How Gulp compiles sass
Gulp is an automation tool that front-end developers can use to handle common tasks:
1. Build a web server
2. Automatically reload the browser when saving files
3. Use preprocessors such as Sass, LESS
4. Optimize resources, such as compressing CSS, JavaScript, and compressing images
Of course, Gulp can do much more than that. If you're crazy enough, you can even use it to build a static page generator. Gulp is really powerful, but you have to learn to harness it.
This is the main purpose of this article. Help you understand the basic usage of Gulp and help you accomplish your great goal of unifying the world as soon as possible.
What we are going to do
At the end of this article, you will have a simple workflow:
Compile Sass
In addition, you will also learn to use simple command chains to call multiple tasks .
Install Gulp
You need to install Node.js before installing Gulp.
If you haven’t installed Node yet, you can download it here.
After installing Node.js, use Terminal (terminal, cmd under win) to install Gulp with the following command
$ sudo npm install gulp -g
Only mac users need the sudo command, and do not put the $ sign Copy it too, this is not your cup of tea.
npm install is a command specified to install from the Node Package Manager (npm you are afraid of hair).
-g means global installation, so you can only use the gulp command anywhere on your computer.
Mac users need administrator rights to install globally, so sudo is required.
Next, use Gulp to create the project.
Create a Gulp project
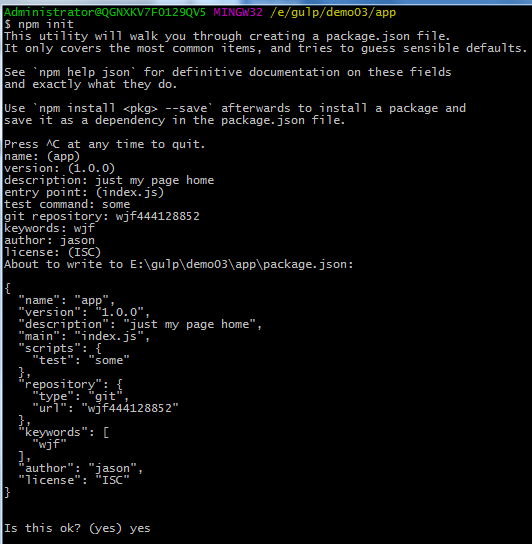
First, we create a new project folder and execute the npm init command in this directory:
$ npm init
The npm init command will create a package.json file for you, this The file holds information related to this project. For example, the various dependencies you use (mainly plug-ins here) (the following content will automatically appear in the terminal, just fill it in casually here)

After creation, we execute the following command:
$ npm install gulp - -save-dev
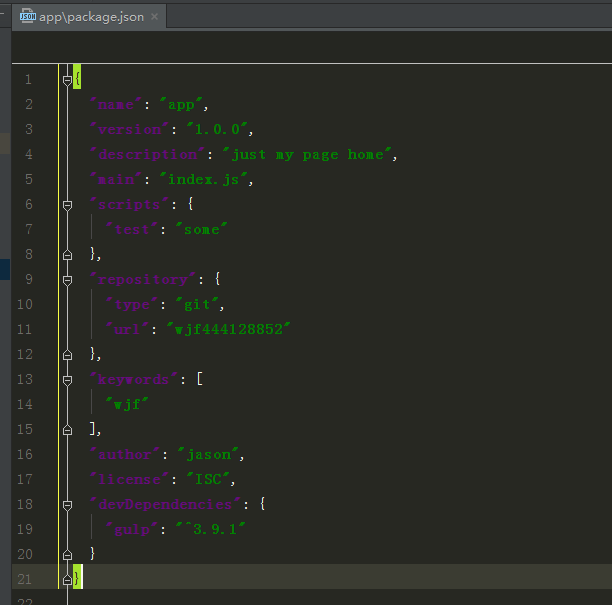
This time, we install Gulp partially. Using --save-dev will notify the computer to add gulp dependencies in package.json.

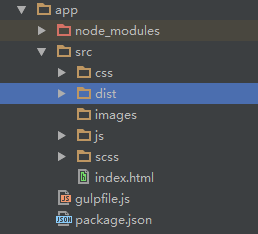
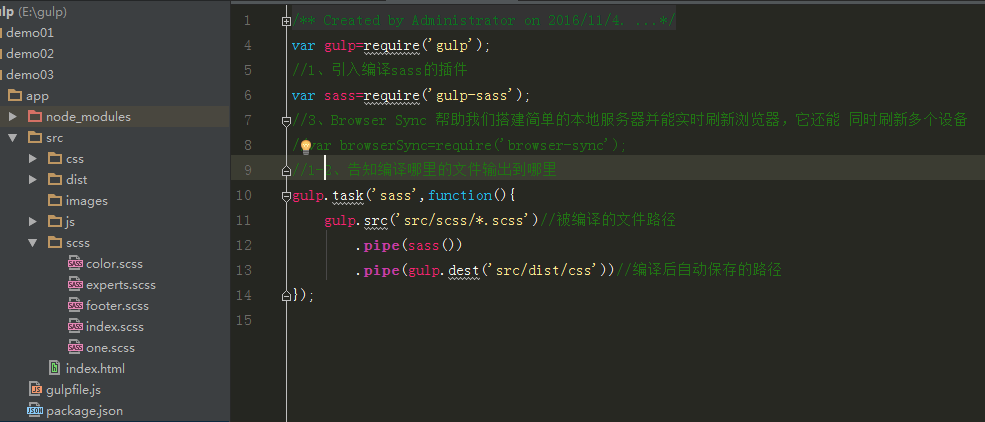
The directory structure is as follows

In this structure, we use the app folder as the development directory (all source files are placed under this), and the dist folder is used to store the content in the production environment.
You can name these files however you want, but please be sure to remember your directory structure. Now let's create gulpfile.js and enter it as follows.

Next, install the gulp-sass plug-in to compile the sass file.
1. Enter the command line under the app:
$ npm install gulp-sass --save-dev
The package.json file will be automatically updated at this time Dependency package!
2. Introduce the plug-in into gulpfile.js

3. Tell gulp the task to be performed, the task task in gulpfile.js

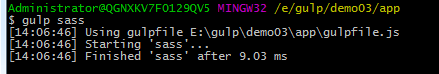
At this time, the command line is executed
 will automatically compile and generate all css in dist/css/
will automatically compile and generate all css in dist/css/

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .
 css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
Adaptive layout, also known as "responsive layout", refers to a web page layout that can automatically recognize the screen width and make corresponding adjustments; such a web page can be compatible with multiple different terminals instead of making a specific version for each terminal. . Adaptive layout was born to solve the problem of mobile web browsing, and can provide a good user experience for users using different terminals.




