The most effective way to protect JavaScript client APPs
Client-side technologies like JavaScript have many useful features, and because of this, it has become one of the most popular languages in the world. It has many advantages, and instant parsing is one of them. Instant parsing has many advantages, such as being able to download code in the browser and execute it immediately. However, with great freedom comes great responsibility.
We will delve into the security risks of JavaScript in this article, but the scope is limited to the front-end code running in the browser. We will be looking at some other types that will be created in the future.
Now use your imagination, the browser always has to execute the code, it first downloads the page and parses it. The browser has the ability to download and parse simultaneously, so it doesn't wait for everything to download. So, what happens when it encounters JavaScript?
JavaScript blocks rendering, which is a huge advantage when it's executed. But this means that the browser will stop parsing until the JavaScript is finished executing. This feature gives this programming language great flexibility, allowing it to open any number of codes.
But the question is, what impact will this feature bring?
<div id="hack-target"></div>
<button>Set Value</button>
<script>
document.querySelector('button').addEventListener('click', setValue);
function setValue() {
var value = '2';
document.getElementById('hack-target').innerText = value;
}</script>This code binds events to HTML. When you click the button, a callback is triggered.
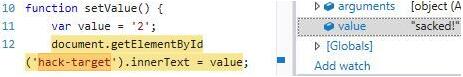
For client-side JavaScript, you can set a breakpoint where the value is set. This breakpoint will be hit when the event fires. var value = '2'; is used to set the value and can be modified. The debugger will pause here and allow tampering with the page. This feature is very useful and the browser doesn't flag it when it happens.
Now that the debugger has paused execution of the code, it has also paused rendering. The debugger itself is one of the tools provided by the browser and can be used by anyone. This is Web Developer Tools (developer tools).
The application of this technology can be seen on Code Pen. Here is a screenshot of this feature:

This feature is very useful for debugging JavaScript, but how secure is it?
This feature means that an attacker can change JavaScript at runtime. An attacker can temporarily execute via breakpoints, then modify the DOM and enter arbitrary JavaScript code into the console. Such functionality can exploit client-side vulnerabilities, alter data, support sessions, and make arbitrary changes within the page using JavaScript.
For example, open the developer tools, enter the console page, and enter:
document.querySelector('button')
.addEventListener('click', function () {
alert('sacked');
});`The next time this event is triggered, it will execute the modified JavaScript code.
Why JavaScript?
You may be asking, where does it all come from? When Netscape released JavaScript in 1995, the new language became the "glue language" of the Web.
After Netscape submitted the JavaScript standard to the Ecma International Organization, their version became the standard, which is also known as ECMAScript. Since ECMAScript is a standard, any browser is required to support this standard so that there will be no conflicts when using different browsers. That is, you can write a piece of code for Google Chrome, but it will also run in Opera, NetScape, Internet Explorer, and Microsoft Edge. JavaScript was created in a flexible environment and has the power to let you do what you want. These design principles give JavaScript its natural dynamic flair and make it the language of the browser.
This is all history, but what does it have to do with JavaScript security?
Client-Side Security
To protect against malicious JavaScript code, your best option is to add runtime protection. Runtime Application Self-Protection (RASP) will protect client code when it is executed. As the web becomes more flexible and dynamic, making it possible for attackers to attack via client-side JavaScript, runtime security becomes a necessity.
RASP is the most effective way to protect client applications, summarized as follows:
Runtime program self-protection is a security technology that creates or links to an application or its running environment, and controls application execution, Detect and prevent real-time attacks.
Nothing can completely protect JavaScript once it is executed in the browser. RASP protects against high-level and code tampering attacks that occur at runtime, including attacks that modify applications offline. A good RASP solution will also protect its own code so that attackers cannot tamper with the solution itself, or directly bypass it. These layers of protection ensure the security of open networks.
If RASP is good, it will notify when an attacker attempts to block code so the user knows and can take action, such as canceling the user session.
Jscrambler provides a RASP solution to protect applications from runtime attacks. It defends itself and detects tampering. Its self-defense capability activates protection for JavaScript applications. Jscrambler uses anti-debugging and anti-tampering techniques—well-known application protection concepts—to clarify the realities and limitations of JavaScript. The anti-debugging feature detects the use of debugging tools (such as DevTools, Firebug) and attempts to prevent reverse engineers from using it to debug the application. It contains some preset code traps that stop the debugger from working, cause the stack to grow, and prevent users from probing the application's control flow. Anti-tamper functionality checks for code changes and reacts. For example, if you add/remove a semicolon in a function protected by automatic defense, it will detect the change and stop running the code. Both techniques combined with code obfuscation make application tampering impossible.
Conclusion
Implementing security in JavaScript must consider what happens at runtime. It is essentially a dynamic language built for the flexibility of the Web. It is a double-edged sword, and you must pay attention to your due responsibilities when using it.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.




