A method to dynamically generate AdminLTE menu from database using C#
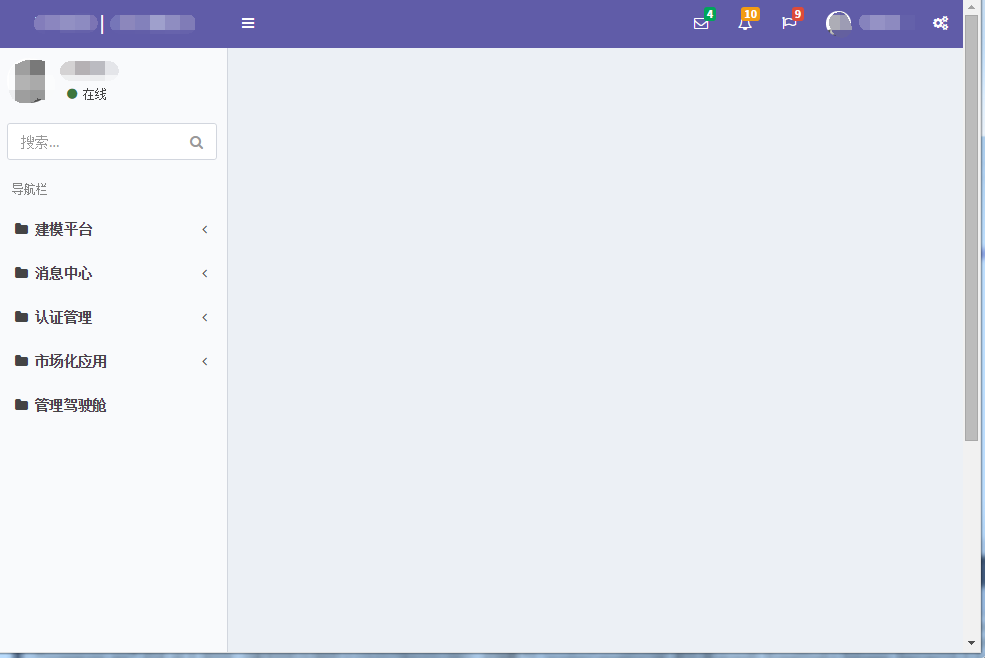
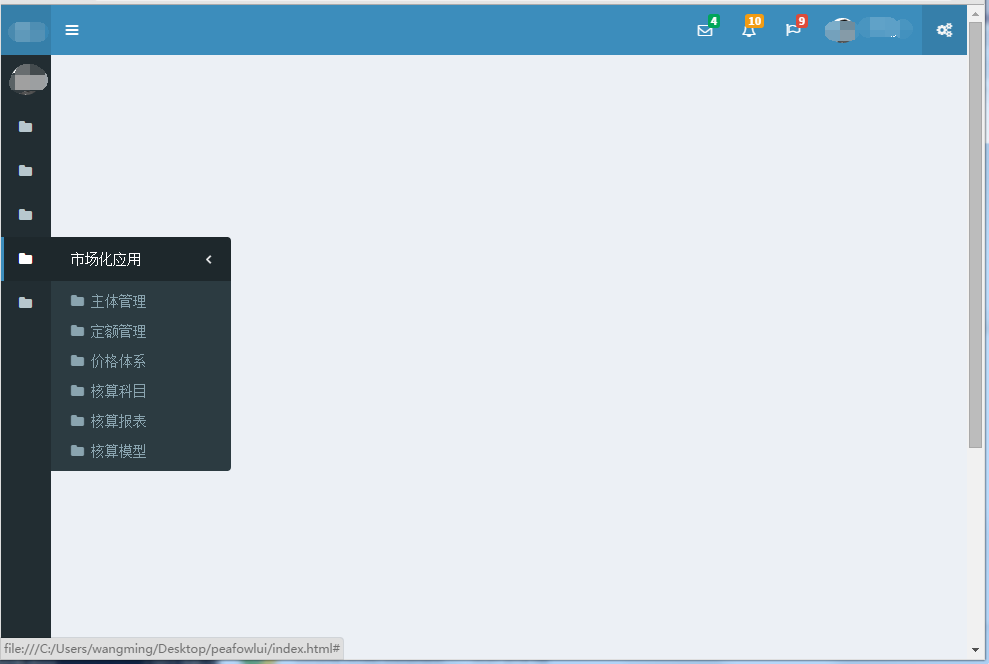
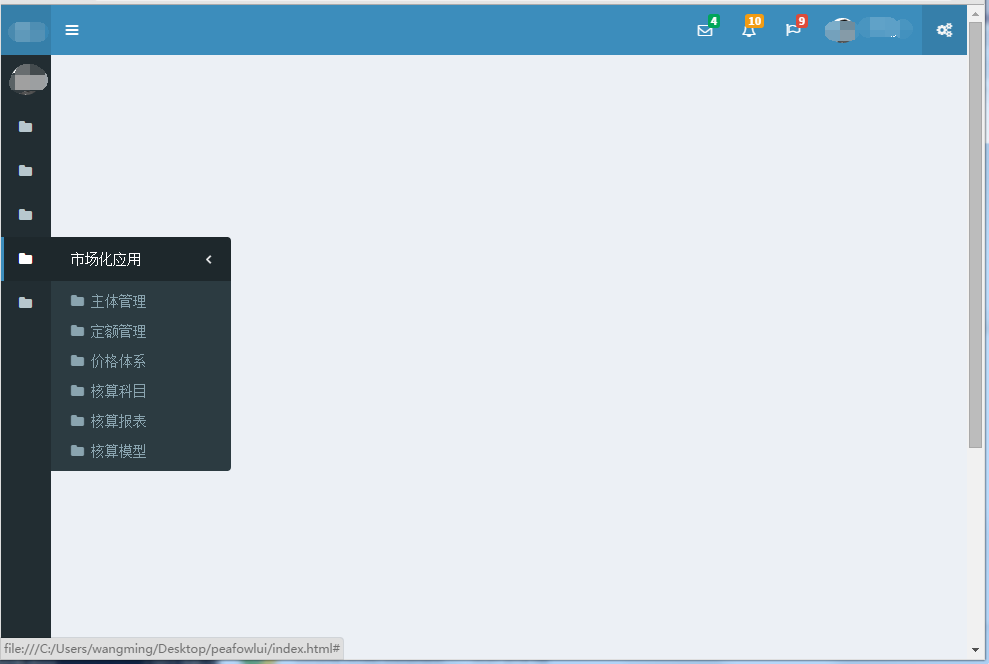
The current application design style tends to be flat, and many management interfaces (Bootstrap admin template) with very beautiful UI have been implemented based on BootStrap. First, take a look at the main interface:

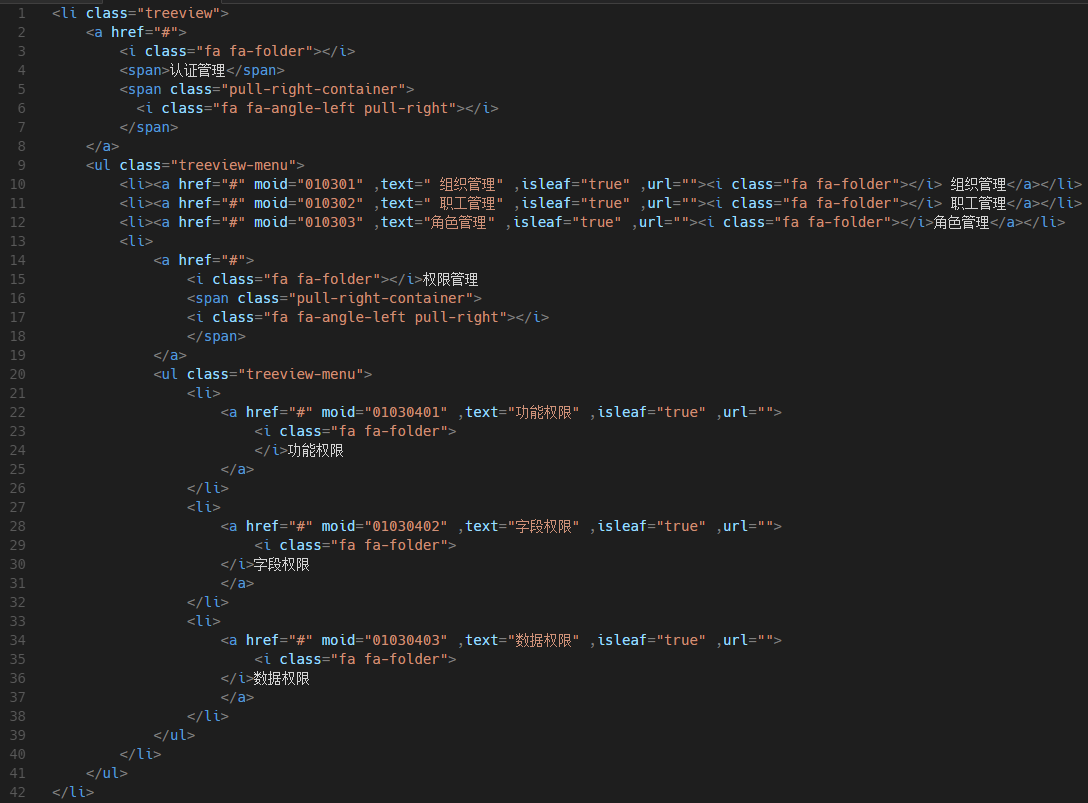
View the menu html structure of the left navigation:

By observation, you can find the characteristics of the menu tree. Note here that the top-level title of the menu is displayed in the span, and the class Also different. How to dynamically generate a treemenu structure that meets this feature from the database?
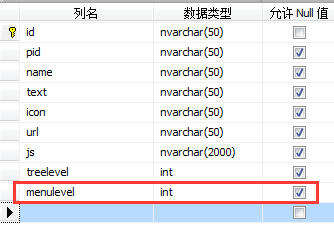
1 Database field design

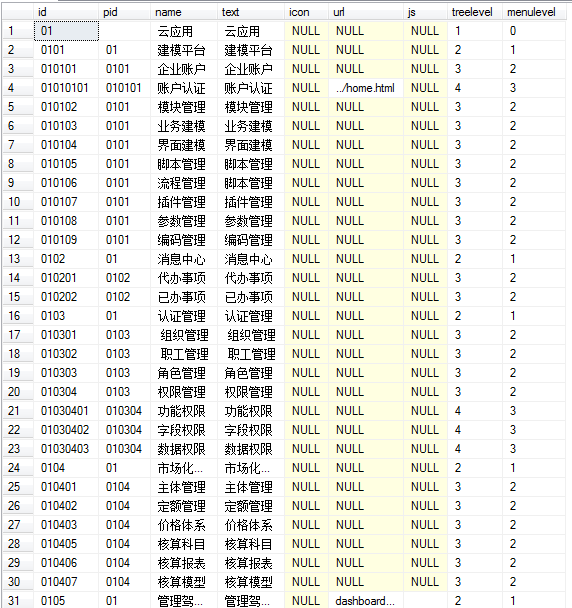
2 Demonstration data

5 Menu class implementation:
First of all, the tree structure menu naturally thinks of using recursion to build it. The code is as follows:
public class AdminLTEHelper
{
/// <summary>
