Calculator application written in pure HTML+CSS+JavaScript
A written test question
I accidentally saw a written test question from a company before. The question is as follows:
Use HTML5, CSS3, and JavaScript to make a web page to implement a calculator in the form of the picture below

Specific requirements:
1. There is only one file: index.html. No other files are allowed, no more separate CSS, JS, PNG, JPG files are allowed.
2. The running environment is Google Chrome.
3. Must support standard four arithmetic operations. For example: 1+2*3=7.
4. Please complete this test independently within 48 hours of receiving the email and reply to this email.
A practice project triggered by a written test question
It took me a while to write the first version, which met the requirements of the written test question. Later, I looked around and felt that it could be improved and made better, so I continued to improve it, add new functions, etc. This went on endlessly. I used my spare time to write bit by bit, from the web version at the beginning to Later, I made a responsive mobile version, and then to the current mobile app. It took about 3 months to write.
Project address
The final version of the calculator, project address and preview image are on GitHub: https://github.com/dunizb/sCalc.
Function description
The functions of the final version are as follows:
The interface layout adopts CSS3 Flex box layout
Two sets of built-in themes can be switched
Calculation history display
Swipe left and right You can switch to one-handed mode (App)
After entering the mobile number, long press the equal sign to dial the mobile number (App)
Version update check (App)
Interface layout
Because of this The project is just for practice, so it uses HTML5 and CSS3 technologies. It is not intended to be compatible with lower version browsers such as IE, so it directly uses the Flexbox layout method provided by CSS3. And use rem units to automatically calculate dimensions.
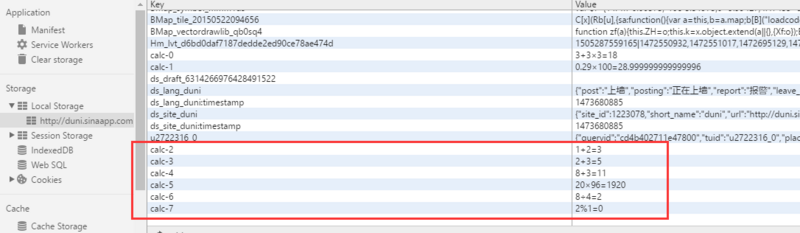
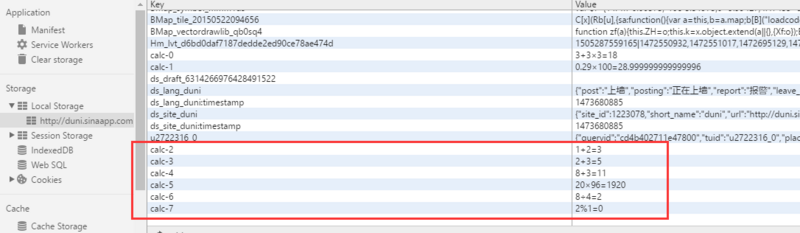
The calculation history display function uses the Local Storage function provided by HTML5. In order to facilitate the use of Local Storage, it is simply encapsulated (see the js/common.js file) so that the key value can be produced according to a certain rule. , convenient for management.

key consists of appName+id. The id is automatically increased and does not repeat. You can delete a record by id and appName. Enter * to delete all.
Packaging APP
After writing the mobile web version of the calculator, I wanted to make it into an APP to run on mobile phones. Since I have never used hybrid APP frameworks such as ionic, I took a look and chose Hbuild. It is very convenient to develop and package APP. (HBuild).
One-handed mode
Swipe left and right to switch to one-handed mode. This requires a touch event on the mobile terminal. Use the following code to determine whether to slide left or slide again:
/** 单手模式 */
function singleModel(){
var calc = document.getElementById("calc");
var startX = 0,moveX = 0,distanceX = 0;
var distance = 100;
var width = calc.offsetWidth;
//滑动事件
calc.addEventListener("touchstart",function(e){
startX = e.touches[0].clientX;
});
calc.addEventListener("touchmove",function(e){
moveX = e.touches[0].clientX;
distanceX = moveX - startX;
isMove = true;
});
window.addEventListener("touchend",function(e){
if(Math.abs(distanceX) > width/3 && isMove){
if( distanceX > 0 ){
positionFun("right"); //右滑
}else{
positionFun("left"); //作滑
}
}
startY = moveY = 0;
isMove = false;
});
}If it is a sitting slide , just position:absolut;left:0,bottom:0, and then reduce the outermost DIV to 80%, thus realizing the left-sliding calculator to shrink and move to the lower left corner. The same principle applies to right swiping.
Phone dialing function
After entering the mobile phone number, press and hold the equal sign to dial the mobile phone number. There is nothing magical about this function. On the mobile Web, numbers that look like phone numbers are processed into phone links, such as:
7 digits, like: 1234567
numbers with brackets and plus signs , in the form of: (+86)123456789
A double-connected number, in the form of: 00-00-00111
11-digit number, in the form of: 13800138000
There may be other types of numbers will also be recognized. We can turn on the automatic recognition of phone numbers through the following meta
<meta name="format-detection" content="telephone=yes" />
Turn on the phone function
<a href="tel:123456">123456</a>
Turn on the SMS function:
<a href="sms:123456">123456</a>
However, on the Android system, you can only call the system dialing interface, while on iOS you can call it After this step, make the call directly.
Version update check
On the About page, there is a version update check button to check whether there is a new version. The principle of this function is to send a JSOPN request to check the JSON file on the server and compare the version number. If the version on the server is higher than the version of the APP, it will prompt that a new version is available for download.
Client JavaScript code:
function updateApp(){
//检查新版本
var updateApp = document.getElementById("updateApp");
updateApp.onclick = function(){
var _this = this;
$.ajax({
type:'get',
url:'http://duni.sinaapp.com/demo/app.php?jsoncallback=?',
dataType:'jsonp',
beforeSend : function(){
_this.innerHTML = " 正在检查新版本...";
},
success:function(data){
var newVer = data[0].version;
if(newVer > appConfig.version){
var log = data[0].log;
var downloadUrl = data[0].downloadUrl;
if(confirm("检查到新版本【"+newVer+"】,是否立即下载?\n 更新日志:\n " + log)){
var a = document.getElementById("telPhone");
a.href = downloadUrl;
a.target = "_blank";
a.click();
}
}else{
alert("你很潮哦,当前已经是最新版本!");
}
_this.innerHTML = " 检查新版本";
},
error:function(msg){
_this.innerHTML = " 检查新版本";
alert("检查失败:"+msg.message);
}
});
}
}Server JSON:
[
{
"version":"3.1.0",
"downloadUrl":"http://dunizb.b0.upaiyun.com/demo/app/myCalc-3.1.0.apk",
"hashCode":"20160812224616",
"log":"1.新增切换主题功能 \n 2.新增单手切换模式功能 \n 3.调整UI "
}
]
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.




