First introduction to React
First time I met React
I vaguely remember attending an offline event in 2015 and hearing the word React for the first time. The speaker at the time was Guo Dafeng. He played a performance comparison video about ember, angular and react: React.js Conf 2015. At that time, I was mainly engaged in angularjs development, and I was well aware of the pain of angular's performance problems when the page was complex. After seeing the performance comparison in this video, I was instantly impressed by React. Now let’s review React together~
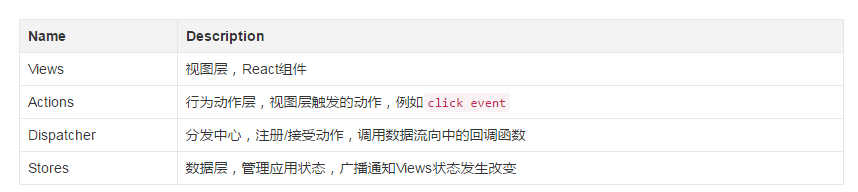
View library
React is different from MVC frameworks such as AngularJS and Backbone. It is a Javascript library launched by Facebook to build user interfaces. It only focuses on the view layer (i.e. V in MVC ), is a library for building front-end reusable UI components. At the same time, when data changes, React will update and render the corresponding components in a timely and effective manner. For increasingly complex front-end interfaces, especially for web applications where data is constantly changing, React can efficiently and accurately reflect the changing data on the page.
View State Machine
In traditional web applications, when data changes, changes in DOM nodes need to be synchronized. React treats the interface as a state machine:
UI = f(states)
When the interface state changes, React will promptly and effectively update and render the corresponding components according to the given state, and the rendering performance of the same state will be consistent.
JSX
In traditional web applications, templates or HTML instructions are used to build user interfaces, but React uses JSX (an XML-like syntax that extends ECMAScript) declarative writing method, which has advantages over templates:
JavaScript is A flexible and highly scalable programming language
unifies the page markup language and view logic, making the view easier to expand and maintain
Without string splicing, the view content is integrated into JavaScript, reducing the existence of XSS vulnerabilities
Efficient update
When the application state changes, React can efficiently update and render components and interfaces:
Virtual DOM: Use lightweight description objects in memory to represent the structure and style of real DOM nodes through Javascript
Difference Quantitative algorithm: Generate a minimum set of Diff trees efficiently and quickly
Batch update: effectively merge multiple updates of the state into one update operation
React uses virtual DOM to describe a real DOM. When the application state changes, A minimum set of Diff trees is produced through an efficient difference algorithm, and multiple update operations are merged into one, which reduces direct operations on the actual DOM, thereby greatly improving performance.
Event Proxy
React uses an event proxy mechanism, which can maintain the consistency of event bubbling, cross-browser execution, and even use HTML5 events in IE8. React implements a "synthetic event" layer, which eliminates the compatibility issues between IE and W3C standard implementation. Events bound through JSX are bound to "synthetic events". "Synthetic events" will be bound to the top layer of the component through event delegation, and the bound events will be automatically destroyed when the component is unloaded.
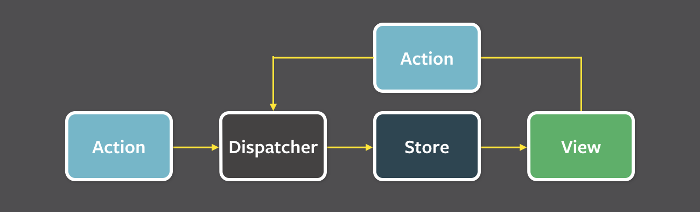
Flux one-way flow
Flux is an application architecture launched by Facebook. It advocates a one-way data flow:


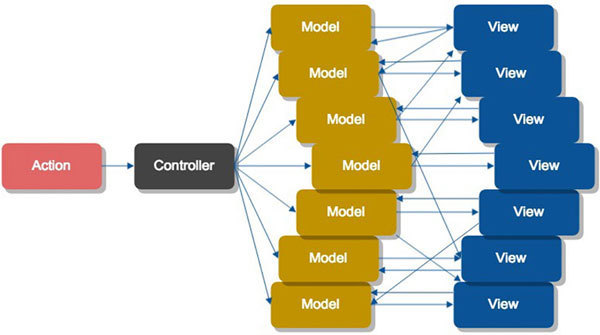
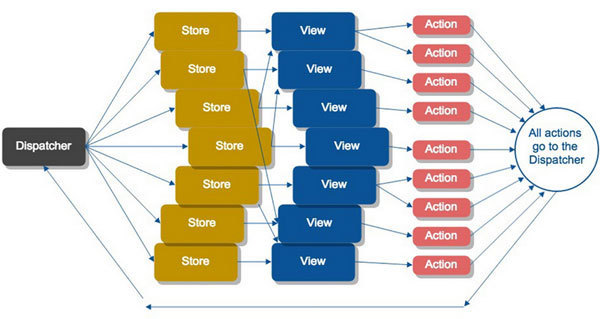
Let’s take a look at the data flow relationship diagram under the MV* and Flux application architecture:
MV*

Flux

From the above figure we can see that Flux one-way data flow makes the application status Become predictable and traceable, and can easily achieve the following goals:
Easy testability, reproducibility
Diagnostic debugging based on time travel
Undo and replay functions
isomorphic/universal
React capabilities Run on the server to achieve SEO optimization, experience optimization, performance optimization and other purposes; at the same time, we only need to learn React once and can write it anywhere. You can use it to write Web, mobile, VR and other applications.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.




