
Multi-row adaptive, multi-column adaptive, interval can also be adaptive, any alignment

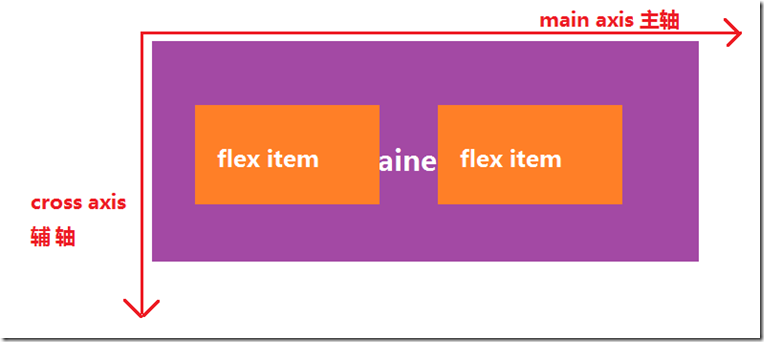
Create a flexible container flex container
display: block | inline | inline-block | none | flex
flexible element Is flex item
a flex container? Are all child elements in a flexible container elastic elements?
No, only flexible containers and direct child elements (excluding grandchild elements) in the document flow are flexible elements.
flex layout features
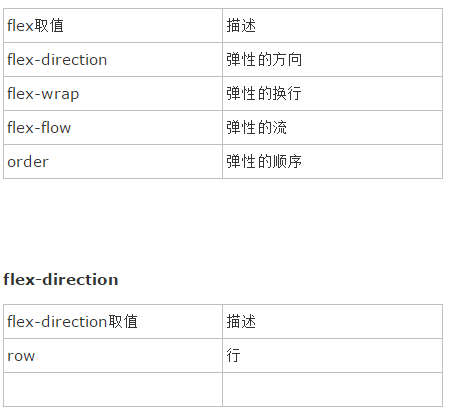
arrangement direction

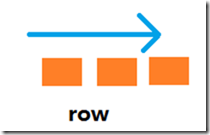
row

row-reverse

column

column -reverse