/// 根据DataTable生成AdminLTE的多级菜单目录
/// GetTreeJsonByTable(datatable, "id", "title", "pid", "0","menulevel");
/// </summary>
/// <param name="tabel">数据源</param>
/// <param name="idCol">ID列</param>
/// <param name="txtCol">Text列</param>
/// <param name="rela">关系字段(字典表中的树结构字段)</param>
/// <param name="pId">父ID值(0)</param>
/// <param name="colmenulevel">菜单显示层级列名</param>
public StringBuilder result = new StringBuilder();
public StringBuilder sb = new StringBuilder();
public void GetTreeJsonByTable(DataTable tabel, string idCol, string txtCol, string rela, object pId,string colmenulevel)
{
result.Append(sb.ToString());
sb.Clear();
if (tabel.Rows.Count > 0)
{
string filer = string.Format("{0}='{1}'", rela, pId);
DataRow[] rows = tabel.Select(filer);
if (rows.Length > 0)
{
foreach (DataRow row in rows)
{
if (tabel.Select(string.Format("{0}='{1}'", rela, row[idCol])).Length > 0)
{
//第一层级,名称在<span>多级菜单</span>中 class为treeview
//colmenulevel为menulevel,为菜单的显示层级,可以在后台进行配置
//和树的层级可能不同
if (row[colmenulevel].ToString() == "1")
{
