Summary of new features of CSS3: borders and backgrounds
This series mainly summarizes the understanding of some new features of CSS3, which comes from the book "CSS Revealed".
1. Translucent border
It is best to use hsla instead of rgba for css3. hsla is: h: color value (0~360); s: saturation (0%~100%); l: brightness (0% ~100%); a: Transparency (0~1)
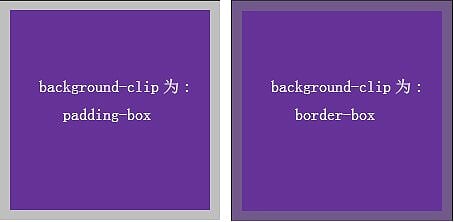
background-clip: clip the background color, the default is border-box (the background color spreads to the border); padding-box (the background color spreads to the padding); content-box (Background color extends to content)
Sample code:
width:200px; height:200px; background: rebeccapurple; border: 10px solid hsla(300, 0%, 50%, 0.5); background-clip: padding-box; //去掉和添加上此项可以看出效果

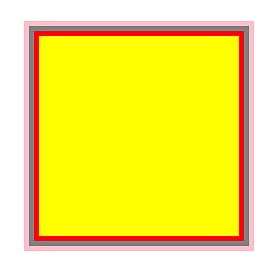
2. Multiple border implementation
box-shadow: Set or retrieve object shadow, format: box-shadow: none |
length<1>: Horizontal offset, negative value
length<2>: Vertical offset, negative value
length< 3 >: Shadow blur value, non-negative value Value
length<4>: extension length, negative value
inset: expressed as inner shadow, empty means outer shadow
You can set multiple sets of effects, and use between multiple sets Separate by commas (use the box-shadow and overlapping features to set multiple borders, but the border style cannot be striped, dotted, etc.)
If you want to set the search text shadow, use the text-shadow attribute

outline Realize two borders (only two borders can be realized, but the border style is flexible)

3. Background positioning
background-position: background positioning, the value description is as follows
center, left, top, bottom, right etc. all indicate where the background starts to display. If you set repeated tiles, there will be different effects. The value can be a numerical value or a percentage: background-position: right 20px bottom 30px;
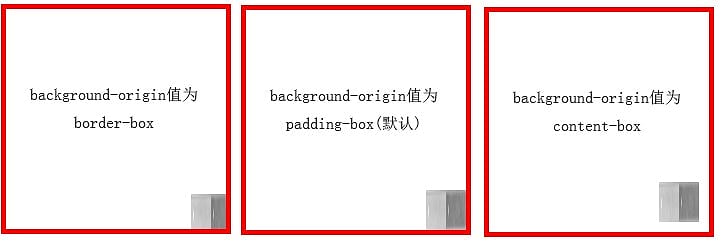
background-origin: the positioning parameter of the background image , three-valued context-box, padding-box, border-box, etc.
clac() function to calculate width
The sample code is as follows:
background-image: url('../img/bck.png'); background-repeat: no-repeat; background-size: 40px 40px; width:200px; height:200px; margin-top:10px; border: 5px solid red; --background-position: right 0px bottom 0px; background-origin: content-box; background-position: calc(100% - 50px); padding: 10px;
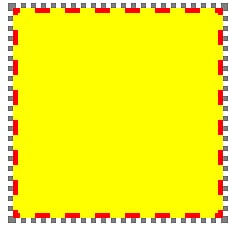
 4. Multiple rounded corners
4. Multiple rounded corners
box-shadow: Its rounded corners will follow the border-radius, but outline does not meeting.
The minimum shadow (box-shadow) calculation formula is: Pythagorean theorem, when setting the shadow, it should be greater than this value
Sample code:
margin: 10px auto; width: 10em; height: 8em; background: tan; border-radius: .8em; padding: 1em; box-shadow: 0 0 0 .6em #655; outline: .6em solid #556;

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.




