GUI event processing basics
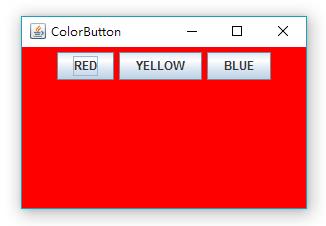
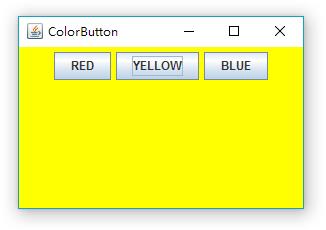
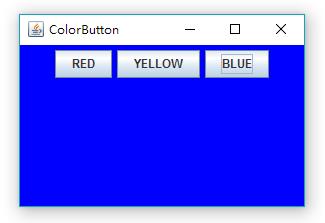
Event processing can be simply understood this way. When an event occurs, the program must respond according to this event. For example, we made a window that can change the background color through a button. When we click the button, an event is generated, and the program will respond according to this event, that is, to change the background color.
So how does the program respond? This requires the event listener ActionListener, which is an interface that contains the actionPerformed method (that is, the operation performed based on the event), so we need to implement this interface (implement the actionPerformed method in the interface) to make a listener object. , and use the button to register the listener object, so that when the button is clicked, the listener will be called to perform the response.



Running results
Code (starting from line 42 to implement the interface):
package buttonPanel;
import java.awt.*;
import java.awt.event.*; //事件监听器接口ActionListener的位置。
import javax.swing.*;
public class ButtonFrame extends JFrame {
private ButtonPanel buttonPanel;
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200;
public ButtonFrame() {
setSize(DEFAULT_WIDTH,DEFAULT_HEIGHT);
setLocationByPlatform(true);
//构造按钮
JButton redButton = new JButton("RED");
JButton yellowButton = new JButton("YELLOW");
JButton blueButton = new JButton("BLUE");
buttonPanel = new ButtonPanel();
//添加按钮到面板
buttonPanel.add(redButton);
buttonPanel.add(yellowButton);
buttonPanel.add(blueButton);
add(buttonPanel);
//构造对应颜色的动作监听器
ColorAction redAction = new ColorAction(Color.red);
ColorAction yellowAction = new ColorAction(Color.yellow);
ColorAction blueAction = new ColorAction(Color.blue);
//每个按钮注册对应的监听器
redButton.addActionListener(redAction);
yellowButton.addActionListener(yellowAction);
blueButton.addActionListener(blueAction);
}
//为了方便调用buttonPanel,将ColorAction作为ButtonFrame的内部类。
private class ColorAction implements ActionListener {
private Color backgroundColor;
public ColorAction(Color c) {
backgroundColor = c;
}
public void actionPerformed(ActionEvent event) {
buttonPanel.setBackground(backgroundColor);
}
}
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
JFrame frame = new ButtonFrame();
frame.setTitle("ColorButton");
frame.setDefaultCloseOperation(EXIT_ON_CLOSE);
frame.setVisible(true);
}
});
}
}
class ButtonPanel extends JPanel {
private static final int DEFAUT_WIDTH = 300;
private static final int DEFAUT_HEIGHT = 200;
@Override
protected void paintComponent(Graphics g) {
g.create();
super.paintComponent(g);
}
@Override
public Dimension getPreferredSize() {
return new Dimension(DEFAUT_WIDTH,DEFAUT_HEIGHT);
}
}In the above code, in order to facilitate the listener to call buttonPanel, ColorAction is used as the internal class of ButtonFrame. If you separate the ColorAction class, you need to pass the buttonPanel to the ColorAction. The implementation is as follows:
package buttonPanel2;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class ButtonFrame2 extends JFrame {
private ButtonPanel buttonPanel;
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200;
public ButtonFrame2() {
setSize(DEFAULT_WIDTH,DEFAULT_HEIGHT);
setLocationByPlatform(true);
JButton redButton = new JButton("RED");
JButton yellowButton = new JButton("YELLOW");
JButton blueButton = new JButton("BLUE");
buttonPanel = new ButtonPanel();
buttonPanel.add(redButton);
buttonPanel.add(yellowButton);
buttonPanel.add(blueButton);
add(buttonPanel);
//将此对象通过this传到ColorAction的构造器。
ColorAction redAction = new ColorAction(this,Color.red);
ColorAction yellowAction = new ColorAction(this,Color.yellow);
ColorAction blueAction = new ColorAction(this,Color.blue);
redButton.addActionListener(redAction);
yellowButton.addActionListener(yellowAction);
blueButton.addActionListener(blueAction);
}
public void setButtonPanelsBackground(Color backgroundColor) {
buttonPanel.setBackground(backgroundColor);
}
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
JFrame frame = new ButtonFrame2();
frame.setTitle("ColorButton");
frame.setDefaultCloseOperation(EXIT_ON_CLOSE);
frame.setVisible(true);
}
});
}
}
class ColorAction implements ActionListener {
private ButtonFrame2 buttonFrame;
private Color backgroundColor;
//通过构造器的方法把ButtonFrame2对象传过来,这个对象包含了成员变量buttonPanel,以便对其更换背景色。
public ColorAction(ButtonFrame2 buttonFrame,Color c) {
this.buttonFrame = buttonFrame; //this.buttonFrame只是对象管理者,管理的还是ButtonFrame的对象frame。
backgroundColor = c;
}
public void actionPerformed(ActionEvent event) {
buttonFrame.setButtonPanelsBackground(backgroundColor);
//这是我们在ButtonFrame2中添加的新方法。
}
}
class ButtonPanel extends JPanel {
private static final int DEFAUT_WIDTH = 300;
private static final int DEFAUT_HEIGHT = 200;
public ButtonPanel() {
setBackground(Color.pink);
}
@Override
protected void paintComponent(Graphics g) {
g.create();
super.paintComponent(g);
}
@Override
public Dimension getPreferredSize() {
return new Dimension(DEFAUT_WIDTH,DEFAUT_HEIGHT);
}
}
ButtonFrame2There is a flaw in the code, that is, there is code duplication when constructing the button, adding the button to the panel, constructing the listener of the corresponding color, and registering the listener. In order to avoid code duplication, we can create a makeButton method to include these repeated operations, as follows:
