CSS implementation of Google Chrome browser tab
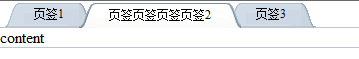
What’s special about Google Chrome’s tabs is that the activated tab can “eat” part of the inactive tab next to it. This poses some challenges with CSS. As shown below:

Of course, the requirement is that only two images can be used, and the width is adaptive. The images used:
Normal tab background: 
Activated tab background: 
Code:
<!DOCTYPE HTML>
<head>
<title>google chrome tab</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
/*simple reset*/
*{padding:0px;margin:0px;}
/*clearfix*/
.clearfix:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix {display: inline-block;} /* for IE/Mac */
#tab { font-size:12px;margin-left:40px;_margin-left:60px;}/*由于li有margin-left:-15px;所以tab的margin-left>15px;*/
/*margin-left:-15px; 让当前元素“缩进”到前一个元素的右侧*/
#tab li{float:left; display:block; height:26px;position:relative;margin-left:-15px;_margin-left:-30px;z-index:1;}
#tab li a{color:#000; text-decoration:none; display:block;_float:left;_position:relative;_left:15px; height:26px;padding-left:30px;padding-right:15px; line-height:26px;margin-right:15px; background:url(normal.gif) no-repeat left top;}
/*i置于右边*/
#tab li i{position:absolute; right:0px;top:0px; width:15px;height:26px; z-index:3;background:url(normal.gif) no-repeat right top;}
/*当前激活的li在非激活之上(z-index)*/
#tab .active{z-index:2;top:1px; }
#tab .active a{background:url(active.gif) no-repeat left top; }
#tab .active i{background:url(active.gif) no-repeat -197px top;}
.content{clear:both;border:solid 1px #bcc5d1;}
</style>
</head>
<body>
<ul id="tab">
<li><a href="http://www.php1.cn/"> <li class="active"><a href="http://www.php1.cn/"> <li><a href="http://www.php1.cn/"></ul>
<div id="" class="content">
content
</div>
<script type="text/javascript">
//添加事件
var addHandler = window.addEventListener?
function(elem,event,handler){elem.addEventListener(event,handler,false);}:
function(elem,event,handler){elem.attachEvent("on"+event,handler);};
//实现.active切换
addHandler(window,"load",function(){
var arrLi = document.getElementById("tab").getElementsByTagName("li");
for (var i=0,l=arrLi.length;i<l ;i++ ){
(function(index){
addHandler(arrLi[index],"click",function(e){
var evt = (window.event||e),cur=evt.target||evt.srcElement;
for (var j=0,jl=arrLi.length;j<jl ;j++ ){
arrLi[j].className="";
}
((cur.tagName.toLowerCase()=="a")?cur.parentNode:cur).className="active";
try{cur.blur();cur.parentNode.blur();}catch(e){}
});
})(i);
}
});
</script>
</body>
</html>
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What does placeholder mean in vue
May 07, 2024 am 09:57 AM
What does placeholder mean in vue
May 07, 2024 am 09:57 AM
In Vue.js, the placeholder attribute specifies the placeholder text of the input element, which is displayed when the user has not entered content, provides input tips or examples, and improves form accessibility. Its usage is to set the placeholder attribute on the input element and customize the appearance using CSS. Best practices include being relevant to the input, being short and clear, avoiding default text, and considering accessibility.
 What does span mean in js
May 06, 2024 am 11:42 AM
What does span mean in js
May 06, 2024 am 11:42 AM
The span tag can add styles, attributes, or behaviors to text. It is used to: add styles, such as color and font size. Set attributes such as id, class, etc. Associated behaviors such as clicks, hovers, etc. Mark text for further processing or citation.
 What is node in js
May 07, 2024 pm 09:06 PM
What is node in js
May 07, 2024 pm 09:06 PM
Nodes are entities in the JavaScript DOM that represent HTML elements. They represent a specific element in the page and can be used to access and manipulate that element. Common node types include element nodes, text nodes, comment nodes, and document nodes. Through DOM methods such as getElementById(), you can access nodes and operate on them, including modifying properties, adding/removing child nodes, inserting/replacing nodes, and cloning nodes. Node traversal helps navigate within the DOM structure. Nodes are useful for dynamically creating page content, event handling, animation, and data binding.
 What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
Browser plug-ins are usually written in the following languages: Front-end languages: JavaScript, HTML, CSS Back-end languages: C++, Rust, WebAssembly Other languages: Python, Java
 How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
1. First, open the settings icon in the lower left corner and click the settings option. 2. Then, find the CSS column in the jumped window. 3. Finally, change the drop-down option in the unknownproperties menu to the error button.
 Can less files in vue introduce data?
May 07, 2024 pm 12:06 PM
Can less files in vue introduce data?
May 07, 2024 pm 12:06 PM
Yes, Less files in Vue can introduce data through CSS variables and Less mixins: create a JSON file containing data. Import JSON files using the @import rule. Access JSON data using CSS variables or Less mixins.
 Graphical steps for setting the default properties of CSS in Visual Studio 2019
May 09, 2024 pm 02:01 PM
Graphical steps for setting the default properties of CSS in Visual Studio 2019
May 09, 2024 pm 02:01 PM
1. Open Visual Studio 2019, find its option settings, and click CSS. 2. Here you can see the technical settings of the following attributes. 3. Now you can set text and fill borders here. 4. At this time, you can also set the floating positioning here. 5. At this moment, you can also set the border and background here to complete the operation. 6. Finally, click the OK button here to set the CSS default properties.
 How to isolate styles in components in vue
May 09, 2024 pm 03:57 PM
How to isolate styles in components in vue
May 09, 2024 pm 03:57 PM
Style isolation in Vue components can be achieved in four ways: Use scoped styles to create isolated scopes. Use CSS Modules to generate CSS files with unique class names. Organize class names using BEM conventions to maintain modularity and reusability. In rare cases, it is possible to inject styles directly into the component, but this is not recommended.






