JavaScript event listening, capturing and bubbling
In front-end development, we often need to monitor certain events. In this way, as long as the event is triggered on the specified element, a callback will be executed to perform related operations.
There are three event listening methods in js, as follows:
element.addEventListener(type, listener[, useCapture]); // IE6~8 does not support
element.attachEvent('on' + type , listener); // IE6~10, IE11 does not support
element['on' + type] = function(){} // All browsers
demo:
function cb() { console.log(1); }
element.addEventListener('click', cb, false);
element.attachEvent('onclick', cb);
element.onclick = cb;Parameter meaning:
type: Event type
listener: callback function after the event is triggered
useCapture: whether to use capture. If the value is true, useCapture indicates that the user wants to initiate capture. After the capture is initiated, as long as the event type occurs under the Dom subtree, it will be captured by the event listener first, and then dispatched to the event listener in the Dom subtree. And events that bubble up will not trigger event listeners that initiate capture. Further explanation can be found in the DOM Level 3 Events documentation. The default value of useCapture is false.
addEventListener is a method of registering event listeners introduced by the W3C working group in DOM Level 2; before that, the traditional event listening method was registered through element[’on’ + type]. The main difference between them is that element[’on’ + type] cannot use event capture, and element[’on’ + type] does not support registering multiple event listeners for the same event on the same element. As shown in the example below, after the element is clicked, it will only output 1, but not 0 and 1.
element.onclick = function(){ console.log(0); }
element.onclick = function(){ console.log(1); }However, the addEventListener method is not supported in IE6~8 browsers. So how do you register multiple event listeners for the same event in lower versions of IE? It turns out that IE has introduced the attachEvent() method to support this feature since the IE5.0 series. But unfortunately this method also does not support event capture. And starting from IE 11, this method has been deprecated.

Let’s talk about event capture and bubbling
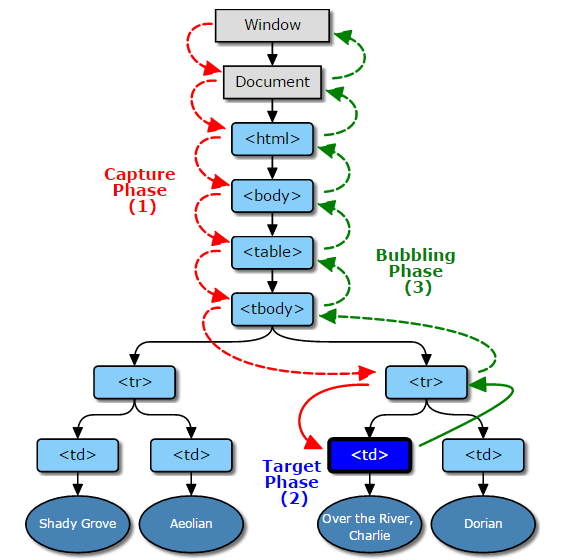
The W3C specification defines three event phases, which are the capture phase, the target phase, and the bubbling phase. The event object completes these stages in sequence according to the propagation path in the figure above. If a stage is not supported or the propagation of the event object is terminated, then the stage is skipped. For example, if the Event.bubbles property is set to false, the bubbling phase will be skipped. If Event.stopPropagation() is called before the event is dispatched, all stages will be skipped.
Capture phase: Before the event object reaches the event target, the event object must be propagated from the window to the event target through the target's ancestor nodes. This stage is called the capture stage. Event listeners registered at this stage must handle the event before it reaches its target.
Goal phase: The event object reaches its event target. This stage is called the goal stage. Once the event object reaches the event target, the event listener at this stage handles it. If an event object type is marked as not bubbling. Then the corresponding event object will terminate propagation when it reaches this stage.
Bubble stage: The event object propagates from the event target through its ancestor nodes to the window in the opposite direction to the capture stage. This stage is called the bubbling stage. The event listeners registered at this stage will handle the corresponding bubbling events.
After an event completes all stages of its propagation path, its Event.currentTarget will be set to null and Event.eventPhase will be set to 0. All other properties of the Event will not change (including the Event.target property pointing to the event target)

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




