css font size: comparison between em and px, pt, percentage
One of the most confusing aspects of CSS styling is the font-size property for text expansion in your application. In CSS, you can use four different unit measurements to display text size in a web browser. Which of these four units is best suited for the Web? This question has caused widespread debate. Finding a definite answer is difficult because the question itself is so difficult to answer.
Contact these units
1. “Ems” (em): “em” is a scalable unit used for web document media display. One em is equal to the current font size. For example, if the document's font size is 12 pt, 1 em is equal to 12 pt. Ems are scalable in nature, so 2 em is equivalent to 24 pt, .5 em is equivalent to 6 pt, etc. EMS is becoming increasingly popular for web documents due to its scalability and adaptability to mobile devices.
2. Pixel (px): Pixel is a fixed-size unit used for screen media (that is, read on a computer screen). One pixel is equal to one point on your computer screen (the smallest division of your screen resolution). Many web designers use pixel units in web documents to produce pixel-perfect renderings of websites rendered by browsers. One problem with the Pixel unit is that it does not scale for visually impaired readers to accommodate mobile devices.
3. Point (pt): Point is usually used in print media (any media printed on paper, etc.). One point is equal to 1/72 of an inch. Points are more like pixels, they are fixed size units and cannot be scaled.
4. Percent (%): The percentage unit is more like the "em" unit, except for some fundamental differences. First, the current font size is equal to 100% (e.g. 12 pt = 100%). When using percentage units, your text remains fully scalable and accessible on mobile devices.
So, what is the difference?
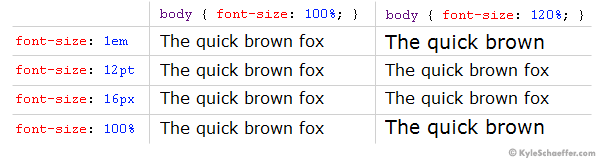
It is easy to understand the difference between font size units when you observe them dynamically. Generally speaking, 1 em = 12 pt = 16 px = 100%. When using these font-sizes, increase the base font size (using a CSS selector) from 100% to 120% and let's see what happens.

As you can see, as the base font size increases the em and percentage units get larger, but the px and pt do not change. It's easy to set an absolute size for your text, but it's even easier for your visitors to use scalable text that can be displayed on any device or machine. For this reason, em and percentage units are preferred for web document text.
Comparison of Em and percent
We define point and pixel units that are not necessarily the most suitable for web documents, leaving behind em and percentage units. In theory, em and percentage units are the same, but in application, they actually have some subtle differences that need to be considered.
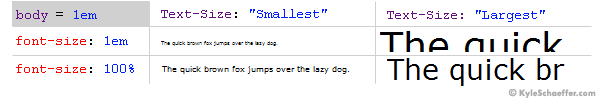
In the example above, we use percentage units as our base font size (marker on the body). If you change your font size from percentage to ems (i.e. body{font-size:1 em;}), you probably won't notice a difference. Let's see what happens when "1 em" is our body font size, and when the client changes the browser's "text size" setting (this is available in some browsers, such as Internet Explorer).

When the client's browser text size is set to "medium", there is no difference between ems and percentages. However, when the settings are changed, the difference is considerable. "Smallest" setting, ems is much smaller than the percentage, and when set to "Largest", on the contrary, ems is displayed larger than the percentage. Some may say that the em unit is expanding when it is actually expanded. In actual applications, the em text scale changes too much, and the smallest text becomes not very clear on some client machines.
Conclusion
In theory, em units are the new and upcoming font size standard on the web, but in practice, percentage units seem to give users a more consistent and accessible display. When client settings change, percentage text expands in reasonable proportions, allowing designers to maintain readability, accessibility, and visual design.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to remove the default style in Bootstrap list?
Apr 07, 2025 am 10:18 AM
How to remove the default style in Bootstrap list?
Apr 07, 2025 am 10:18 AM
The default style of the Bootstrap list can be removed with CSS override. Use more specific CSS rules and selectors, follow the "proximity principle" and "weight principle", overriding the Bootstrap default style. To avoid style conflicts, more targeted selectors can be used. If the override is unsuccessful, adjust the weight of the custom CSS. At the same time, pay attention to performance optimization, avoid overuse of !important, and write concise and efficient CSS code.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to build a bootstrap framework
Apr 07, 2025 pm 12:57 PM
How to build a bootstrap framework
Apr 07, 2025 pm 12:57 PM
To create a Bootstrap framework, follow these steps: Install Bootstrap via CDN or install a local copy. Create an HTML document and link Bootstrap CSS to the <head> section. Add Bootstrap JavaScript file to the <body> section. Use the Bootstrap component and customize the stylesheet to suit your needs.
 How to layout bootstrap
Apr 07, 2025 pm 02:24 PM
How to layout bootstrap
Apr 07, 2025 pm 02:24 PM
To use Bootstrap to layout a website, you need to use a grid system to divide the page into containers, rows, and columns. First add the container, then add the rows in it, add the columns within the row, and finally add the content in the column. Bootstrap's responsive layout function automatically adjusts the layout according to breakpoints (xs, sm, md, lg, xl). Different layouts under different screen sizes can be achieved by using responsive classes.
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.
 How to upload files on bootstrap
Apr 07, 2025 pm 01:09 PM
How to upload files on bootstrap
Apr 07, 2025 pm 01:09 PM
The file upload function can be implemented through Bootstrap. The steps are as follows: introduce Bootstrap CSS and JavaScript files; create file input fields; create file upload buttons; handle file uploads (using FormData to collect data and then send to the server); custom style (optional).