sb.Append("<li class=\"treeview\"><a href=\"#\"><i class=\"fa fa-folder\"></i><span>" + row[txtCol] + "</span><span class=\"pull-right-container\"> <i class=\"fa fa-angle-left pull-right\"></i></span></a>");
}
else
{
sb.Append("<li><a href=\"#\"><i class=\"fa fa-folder\"></i>" + row[txtCol] + "<span class=\"pull-right-container\"> <i class=\"fa fa-angle-left pull-right\"></i></span></a>");
}
sb.Append("<ul class=\"treeview-menu\">");
GetTreeJsonByTable(tabel, idCol, txtCol, rela, row[idCol], colmenulevel);
sb.Append("</ul>");
sb.Append("</li>");
result.Append(sb.ToString());
sb.Clear();
}
else
{
//isleaf=true
if (row[colmenulevel].ToString() == "1")
{
//顶级菜单,标题显示在span中,否则显示图标时,标题不能隐藏
sb.Append("<li class=\"treeview\"><a href=\"#\" moid=\"" + row[idCol] + "\",text=\"" + row[txtCol] + "\",isleaf=\"true\"" + ",url=\"" + row["url"] + "\"><i class=\"fa fa-folder\"></i><span>" + row[txtCol] + "</span></a></li>");
}
else
{
sb.Append("<li><a href=\"#\" moid=\"" + row[idCol] + "\",text=\"" + row[txtCol] + "\",isleaf=\"true\"" + ",url=\"" + row["url"] + "\"><i class=\"fa fa-folder\"></i>" + row[txtCol] + "</a></li>");
}
//sb.Append("<li><a href=\"#\" moid=\"" + row[idCol] + "\",text=\"" + row[txtCol] + "\",isleaf=\"true\"" + ",url=\"" + row["url"] + "\"><i class=\"fa fa-folder\"></i>" + row[txtCol] + "</a></li>");
result.Append(sb.ToString());
sb.Clear();
}
result.Append(sb.ToString());
sb.Clear();
}
}
result.Append(sb.ToString());
sb.Clear();
}
}
}6 Call

7 Test
Verify whether the generated menu structure is correct. First, check whether the displayed hierarchical structure is consistent with the database. Also check whether clicking on the upper level can expand it. The last thing to note is that after the left menu shrinks, only the icons are displayed. , after moving the mouse over the icon, the submenu can be displayed correctly:

Statement: The copyright of this article belongs to the author and the blog park. Reprinting is welcome, but this statement must be retained without the author's consent, and it must be clearly visible on the article page A link to the original text is provided at the location, otherwise we reserve the right to pursue legal liability.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




