
1. Project Introduction
As we all know, ext is a very powerful table control, especially the grid inside which provides users with a lot of functions. Now the mainstream is still using extjs4.0-4.2, but the higher version is more in line with people's aesthetic requirements. Therefore, today we build an ext6.2 version of the web project.
2. Project preparation
ExtJS 6.2 GPLOfficial version download address: https://www.sencha.com/legal/gpl/
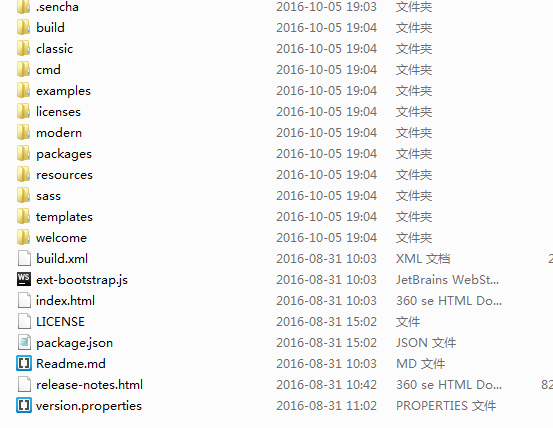
After the download is completed, the project directory is as follows:

3. Build the project
1. Reference the following js files in the project you create: (Note that most of the js files here are in the build folder)
<span style="color: #008080">1</span> <script type=<span style="color: #800000">"</span><span style="color: #800000">text/javascript</span><span style="color: #800000">"</span> src=<span style="color: #800000">"</span><span style="color: #800000">ext-all.js</span><span style="color: #800000">"</span>></script> <span style="color: #008080">2</span> <script type=<span style="color: #800000">"</span><span style="color: #800000">text/javascript</span><span style="color: #800000">"</span> src=<span style="color: #800000">"</span><span style="color: #800000">ext-all-debug.js</span><span style="color: #800000">"</span>></script> <span style="color: #008080">3</span> <script type=<span style="color: #800000">"</span><span style="color: #800000">text/javascript</span><span style="color: #800000">"</span> src=<span style="color: #800000">"</span><span style="color: #800000">ext-bootstrap.js</span><span style="color: #800000">"</span>></script> <span style="color: #008080">4</span> <script type=<span style="color: #800000">"</span><span style="color: #800000">text/javascript</span><span style="color: #800000">"</span> src=<span style="color: #800000">"</span><span style="color: #800000">locale-zh_CN.js</span><span style="color: #800000">"</span>></script>
2. Reference the response css file: (Note: You need to import everything under your own ext-6.2.0buildclassictheme-crisp folder)
<span style="color: #008080">1</span> <link rel=<span style="color: #800000">"</span><span style="color: #800000">stylesheet</span><span style="color: #800000">"</span> type=<span style="color: #800000">"</span><span style="color: #800000">text/css</span><span style="color: #800000">"</span> href=<span style="color: #800000">"</span><span style="color: #800000">theme-crisp/resources/theme-crisp-all.css</span><span style="color: #800000">"</span> /> <span style="color: #008080">2</span> <link rel=<span style="color: #800000">"</span><span style="color: #800000">stylesheet</span><span style="color: #800000">"</span> type=<span style="color: #800000">"</span><span style="color: #800000">text/css</span><span style="color: #800000">"</span> href=<span style="color: #800000">"</span><span style="color: #800000">theme-crisp/resources/theme-crisp-all-debug.css</span><span style="color: #800000">"</span> />
Next you can write a small demo for testing, thus completing the construction of ext6.2.
Blogger suggestion: ext6.2 has many functions, and the official documents are also very detailed. However, despite this, there may still be some problems in actual projects. It is recommended that you still write code according to official standards.




