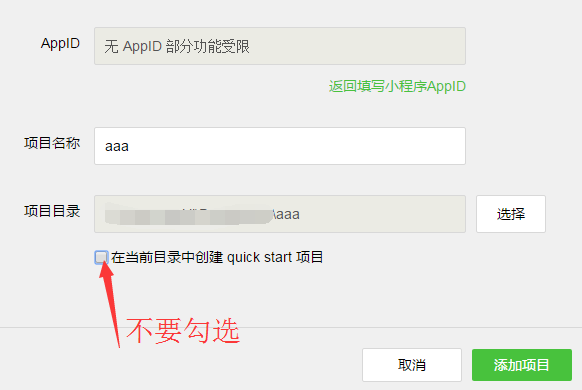
Custom creation is exactly the same as default creation, just don’t check quick start

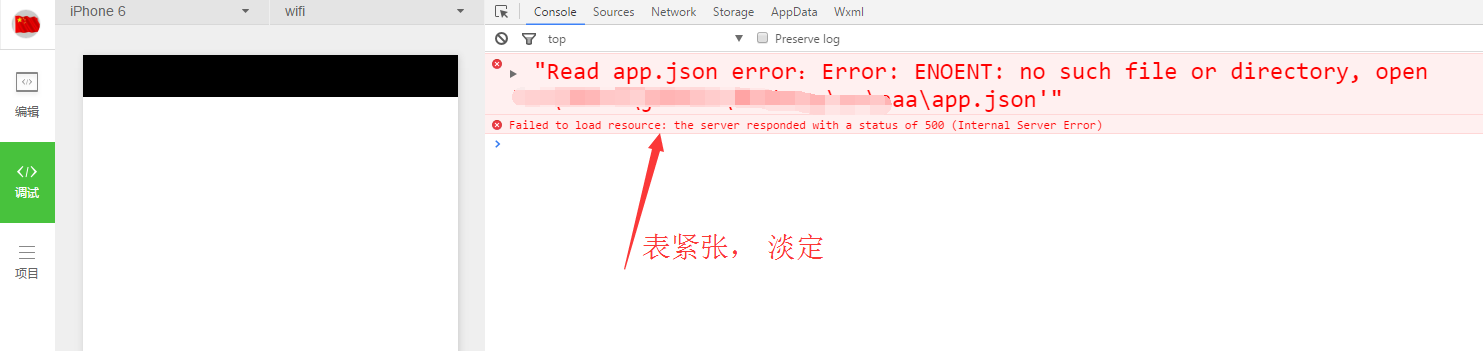
Calm down (don’t get nervous when you see an error, be sure to calm down)

Look at what it says, no such file or directory (no file or directory), there is no file, oh, it turns out to be app.json. Remember what a .json file is? Yes, it is a global configuration file. No configuration file is like a Bugatti without gasoline, it runs weird. Without further ado, let’s add some fuel
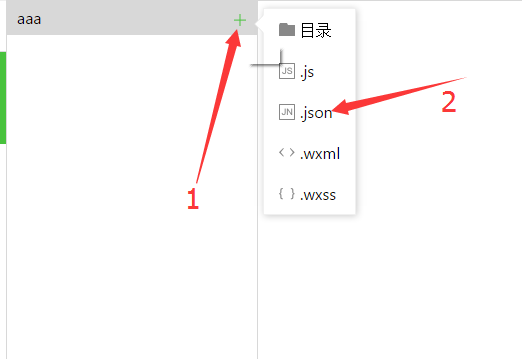
1. Switch to the editing window

Enter the name of the file, app.json. No need to enter the suffix (I don’t know why, sometimes I have to enter the full name, I guess the tool has a bug)
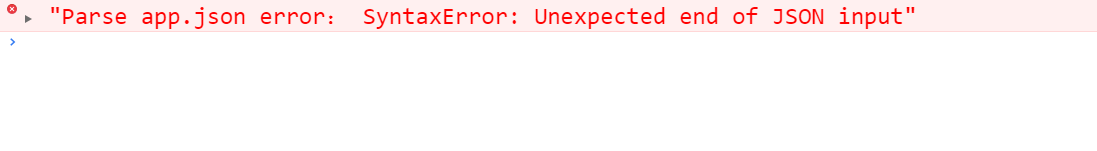
2. Click restart, and another error occurs. Calm down again

It turns out that app.json is empty, so an error is reported. See what you need

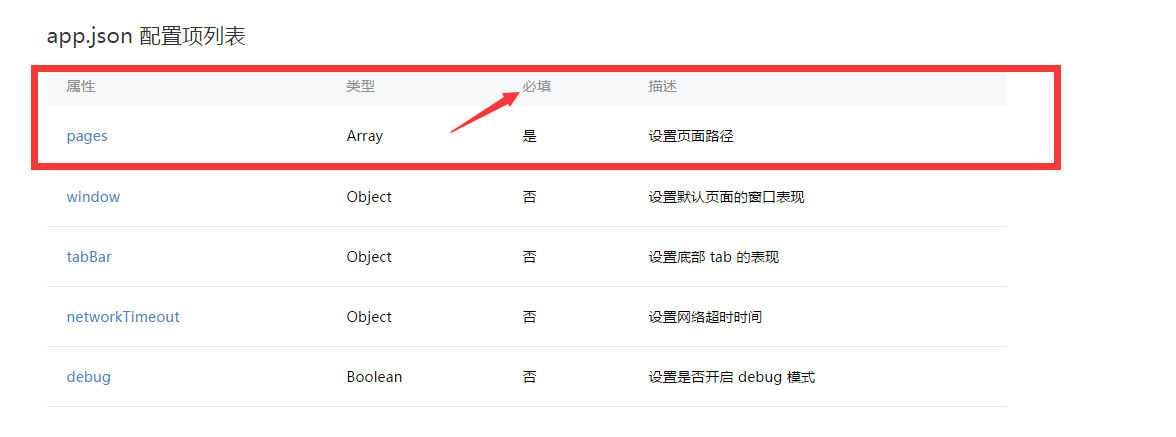
It turns out to be pages, then fill in
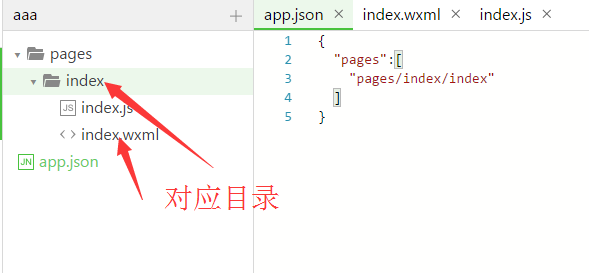
{ "pages":[ // 所有页面必须在pages中配置
"pages/index/index" // 建立对应的 .wxml 文件
]
} // 直接拷贝quick start中的即可
Click restart or compile, the program runs perfectly
Note: To create a wxml file, you must create the corresponding js file. And use the Page function to generate page instances




