SpringMVC implements image upload
We implement file upload. If we use byte stream, the code volume is large and the efficiency is low, so springMVC provides us with our own method.
SpringMVC specifically provides the CommonMultipartResolver component to implement file upload:
maxUploadSize Maximum file limit, unit is byte
maxInMemorySize Files smaller than this size are temporarily stored in memory
defaultEncoding Default encoding
For example, configured like this:
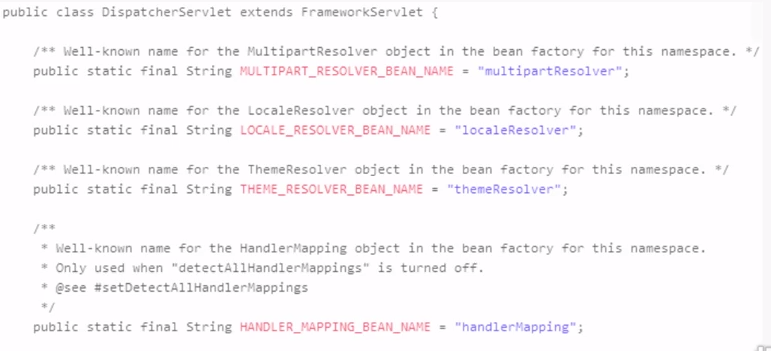
the above In the configuration, the id must be multipartResolver, so that uploading is guaranteed. You can't name it arbitrarily

This is why the beans must have the same id to work properly.
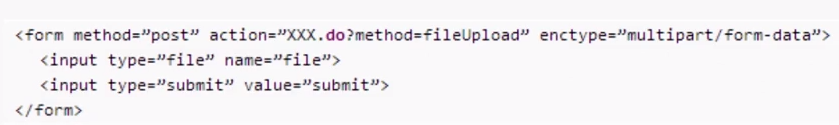
At this time we start to configure the form form. We must add enctype="multipart/form-data":

Then remember to introduce two jar packages:
commons-fileupload.jar
commens -io-1.4.jar
Then we start writing java code:
1. First change the request into MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
2. Then we can use getFile to get the file:
CommonsMultipartFile file = (CommonsMultipartFile)multipartRequest.getFile("file");
This file must be consistent with the value of the name entered in the form.
3. Finally, move the file to the target address:
FileCopyUtil.cope(file.getByte(),uploadFile);
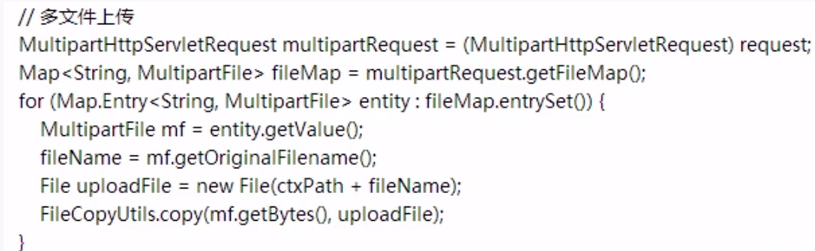
The above is a single file upload. For multiple file uploads, you can use getFileMap() of MultipartHttpServletRequest. Get all the files passed by the form
Then use a for loop to traverse and upload the files in sequence:

After talking about file uploading, let’s talk about how to download:
File downloading mainly uses the form of byte stream, there are three key points:
1. Set the encoding format to: text/html; charset=utf-8
2. Set the Content-disposition attribute value in the header to attachment; filename = file name (this file name is the name of the client pop-up box file)
3. Set the Context-Length attribute in the header, the value is the size of the file
The above is a small example.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1207
1207
 24
24
 Comparison and difference analysis between SpringBoot and SpringMVC
Dec 29, 2023 am 11:02 AM
Comparison and difference analysis between SpringBoot and SpringMVC
Dec 29, 2023 am 11:02 AM
SpringBoot and SpringMVC are both commonly used frameworks in Java development, but there are some obvious differences between them. This article will explore the features and uses of these two frameworks and compare their differences. First, let's learn about SpringBoot. SpringBoot was developed by the Pivotal team to simplify the creation and deployment of applications based on the Spring framework. It provides a fast, lightweight way to build stand-alone, executable
 What are the differences between SpringBoot and SpringMVC?
Dec 29, 2023 am 10:46 AM
What are the differences between SpringBoot and SpringMVC?
Dec 29, 2023 am 10:46 AM
What is the difference between SpringBoot and SpringMVC? SpringBoot and SpringMVC are two very popular Java development frameworks for building web applications. Although they are often used separately, the differences between them are obvious. First of all, SpringBoot can be regarded as an extension or enhanced version of the Spring framework. It is designed to simplify the initialization and configuration process of Spring applications to help developers
 What is the difference between SpringBoot and SpringMVC?
Dec 29, 2023 pm 05:19 PM
What is the difference between SpringBoot and SpringMVC?
Dec 29, 2023 pm 05:19 PM
SpringBoot and SpringMVC are two frameworks commonly used in Java development. They are both provided by the Spring framework, but they have some differences in functions and usage methods. This article will introduce the characteristics and differences of SpringBoot and SpringMVC respectively. 1. Features of SpringBoot: Simplified configuration: SpringBoot greatly simplifies the project configuration process through the principle of convention over configuration. It can automatically configure the parameters required by the project, and developers
 What are the differences between spring and springmvc
Dec 29, 2023 pm 05:02 PM
What are the differences between spring and springmvc
Dec 29, 2023 pm 05:02 PM
The difference between spring and springmvc: 1. Positioning and functions; 2. Core functions; 3. Application areas; 4. Extensibility. Detailed introduction: 1. Positioning and functions. Spring is a comprehensive application development framework that provides dependency injection, aspect-oriented programming, transaction management and other functions. It is designed to simplify the development of enterprise-level applications, and Spring MVC is the Spring framework. A module in it is used for the development of Web applications and implements the MVC pattern; 2. Core functions and so on.
 What are the differences between springboot and springmvc
Jun 07, 2023 am 10:10 AM
What are the differences between springboot and springmvc
Jun 07, 2023 am 10:10 AM
The differences between springboot and springmvc are: 1. Different meanings; 2. Different configurations; 3. Different dependencies; 4. Different development times; 5. Different productivity; 6. Different ways to implement JAR packaging function; 7. Whether batch processing is provided Function; 8. Different functions; 9. Different community and documentation support; 10. Whether deployment descriptors are required.
 How to use Java's SpringMVC interceptor
May 13, 2023 pm 02:55 PM
How to use Java's SpringMVC interceptor
May 13, 2023 pm 02:55 PM
The role of interceptor SpringMVC's interceptor is similar to the filter in Servlet development, which is used to pre-process and post-process the processor. Interceptors are connected into a chain in a certain order, and this chain is called an interceptor chain (InterceptorChain). When an intercepted method or field is accessed, the interceptors in the interceptor chain will be called in the order they were previously defined. Interceptors are also the specific implementation of AOP ideas. The difference between interceptors and filters: Filter (Filter) The scope of use of interceptor (Intercepter) is part of the servlet specification and can be used by any JavaWeb project. Spri
 Using SpringMVC for Web service processing in Java API development
Jun 17, 2023 pm 11:38 PM
Using SpringMVC for Web service processing in Java API development
Jun 17, 2023 pm 11:38 PM
With the development of the Internet, Web services are becoming more and more common. As an application programming interface, JavaAPI is constantly launching new versions to adapt to different application scenarios. As a popular open source framework, SpringMVC can help us easily build web applications. This article will explain in detail how to use SpringMVC for Web service processing in JavaAPI development, including configuring SpringMVC, writing controllers, and using
 Compare the similarities and differences between SpringBoot and SpringMVC
Dec 29, 2023 am 08:30 AM
Compare the similarities and differences between SpringBoot and SpringMVC
Dec 29, 2023 am 08:30 AM
Analyzing the similarities and differences between SpringBoot and SpringMVC SpringBoot and SpringMVC are very important development frameworks in the Java field. Although they are both part of the Spring framework, there are some obvious differences in usage and functionality. This article will compare SpringBoot and SpringMVC and analyze the similarities and differences between them. First, let's learn about SpringBoot. SpringBo




