What is the bold code selected by the editor?
The following code is to click the H2 button in the editor and input information in the pop-up window to output the result: [h2] Content input in the pop-up window[/h2]
<code>(function () {
function Wecenterh2Dialog(editor) {
return {
title: 'H2',
minWidth: 470,
minHeight: 110,
buttons: [
CKEDITOR.dialog.okButton,
CKEDITOR.dialog.cancelButton
],
contents:
[
{
elements:
[
{
id: 'text',
type: 'text',
required: true,
commit: function () {
if (this.getValue()) {
editor.insertHtml('[h2]' + this.getValue() + '[/h2]');
//editor.insertText( '! + ')' );
}
}
},
{
type: 'html',
html : '<p style="font-size:14px;color:#999;">我们目前支持: h2 !</p>'
}
]
}
],
onLoad: function () {
//alert('onLoad');
},
onShow: function () {
//alert('onShow');
},
onHide: function () {
//alert('onHide');
},
onOk: function () {
this.commitContent();
},
onCancel: function () {
//alert('onCancel');
},
resizable: false
};
}
CKEDITOR.dialog.add('Wecenterh2', function (editor) {
return Wecenterh2Dialog(editor);
});
})();</code>Now I don’t want him to input through the pop-up window. How to modify it? You can directly use [B] in the editor, which is the bold method, to select certain content in the article (for example, select the content in the article: the content entered in the pop-up window, Then press H2) on the editor and directly output: [h2] Content entered in the pop-up window[/h2]
Reply content:
The following code is to click the H2 button in the editor and input information in the pop-up window to output the result: [h2] Content input in the pop-up window[/h2]
<code>(function () {
function Wecenterh2Dialog(editor) {
return {
title: 'H2',
minWidth: 470,
minHeight: 110,
buttons: [
CKEDITOR.dialog.okButton,
CKEDITOR.dialog.cancelButton
],
contents:
[
{
elements:
[
{
id: 'text',
type: 'text',
required: true,
commit: function () {
if (this.getValue()) {
editor.insertHtml('[h2]' + this.getValue() + '[/h2]');
//editor.insertText( '! + ')' );
}
}
},
{
type: 'html',
html : '<p style="font-size:14px;color:#999;">我们目前支持: h2 !</p>'
}
]
}
],
onLoad: function () {
//alert('onLoad');
},
onShow: function () {
//alert('onShow');
},
onHide: function () {
//alert('onHide');
},
onOk: function () {
this.commitContent();
},
onCancel: function () {
//alert('onCancel');
},
resizable: false
};
}
CKEDITOR.dialog.add('Wecenterh2', function (editor) {
return Wecenterh2Dialog(editor);
});
})();</code>Now I don’t want him to input through the pop-up window. How to modify it? You can directly use [B] in the editor, which is the bold method, to select certain content in the article (for example, select the content in the article: the content entered in the pop-up window, Then press H2) on the editor and directly output: [h2] Content entered in the pop-up window[/h2]

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 PHP Program to Count Vowels in a String
Feb 07, 2025 pm 12:12 PM
PHP Program to Count Vowels in a String
Feb 07, 2025 pm 12:12 PM
A string is a sequence of characters, including letters, numbers, and symbols. This tutorial will learn how to calculate the number of vowels in a given string in PHP using different methods. The vowels in English are a, e, i, o, u, and they can be uppercase or lowercase. What is a vowel? Vowels are alphabetic characters that represent a specific pronunciation. There are five vowels in English, including uppercase and lowercase: a, e, i, o, u Example 1 Input: String = "Tutorialspoint" Output: 6 explain The vowels in the string "Tutorialspoint" are u, o, i, a, o, i. There are 6 yuan in total
 Break or return from Java 8 stream forEach?
Feb 07, 2025 pm 12:09 PM
Break or return from Java 8 stream forEach?
Feb 07, 2025 pm 12:09 PM
Java 8 introduces the Stream API, providing a powerful and expressive way to process data collections. However, a common question when using Stream is: How to break or return from a forEach operation? Traditional loops allow for early interruption or return, but Stream's forEach method does not directly support this method. This article will explain the reasons and explore alternative methods for implementing premature termination in Stream processing systems. Further reading: Java Stream API improvements Understand Stream forEach The forEach method is a terminal operation that performs one operation on each element in the Stream. Its design intention is
 How to Run Your First Spring Boot Application in Spring Tool Suite?
Feb 07, 2025 pm 12:11 PM
How to Run Your First Spring Boot Application in Spring Tool Suite?
Feb 07, 2025 pm 12:11 PM
Spring Boot simplifies the creation of robust, scalable, and production-ready Java applications, revolutionizing Java development. Its "convention over configuration" approach, inherent to the Spring ecosystem, minimizes manual setup, allo
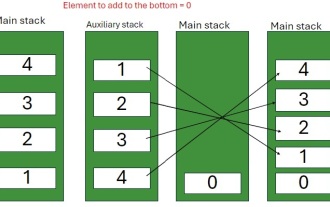
 Java Program to insert an element at the Bottom of a Stack
Feb 07, 2025 am 11:59 AM
Java Program to insert an element at the Bottom of a Stack
Feb 07, 2025 am 11:59 AM
A stack is a data structure that follows the LIFO (Last In, First Out) principle. In other words, The last element we add to a stack is the first one to be removed. When we add (or push) elements to a stack, they are placed on top; i.e. above all the
 How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the table function of custom click to add data in dcatadmin (laravel-admin) When using dcat...
 Comparing Two ArrayList In Java
Feb 07, 2025 pm 12:03 PM
Comparing Two ArrayList In Java
Feb 07, 2025 pm 12:03 PM
This guide explores several Java methods for comparing two ArrayLists. Successful comparison requires both lists to have the same size and contain identical elements. Methods for Comparing ArrayLists in Java Several approaches exist for comparing Ar
 The latest ranking list of virtual currency trading platform APP (inventory of top 10 virtual currency trading platforms)
Mar 04, 2025 pm 03:51 PM
The latest ranking list of virtual currency trading platform APP (inventory of top 10 virtual currency trading platforms)
Mar 04, 2025 pm 03:51 PM
This article lists the top ten leading cryptocurrency exchanges in the world, including OKX, Binance, Gate.io, Huobi, Kraken, Coinbase, KuCoin, Crypto.com, Bitfinex and Bitstamp. With their strong technical strength, rich product lines, strict compliance operations and innovative ecological construction, these exchanges have taken the lead in the global cryptocurrency market. The article will introduce their special functions, technical architecture, security measures, compliance qualifications and ecosystem construction respectively, providing reference for investors to choose a suitable trading platform.






