 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to change the default upload file button style using pure html and css
How to change the default upload file button style using pure html and css
How to change the default upload file button style using pure html and css
If you have ever tried it, you will know that it can be troublesome to implement a unified upload file button using pure CSS styles and HTML. Take a look at the screenshots from different browsers below. It's obvious that they look very different.
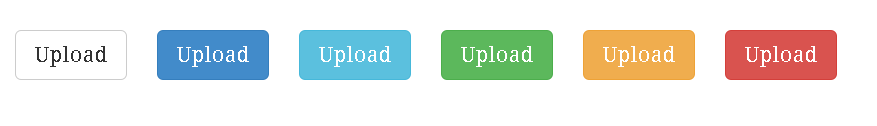
Our goal is to create a simple upload file button implemented in pure CSS that has the same look and layout in all browsers. We can do it like this:
Step 1. Create a simple HTML tag
<div class="fileUpload btn btn-primary">
<span>Upload</span>
<input type="file" class="upload" />
</div>Step 2: CSS: It’s a little tricky
.fileUpload {
position: relative;
overflow: hidden;
margin: 10px;
}
.fileUpload input.upload { position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
font-size: 20px;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
}For simplicity, I used a button with Bootstrap CSS styles applied (div.file- upload).
Demo:

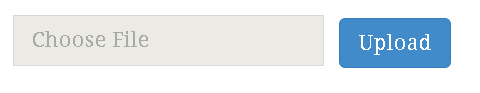
Upload button to display the selected file
Unfortunately, pure CSS cannot do this. However, if you really want to display the selected file, the following JavaScript snippet can help you.
JavaScript:
document.getElementById("uploadBtn").onchange = function () {
document.getElementById("uploadFile").value = this.value;
};DOM:
<input id="uploadFile" placeholder="Choose File" disabled="disabled" />
<div class="fileUpload btn btn-primary">
<span>Upload</span>
<input id="uploadBtn" type="file" class="upload" />
</div> 

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement a custom theme by overriding the SCSS variable of Element?
Apr 05, 2025 pm 01:45 PM
How to implement a custom theme by overriding the SCSS variable of Element?
Apr 05, 2025 pm 01:45 PM
How to implement a custom theme by overriding the SCSS variable of Element? Using Element...
 How to use the locally installed 'Jingnan Mai Round Body' on a web page and solve the display problem?
Apr 05, 2025 pm 02:06 PM
How to use the locally installed 'Jingnan Mai Round Body' on a web page and solve the display problem?
Apr 05, 2025 pm 02:06 PM
How to use locally installed font files on web pages In web development, users may want to use specific fonts installed on their computers to enhance the network...
 How to customize resize symbols through CSS to match background color?
Apr 05, 2025 pm 02:09 PM
How to customize resize symbols through CSS to match background color?
Apr 05, 2025 pm 02:09 PM
How to customize resize symbols with CSS to match background color? In web design, the details of the user experience can often significantly improve the overall effect. For example...
 How to achieve perfect alignment of text bottoms of different font sizes and fonts with CSS?
Apr 05, 2025 pm 01:48 PM
How to achieve perfect alignment of text bottoms of different font sizes and fonts with CSS?
Apr 05, 2025 pm 01:48 PM
The problem of alignment at the bottom of CSS text: The vertical arrangement of different font sizes and fonts in CSS style design, you often encounter the need to align different font sizes and...
 How to implement a front-end progress bar with ring effect and mouse prompt information?
Apr 05, 2025 pm 01:54 PM
How to implement a front-end progress bar with ring effect and mouse prompt information?
Apr 05, 2025 pm 01:54 PM
Discussion on the implementation method of front-end progress bar In front-end development, implementing a progress bar seems simple, but to meet the precise requirements of the design draft, you may encounter a...
 In Angular app: How to change icon color by hovering over?
Apr 05, 2025 pm 02:15 PM
In Angular app: How to change icon color by hovering over?
Apr 05, 2025 pm 02:15 PM
In Angular app, how to change the color of the icon when the mouse is hovered over it? Many developers will encounter needs when building applications using Angular...
 How to use CSS to efficiently achieve various concave effects?
Apr 05, 2025 pm 02:18 PM
How to use CSS to efficiently achieve various concave effects?
Apr 05, 2025 pm 02:18 PM
Many ways to achieve concave effects in CSS Many developers have encountered the need to achieve concave effects in web pages. Recently, a developer mentioned on the forum...
 How to properly introduce index.css file of Element UI and avoid style loading failures?
Apr 05, 2025 pm 02:33 PM
How to properly introduce index.css file of Element UI and avoid style loading failures?
Apr 05, 2025 pm 02:33 PM
Best practices about the introduction of ElementUI style files Many developers are using Element...





