Why are requests always 404?
This time we will talk about something about 404. Because in the background of the public account and the QQ group, people are asking the same question:
My application has been deployed, and I haven’t seen any abnormal output when starting it in the background. You can request Tomcat's manager, but why does requesting your own application always return 404?
Yeah, why is this?
Let's analyze the description of this problem.
1. The application is deployed and there is no abnormal output in the background.
2. Tomcat’s manager application can make normal requests
The above two points can only show that Tomcat starts normally, and the manager application and the user’s application are successfully deployed, but the manager’s request is normal, which does not guarantee that your own application will also be normal. ask.
After all, what your in-app resources are has nothing to do with the manager, and the address may even be wrong when you request it. In other words, you are watching the application deployed in the webapps directory, but requests in the browser always return 404 without stopping.
The above question is the main analysis content of our article. Let’s first look at the status code of the HTTP request 404, which is described in Wikipedia:
The HTTP error message 404 (Not Found) is a standard response code. In computer network communication, it indicates that the client can communicate with the server, but The server cannot find the resource requested by the client.
In Tomcat, 404 will be returned in many situations.
We mentioned in the previous article that Tomcat contains two default Servlets:
JspServlet, DefaultServlet. (How does Tomcat respond to static resources?)
When we randomly request a resource that does not exist in Tomcat, such as the following two resources that do not exist:
http://localhost:8080/abc and http:// localhost:8080/abcd.jsp
At this time, the two Servlets mentioned above will be requested. At this time, since the resource does not exist, the return 404 is consistent with our expectations.

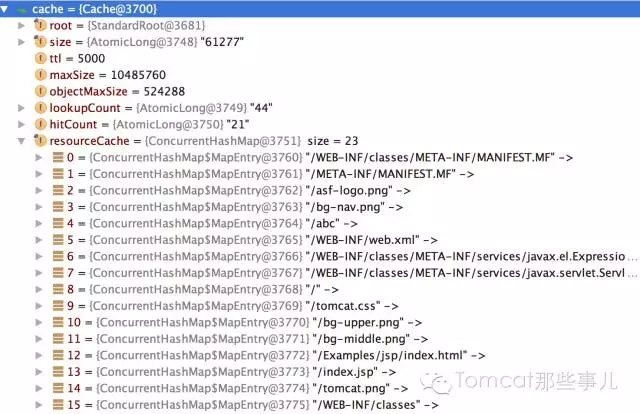
For example, DefaultServlet, when processing a request, will check whether the currently requested resource exists in Resource.
A cache is used here to record all the resource content of the current application,
cannot be found in the resources. The picture below shows the resources within the Tomcat root application
After setting the status and message in the response here, the entire processing process ends. The display of the error page is based on the specific configuration. Different status codes can correspond to different page, here is the Tomcat error page, we have analyzed the specific implementation in the previous article. (Your error page. No, it’s your error page)
Let’s analyze another situation:
For example, when you request the manager application, the application name is written as Manager or manageR. At this time, the process is actually the same as the above. Consistently, this application name will be recognized as a resource of this application for processing, so if there is no such resource, 404 will naturally be returned.
Look at another situation:
There is an error page 404.jsp under the manager application, but if you directly request it in the following form, you will still get 404
http://localhost:8080/manager/WEB -INF/jsp/404.jsp
Everyone knows that this is a restriction on directory access in Tomcat. (How much do you know about the WEB-INF directory)
Let’s look at another one:
A certain page in your application, assuming it is in index.jsp, essentially jumps to another page. If you use sendRedirect, it’s okay. Specific path information will be displayed after transfer. But assuming forward is used, at this time, the page you forward does not exist. At this time, every request will be 404, but you see that the page you requested is clearly lying quietly in the directory.
It is even possible that you have configured multiple error codes corresponding to the same 404 error page. Every time you see 404, there may be other reasons.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service




