
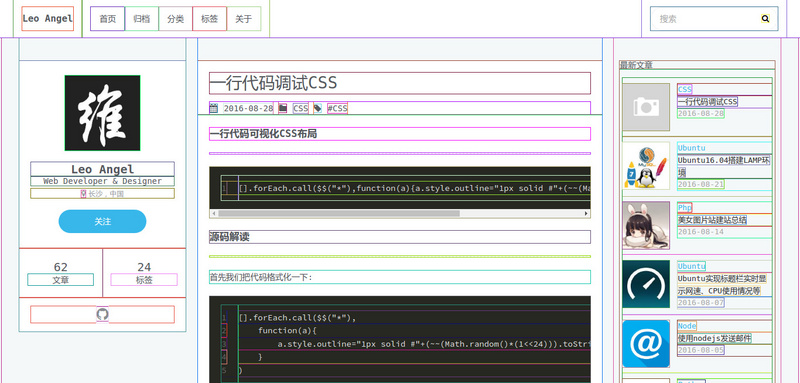
1. One line of code to visualize CSS box layout
[].forEach.call($$("*"),function(a){a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)})Source code interpretation
First we format the code:
[].forEach.call($$("*"),
function(a){
a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)
}
)1. Select all DOM elements on the page
$$() is equivalent to document.querySelectorAll(), and returns An array of NodeList objects, almost all modern browsers support
2. Loop through DOM elements
$$("*")` converts all `DOM` elements into `NodeList` objects, but this is not a JS array, so You cannot directly use the `$$("*").forEach() method to iterate, but we can use forEach through the call or apply method
[].forEach.call is equivalent to Array.prototype.forEach.call, but The former has fewer bytes
3. Add outline to elements
The reason why you don’t use border but outline is that: border is within the CSS box model and will affect the overall layout of the page, while outline is outside the CSS box model. It will not affect the layout of the page
4. Generate random color function
(~~(Math.random()*(1<<24))).toString(16)
Random color interval:
Minimum: 000000, converted to decimal is 0
Maximum: ffffff, converted to decimal is 256*256*256 = 16777216 = ( 1<<24)
Math.random() returns a floating point number between 0 and 1. Math.random()*(1<<24) returns a floating point number between (0,16777216). Use ~~ to remove the decimal part of the floating point number, and then use toString(16) to convert it into a hexadecimal color value
Rendering

Click to previewhttps://gist.github.com/addyosmani /fd3999ea7fce242756b1
2. A line of JS code that can install B
(!(~+[])+{})[--[~+""][+[]]*[~+[]]+~~!+[]]+({}+[])[[~!+[]]*~+[]]The above line of magical code, the execution effect is unexpected, please see the picture below:

Source code interpretation
The main knowledge points involved are The priority of JS operations and JS type conversion
Supplementary knowledge:
`~~`位运算符,进行类型转换,转换成数字,等同于`Math.floor()`,将浮点数变成整数
首先我们看`(!(~+[])+{})`
`+[]` => `+""` => `0`
`~+[]` => `-1`
`!(~+[])` => `false`
`(!(~+[])+{})` => `"false[object Object]"`
接着看`[--[~+""][+[]]*[~+[]]+~~!+[]]`
`[+[]]` => `[0]`
`[~+""]` => `[~0]` => `[-1]`
`[~+""][+[]]` => `[-1][0]=>-1`
`--[~+""][+[]]` => `-2`
`[~+[]]` => `[-1]`
`--[~+""][+[]]*[~+[]]` => `-2*[-1]` => `2`
`~~!+[]` => `~~!0` => `~~true` => `1`
`[--[~+""][+[]]*[~+[]]+~~!+[]]` => `[2+1]` => `[3]`
这样左侧`(!(~+[])+{})[--[~+""][+[]]*[~+[]]+~~!+[]]` => `"false[object Object]"[3]` => `"s"`
再看右侧`({}+[])[[~!+[]]*~+[]]`
`({}+[])` => `"[object Object]"`
`[~!+[]]` => `[~!0]` => `[~true]` => `[-2]`
`~+[]` => `-1`
`[[~!+[]]*~+[]]` => `[[-2]*-1]` => `[2]`
`({}+[])[[~!+[]]*~+[]]` => `"[object Object]"[2]` => `"b"`



