 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Use eclipse+fiddler+WeChat web developer tools to debug local WeChat pages
Use eclipse+fiddler+WeChat web developer tools to debug local WeChat pages
Use eclipse+fiddler+WeChat web developer tools to debug local WeChat pages
As mentioned before, debug the WeChat page on the server, put the link: http://www.cnblogs.com/Gabriel-Wei/p/5977850.html and the fiddler debugging link: http://www.cnblogs.com/ Gabriel-Wei/p/5961404.html
Today we will talk about using eclipse+fiddler+WeChat web developer tools to debug our local WeChat page.
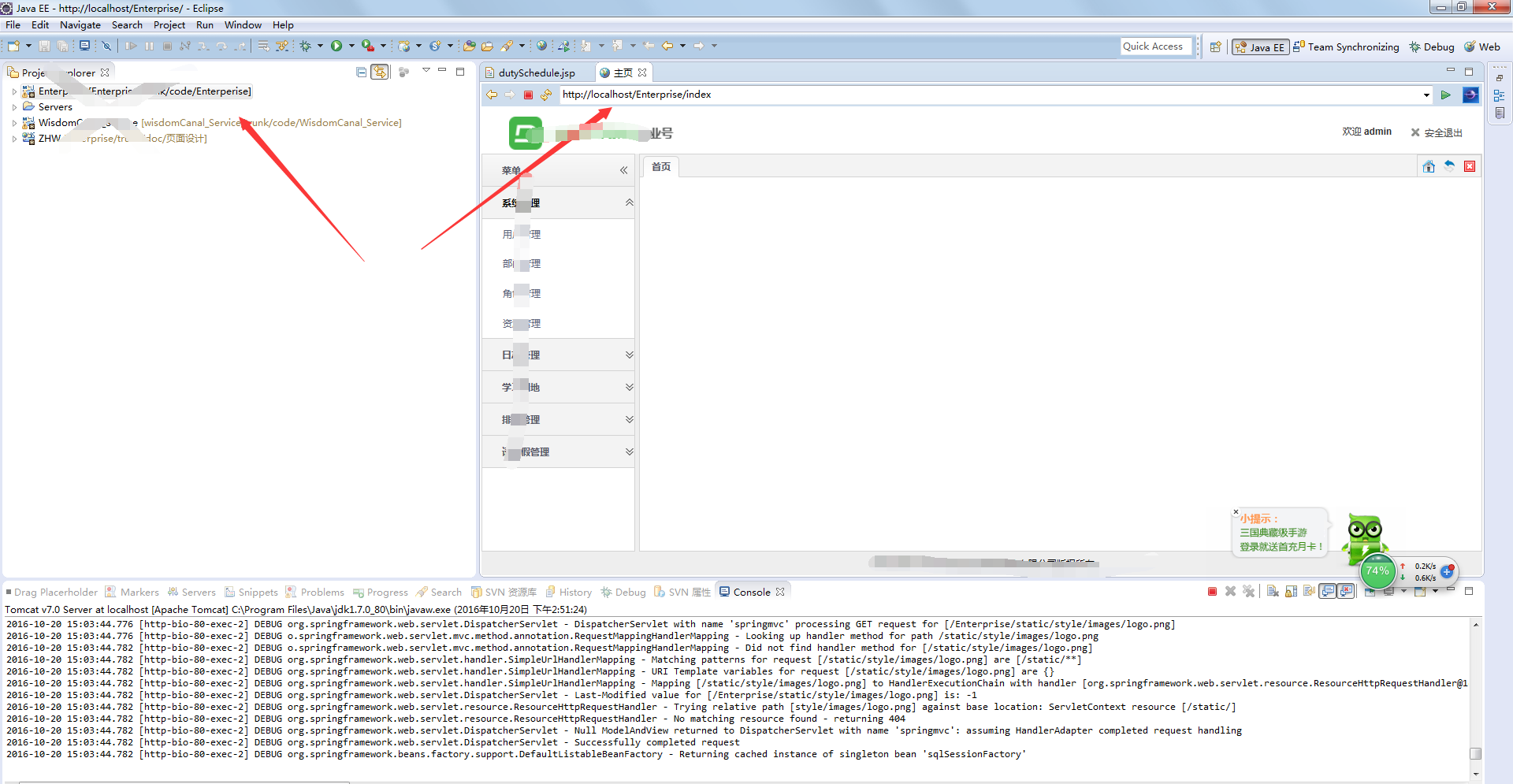
1. Mine is that the WeChat page and the background page are put together. The WeChat project must be run in eclipse, otherwise an error will be reported on the WeChat page on the mobile phone----》Because the target computer actively refuses to connect, the link cannot be made. 192.168......

2. Start our fiddler, the port is still 8888 (fiddler settings are mentioned in the previous article).
3. Connect the mobile phone to our computer with a data cable, and turn on the mobile phone developer options-USB debugging mode.
4. Set up mobile proxy. The mobile proxy address is the ip of our current computer: 192.168.1.36 (the setting method of the mobile proxy is also mentioned earlier), as shown in mine, the port number is Fiddler’s 8888 (remember it is not the WeChat debugging tool)

5. Modify our host file and point the URL we want to visit to our local machine.

5. Open the WeChat web debugging tool and enter the following page. Select the option marked by my arrow.

6. Click to start debugging. Now we can debug our locally stored WeChat page. Use our mobile phone to randomly click on a page in our WeChat enterprise account, and the following picture will appear. Click inspect to see our local debugging page. This method does not need to be submitted to the server, which is very easy to use.

7. Click inspect, as shown in the picture. The page on our mobile phone will be reflected in our debugging tool from time to time. Very cool.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
The official account web page update cache, this thing is simple and simple, and it is complicated enough to drink a pot of it. You worked hard to update the official account article, but the user still opened the old version. Who can bear the taste? In this article, let’s take a look at the twists and turns behind this and how to solve this problem gracefully. After reading it, you can easily deal with various caching problems, allowing your users to always experience the freshest content. Let’s talk about the basics first. To put it bluntly, in order to improve access speed, the browser or server stores some static resources (such as pictures, CSS, JS) or page content. Next time you access it, you can directly retrieve it from the cache without having to download it again, and it is naturally fast. But this thing is also a double-edged sword. The new version is online,
 How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
This article demonstrates efficient PNG border addition to webpages using CSS. It argues that CSS offers superior performance compared to JavaScript or libraries, detailing how to adjust border width, style, and color for subtle or prominent effect
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
This article explains the HTML5 <time> element for semantic date/time representation. It emphasizes the importance of the datetime attribute for machine readability (ISO 8601 format) alongside human-readable text, boosting accessibilit