package buttonPanel3;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class ButtonFrame3 extends JFrame {
private ButtonPanel buttonPanel;
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200;
public ButtonFrame3() {
setSize(DEFAULT_WIDTH,DEFAULT_HEIGHT);
setLocationByPlatform(true);
buttonPanel = new ButtonPanel();
add(buttonPanel);
makeButton("RED",Color.red);
makeButton("YELLOW",Color.yellow);
makeButton("BLUE",Color.blue);
}
//为了避免代码重复,我们将重复的操作放在这个函数里。
public void makeButton(String name,final Color bg) {
JButton button = new JButton(name);
buttonPanel.add(button);
button.addActionListener(new ActionListener() { //可以new一个接口出来,但是后面必须接花括号实现内部方法。
public void actionPerformed(ActionEvent event) {
buttonPanel.setBackground(bg);
}
});
}
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
JFrame frame = new ButtonFrame3();
frame.setTitle("ColorButton");
frame.setDefaultCloseOperation(EXIT_ON_CLOSE);
frame.setVisible(true);
}
});
}
}
class ButtonPanel extends JPanel {
private static final int DEFAUT_WIDTH = 300;
private static final int DEFAUT_HEIGHT = 200;
@Override
protected void paintComponent(Graphics g) {
g.create();
super.paintComponent(g);
}
@Override
public Dimension getPreferredSize() {
return new Dimension(DEFAUT_WIDTH,DEFAUT_HEIGHT);
}
}
ButtonFrame3In the code, the listener is only called once, that is, when addActionListener(). So we don't need to make a separate class for the listener. Instead, we only need to create a new ActionListener interface directly when using the listener, and implement the interface method in curly braces.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Perfect Number in Java
Aug 30, 2024 pm 04:28 PM
Perfect Number in Java
Aug 30, 2024 pm 04:28 PM
Guide to Perfect Number in Java. Here we discuss the Definition, How to check Perfect number in Java?, examples with code implementation.
 Weka in Java
Aug 30, 2024 pm 04:28 PM
Weka in Java
Aug 30, 2024 pm 04:28 PM
Guide to Weka in Java. Here we discuss the Introduction, how to use weka java, the type of platform, and advantages with examples.
 Smith Number in Java
Aug 30, 2024 pm 04:28 PM
Smith Number in Java
Aug 30, 2024 pm 04:28 PM
Guide to Smith Number in Java. Here we discuss the Definition, How to check smith number in Java? example with code implementation.
 Java Spring Interview Questions
Aug 30, 2024 pm 04:29 PM
Java Spring Interview Questions
Aug 30, 2024 pm 04:29 PM
In this article, we have kept the most asked Java Spring Interview Questions with their detailed answers. So that you can crack the interview.
 Break or return from Java 8 stream forEach?
Feb 07, 2025 pm 12:09 PM
Break or return from Java 8 stream forEach?
Feb 07, 2025 pm 12:09 PM
Java 8 introduces the Stream API, providing a powerful and expressive way to process data collections. However, a common question when using Stream is: How to break or return from a forEach operation? Traditional loops allow for early interruption or return, but Stream's forEach method does not directly support this method. This article will explain the reasons and explore alternative methods for implementing premature termination in Stream processing systems. Further reading: Java Stream API improvements Understand Stream forEach The forEach method is a terminal operation that performs one operation on each element in the Stream. Its design intention is
 TimeStamp to Date in Java
Aug 30, 2024 pm 04:28 PM
TimeStamp to Date in Java
Aug 30, 2024 pm 04:28 PM
Guide to TimeStamp to Date in Java. Here we also discuss the introduction and how to convert timestamp to date in java along with examples.
 Java Program to Find the Volume of Capsule
Feb 07, 2025 am 11:37 AM
Java Program to Find the Volume of Capsule
Feb 07, 2025 am 11:37 AM
Capsules are three-dimensional geometric figures, composed of a cylinder and a hemisphere at both ends. The volume of the capsule can be calculated by adding the volume of the cylinder and the volume of the hemisphere at both ends. This tutorial will discuss how to calculate the volume of a given capsule in Java using different methods. Capsule volume formula The formula for capsule volume is as follows: Capsule volume = Cylindrical volume Volume Two hemisphere volume in, r: The radius of the hemisphere. h: The height of the cylinder (excluding the hemisphere). Example 1 enter Radius = 5 units Height = 10 units Output Volume = 1570.8 cubic units explain Calculate volume using formula: Volume = π × r2 × h (4
 Create the Future: Java Programming for Absolute Beginners
Oct 13, 2024 pm 01:32 PM
Create the Future: Java Programming for Absolute Beginners
Oct 13, 2024 pm 01:32 PM
Java is a popular programming language that can be learned by both beginners and experienced developers. This tutorial starts with basic concepts and progresses through advanced topics. After installing the Java Development Kit, you can practice programming by creating a simple "Hello, World!" program. After you understand the code, use the command prompt to compile and run the program, and "Hello, World!" will be output on the console. Learning Java starts your programming journey, and as your mastery deepens, you can create more complex applications.




