
Javascript embedded
Comments
//or /*content*/
Variable name assignment
Var Variable name = value
Output method
Document .write(variable name )
window.alert(variable name)
arithmetic operator
a++;a--
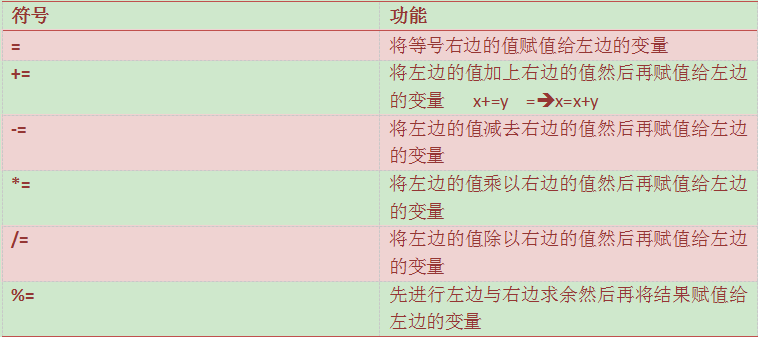
assignment operator

string operator

comparison operator
Ternary Operator
Format: Expression? Value 1: Value 2
For example: (a>b? a:b)
Logical operator
Logical AND: && It requires that the results of both sides of && must be true to be true
Logical OR: | | It requires that only one of the two sides of || is true
logical negation:! Negation Turn true into false and false into true
If statement
Single branch
Format: if(conditional expression){ //Statement block }
Multi-branch
Format: if(conditional expression){ //Statement block }else{ //Statement block }else{ //Statement block }
For loop
for(var Variable initialization; conditional expression; variable update) { // Loop body }
Loop interruption-break
After reaching the break keyword, the entire loop will be interrupted and the loop will not continue to execute!
User input dialog box
Format: window.prompt(text,defaultText)
text: Prompt information Optional
defaultText: Optional Default displayed data
Definition array
Format 1: var variable name = [array element 1, array element 2]
format 2: var variable name = new Array (array element 1, array element 2);
traverse the array
format: var variable name = [array Element 1, array element 2]
for(var i=1;arr[i] arr[i] } Multidimensional array Format: array variable name[ Subscript of one-dimensional array][Subscript of two-dimensional array element]; Define function Format: function function name (parameter 1, parameter 2, parameter n) { // function body } Calling a function Format: function name () Return keyword return means "return"! return is written in the function body! The return keyword has two meanings Self-calling of anonymous functions Format: (function(){})()




