter, since we are explaining it in simple terms, let’s start from the beginning.
Suppose I write an index page, and there is a request in the page. The request is for a json data (I don’t know the JSON introduction and usage summary of json data). Simply think about it and write the following code:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script>
{
"name": "hanzichi",
"age": 10
} The poster placed both files in the www folder under wamp. The ajax request did not cross domain and the result was perfect:

But what if my json file and index file are not in the same domain, that is, cross-domain (if you don’t understand cross-domain, please refer to JavaScript’s same-origin policy)?
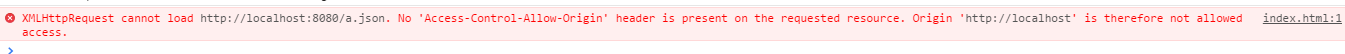
Try to open a new apache port under wamp (if you don’t know how to open it, you can refer to using multi-port access under WampServer), and put the json file in the folder of the service port (the port number set by the poster is 8080, The default is port 80), try to send a request:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script> 
Obviously, the prompt is cross-domain! What to do? At this time jsonp is about to take action!
Magical script tag
Closely related to jsonp is the script tag, but xhr or ajax in the traditional sense has nothing to do with it!
Next, looking at the index.html code above, we see that the page references the jquery path of Baidu cdn. We seem to be accustomed to this method, but if we think about it carefully, the script tag is completely cross-domain. ..Yes, the core of jsonp implementation is to use the cross-domain capability of script tags! So we had an idea and it seemed that we could do this, dynamically generate a script tag, assign the json url to the script's src attribute, and then insert the script tag into the dom...
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body> We created a script tag, and the content wrapped in the tag is the required json data, but the error is as follows:

The reason is that json data is not a legal js statement. Putting the above json data in a callback function is the simplest way:
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body>
jsonpcallback({
"name": "hanzichi",
"age": 10
}); 
Of course, the a.json file does not have to be named this way, and there will be no problem if it is changed to a.js.
The same is true if you are interacting with the server, such as with php:
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src="http://localhost:8080/test.php?callback=jsonpcallback";
document.body.appendChild(s);
</script>
</body>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?> It should be noted that no matter what form the URL provided by jsonp (that is, the src of the dynamically generated script tag) looks like, the final generated return is a piece of js code.
JQuery’s encapsulation of jsonp
In order to facilitate development, jq also encapsulates jsonp in the ajax method.
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: 'jsonp',
jsonpCallback: 'CallBack',
success: function (data) {
console.log(data);
}
});
</script>
CallBack({
"name": "hanzichi",
"age": 10
}); The above code is for the case where the callback function name is written hard in the request file. Because the request is a json file, json is not a server-side dynamic language and cannot be parsed. If it is php or other server-side language, there is no need to hard-code the function name, such as the following:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/test.php',
dataType: 'jsonp',
success: function (data) {
console.log(data);
}
});
</script>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?> Of course there are several similar encapsulation methods:
// 1
$.getJSON("http://localhost:8080/test.php?callback=?", function(data) {
console.log(data);
});
// 2
$.get('http://localhost:8080/test.php', function(data) {
console.log(data);
}, 'jsonp'); It should be noted that the request address url of the getJSON method needs to bring callback=?, because when jq encapsulates this method, there is no default callback function variable named callback, so $_GET['callback'] in php The variable value cannot be found.
There is no need to specify the callback parameter in the general jq method url. For jsonp in jQuery, the callback parameter is added automatically. By default, the callback parameter in the jsonp request generated by jQuery is in the form callback=jQuery200023559735575690866_1434954892929. This seemingly random name corresponds to the success processing function, so there is generally no need to deal with it specially. 2. If you want to write down the callback name, you can refer to the above.

Summary
Due to the restriction of the same-origin policy, XmlHttpRequest only allows requests for resources from the current source (domain name, protocol, port). In order to implement cross-domain requests, you can implement cross-domain requests through the script tag, and then output JSON data on the server and execute it. The callback function solves cross-domain data requests, which is the core of jsonp.
jsonp principle:
1. First register a callback on the client, and then pass the callback name to the server.
2. The server first generates json data. Then generate a function using javascript syntax, and the function name is the passed parameter jsonp. Finally, the json data is directly placed into the function as a parameter, thus generating a js syntax document and returning it to the client. .
3. The client browser parses the script tag and executes the returned javascript document. At this time, the data is passed as a parameter to the callback function predefined by the client. (Dynamic execution of the callback function)
The difference between json and jsonp, the difference between ajax and jsonp
Although there is only one letter difference between json and jsonp, they are not related to each other.
json is a lightweight data exchange format.
jsonp is a cross-domain data exchange protocol.
Advantages of json: (1) Transmission based on plain text is extremely simple, (2) lightweight data format suitable for Internet transmission, (3) easy to write and parse.
The difference between ajax and jsonp:
The same thing: they both request a url
Difference: The core of ajax is to obtain content through xmlHttpRequest
The core of jsonp is to dynamically add the

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.



