In-depth understanding and application of Position
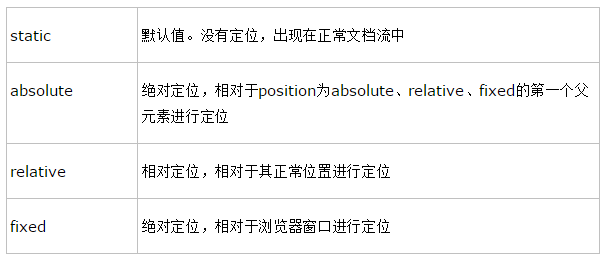
Position is commonly known as positioning. The main values and functions are as follows:

Position is not complicated at all, and it is difficult to understand when confusing applications. The main rules are as follows:
Out of the document flow
Except for the static attribute value, all other values will be used The element is detached from the document flow (float will also cause the element to be detached from the document flow).
The impact on Width and height
1) The reference point of Absolute is the nearest parent element that can be used as a reference point (the element whose position is absolute, relative, fixed), the reference point of fixed is the browser window, and the reference point of relative is The element's normal position.
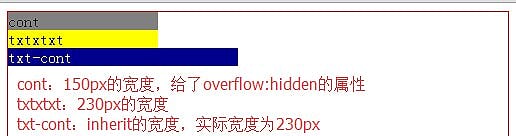
2) When the value of the element itself is inherit
a) When the Width and height values of the parent element are numerical values, the element inherits the full height of the parent element and uses the nearest reference point as a reference.
.wrap{
position: relative;
width: 500px;
height: 300px;
border: 1px solid red;
}
.cont{
background: gray;
width: 150px;
overflow: hidden;
}
.txt{
background: yellow;
width: 230px;
height: inherit;
}
.banner{
background: pink;
width: 50%;
height: inherit;
}
.txt-cont{
position: absolute;
background: darkblue;
width: inherit;
color: white;
}<div class="wrap">
<div class="cont">
cont
<div class="txt">
txtxtxt
<div class="txt-cont">
txt-cont
</div>
</div>
<div class="banner">
banner
</div>
</div>
</div>
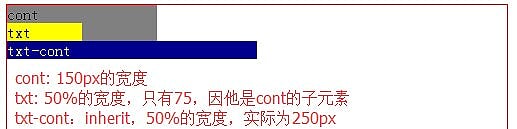
b) When the Width and height values of the parent element are percentages, it is calculated based on the width and height of the reference point element * percentage.
.wrap{
position: relative;
width: 500px;
height: 300px;
border: 1px solid red;
}
.cont{
background: gray;
width: 150px;
overflow: hidden;
}
.txt{
background: yellow;
width: 50%;
height: inherit;
}
.banner{
background: pink;
width: 50%;
height: inherit;
}
.txt-cont{
position: absolute;
background: darkblue;
width: inherit;
color: white;
}<div class="wrap">
<div class="cont">
cont
<div class="txt">
txt
<div class="txt-cont">
txt-cont
</div>
</div>
<div class="banner">
banner
</div>
</div>
</div>
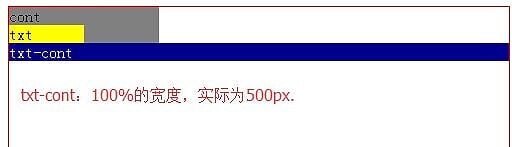
3) When the element itself is a percentage (50%)
In this case, no matter whether the width and height of the parent element are numerical values or percentages, it will not affect the element itself. The element itself is still Corresponding calculations will be made using the reference.
.wrap{
position: relative;
width: 500px;
height: 300px;
border: 1px solid red;
}
.cont{
background: gray;
width: 150px;
overflow: hidden;
}
.txt{
background: yellow;
width: 50%;
height: inherit;
}
.banner{
background: pink;
width: 50%;
height: inherit;
}
.txt-cont{
position: absolute;
background: darkblue;
width: 100%;
color: white;
}<div class="wrap">
<div class="cont">
cont
<div class="txt">
txt
<div class="txt-cont">
txt-cont
</div>
</div>
<div class="banner">
banner
</div>
</div>
</div>
The default position after positioning
The default positions after Fixed and absolute attributes are all in place, but the normal document flow elements that follow the fold will come up and be covered by the positioning element.
It has an unsolvable relationship with z-index
Z-index is introduced in detail in the following chapters. It is only pointed out here that position will create a cascading context in addition to the static value (when z-index is not auto).
1) When z-index is a numerical value, a stacking context will be created, and the stacking order of sub-elements will be used as a reference.
2) When z-index is auto, the stacking context will not be created, and the stacking order is consistent with z-index:0.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




