Let’s take a look at the parameter description of box-shadow first:

In order to achieve projection at different angles, four parameters are needed. The core principle is to increase the blur distance and reduce the size of the shadow
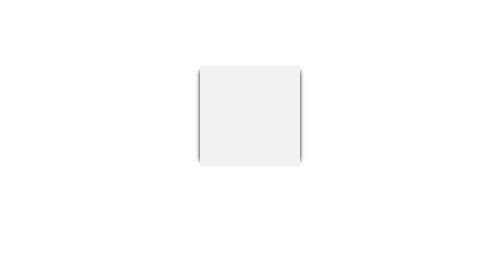
Top projection
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: #000 0 -5px 5px -5px;

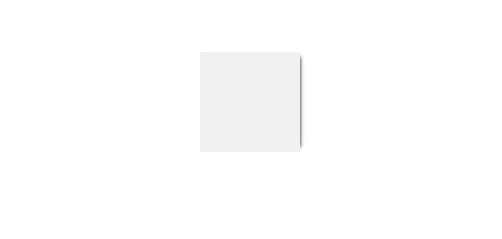
Right projection
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: #000 5px 0 5px -5px;

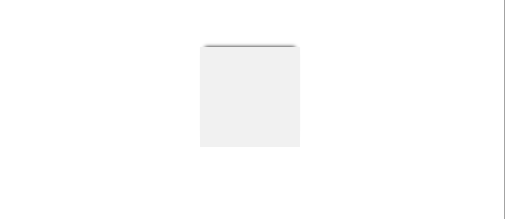
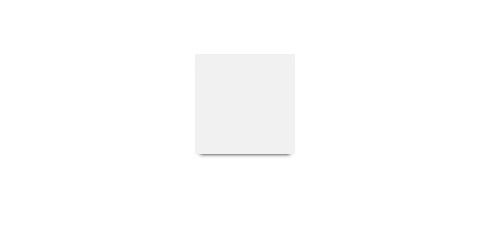
Bottom projection
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: #000 0 5px 5px -5px;

Left projection
width: 100px; height: 100px; background: #f1f1f1; margin: 200px ; box-shadow: #000 -5px 0 5px -5px;

Bilateral projection
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: 5px 0 5px -5px #000,-5px 0 5px -5px #000;