CSS performance optimization notes
When I was doing an internship on a mobile project, I implemented an animation effect. There was no problem debugging it on iPhone and Chrome, but it was a huge problem when testing it on an Android machine worth about a thousand yuan. The lag was very obvious, and I was puzzled and vomited blood. , died.
This sad story is the introduction of this article. I really understand that CSS has a very obvious impact on user experience, and a little carelessness can lead to a big pitfall. Next, let’s talk about CSS performance optimization.
Loading performance
Reduce file size, compress code
Reduce blocking loading, don’t use import
to improve concurrency (I don’t quite understand this)
Selector performance
The impact on overall performance is negligible, but the focus on selectors is more for standardization, maintainability, and robustness. For specific implementation, please refer to this sharing from Github: GitHub's CSS Performance by Jon Rohan
Rendering performance
Rendering performance is the most important focus of CSS optimization. Let’s first understand the browser’s rendering mechanism.
Browser rendering mechanism
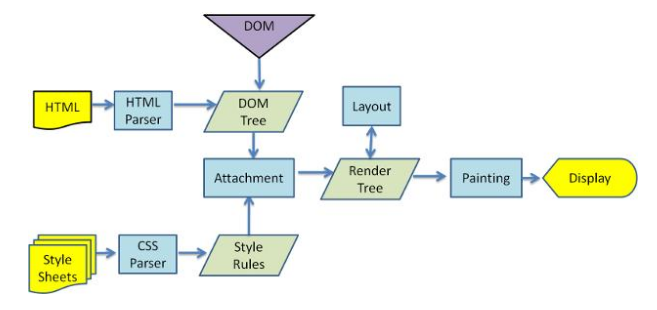
The process of browser rendering and displaying web pages is roughly divided into the following steps:
1. Parse HTML (HTML Parser)
2. Build DOM Tree (DOM Tree)
3. Render Tree Construction (Render Tree)
4. Painting Render Tree (Painting)

Choose high-cost styles carefully
What CSS properties are high-cost? It is those properties that require the browser to perform a lot of calculations before drawing.
box-shadows
border-radius
transparency
transforms
CSS filters (performance killer)
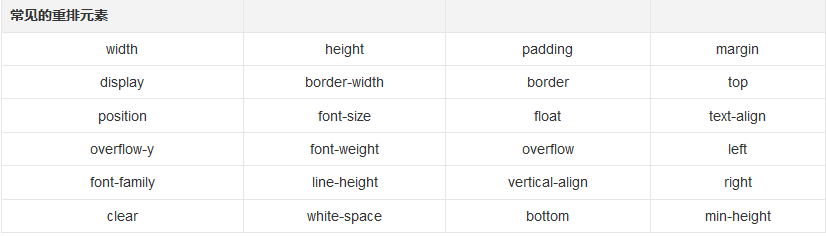
Avoid excessive reflow (Reflow)
Simple Explain Reflow: When an element changes, it will affect the document content or structure, or the position of the element. This process is called Reflow.

How to reduce Reflow
1. Don’t modify the DOM style one by one, define the class in advance, and then modify the className of the DOM 2. Modify the DOM offline, for example: first DOM for display :none (one Reflow), then you modify it 100 times, and then display it
3. Don’t put the attribute values of the DOM node in a loop as variables in the loop
4. Try not to modify it as much as possible DOM with a relatively large impact range
5. Use absolute positioning for animated elements absolute / fixed
6. Do not use table layout, a small change may cause the entire table to be re-layout
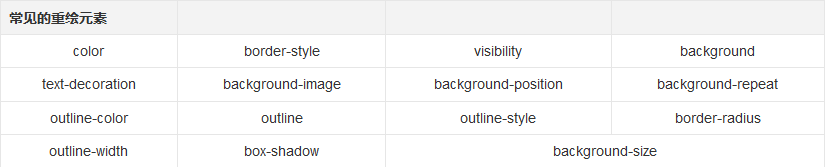
Avoid excessive redrawing (Repaints)When the element changes, it will not affect the position of the element on the page (such as background-color, border-color, visibility). The browser will only apply the new style to redraw the element. This process It's called Repaint.

CSS3 animation is the top priority for optimization. In addition to the above two points,
reduce Reflow and Repaints, you also need to pay attention to the following aspects.
Enable GPU hardware accelerationGPU (Graphics Processing Unit) is image processor. GPU Hardware acceleration refers to applying the graphics performance of GPU to hand over some graphics operations in the browser to the GPU to complete, because GPU is specially designed for processing graphics , so it has speed and energy consumption More efficient. It should be noted that turning on hardware acceleration will also have additional overhead. See this article The Good and Bad of CSS Hardware Acceleration
GPU acceleration can be applied not only to 3D, but also to 2D. Here, GPU acceleration usually includes the following parts: Canvas2D, Layout Compositing , CSS3 transformations , CSS3 3D transformations , WebGL and Video ( video). /*
* 根据上面的结论
* 将 2d transform 换成 3d
* 就可以强制开启 GPU 加速
* 提高动画性能
*/div { transform: translate(10px, 10px);}div { transform: translate3d(10px, 10px, 0);}

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .
 css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
Adaptive layout, also known as "responsive layout", refers to a web page layout that can automatically recognize the screen width and make corresponding adjustments; such a web page can be compatible with multiple different terminals instead of making a specific version for each terminal. . Adaptive layout was born to solve the problem of mobile web browsing, and can provide a good user experience for users using different terminals.




