CSS3的box-shadow
Basic description:
Outer shadow: box-shadow: X axis Y axis Rpx color;
Property description (corresponding order): Shadow’s Shadow blur value (size) The color of the shadow
Inner shadow: box-shadow: Used for box models such as (div, p, h1, h2, h3, h4, h5, h6, etc.), not used to set text shadow If you set text shadow, please refer to the knowledge point: text-shadow (same principle)
Because it is new Attribute, in order to be compatible with major browsers and support lower versions of these major browsers, when using the box-shadow attribute on mainstream browsers, we need to write the name of the attribute in the form -webkit-box-shadow. Firefox browser needs to be written as-Moz-Box-SHADOW in the form
Oupeng browser-O-BOX-SHADOW IE> 9-BOX-SHADOW
Basic description:
For better understanding Box-Shadow for better understanding Box-Shadow Features, do a few small tests: (For the convenience of nesting styles directly within tags)
Test 1:
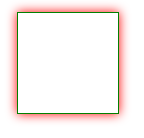
box-shadow: 0 0 10px #f00 (because the X-axis and Y-axis are not moved where the set values are Will work on itself Radius range, color)
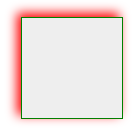
Test 2: box-shadow: 4px 4px 10px #f00; Different from test 1, the X-axis and Y-axis changed positive values (positive values to the right and downwards ) So it became like this
box-shadow: 4px 4px 10px #f00; Different from test 1, the X-axis and Y-axis changed positive values (positive values to the right and downwards ) So it became like this
 box-shadow:-4px -4px 10px #f00;The difference from Test 2 is that the X-axis and Y-axis changed to negative values (negative values towards Left up) So it becomes like this
box-shadow:-4px -4px 10px #f00;The difference from Test 2 is that the X-axis and Y-axis changed to negative values (negative values towards Left up) So it becomes like this
 Test 4:
Test 4:
Look This kind of code will feel very messy, but after seeing the effect picture, you will understand how it is done. All you have to do is change the X-axis and Y-axis positions, color values, and shadow value sizes (separated by commas) and practice more. Just a few times

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
Adaptive layout, also known as "responsive layout", refers to a web page layout that can automatically recognize the screen width and make corresponding adjustments; such a web page can be compatible with multiple different terminals instead of making a specific version for each terminal. . Adaptive layout was born to solve the problem of mobile web browsing, and can provide a good user experience for users using different terminals.
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .




