To set the background of a certain element to be transparent, in chrome, firefox, and opera it is like this:
[css]
background-color: rgba(0, 0, 0, 0.4);
The last parameter in rgba is 0.4 It is the desired transparency, ranging from 0 to 1.
In IE it usually looks like this:
[css]
background-color: rgb(0, 0, 0);
filter: alpha(opacity=40);
opacity represents transparency, its value range is 0~ Between 100
So how to make it compatible with various browsers? Just write them together.
Since ie does not support rgba, it will be ignored. Other browsers generally ignore those that they do not support.
Here is an example:
HTML code:
[html]
<body>
<div class="non-transparent">
aaaaa
</div>
</body>
<div class="transparent">
<div class="box">
box
</div>
</div>CSS code:
[css]
.non-transparent:hover {
background-color: yellow;
}
.transparent {
position: absolute;
top: 0;
left: 0;
text-align: center;
width: 100%;
height: 100%;
filter: alpha(opacity=40);
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.4);
}
.box {
background-color: yellow;
width: 50%;
height: 50%;
position: relative;
left: 5%;
top: 10%;
}Display effect:

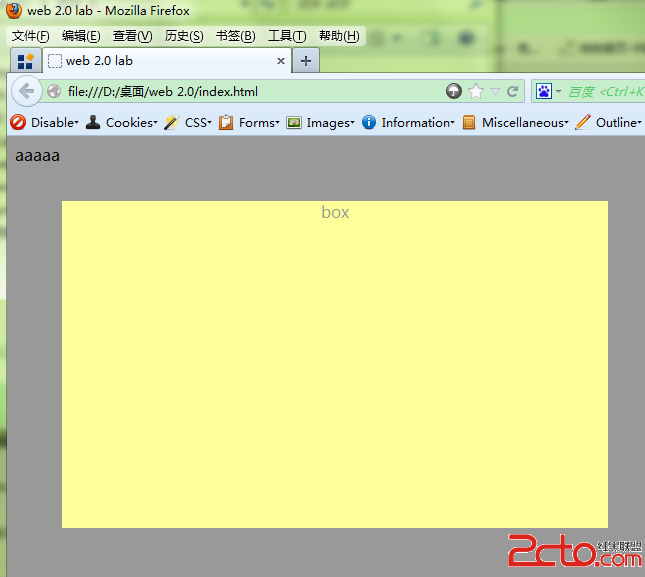
chrome:
firefox:

opera:

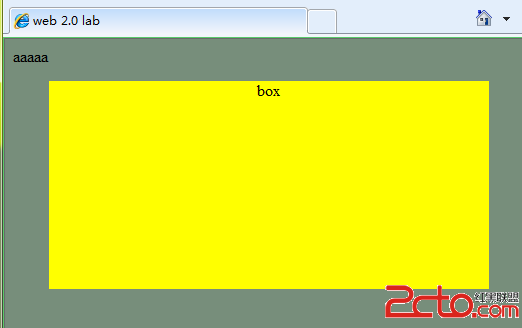
ie8:

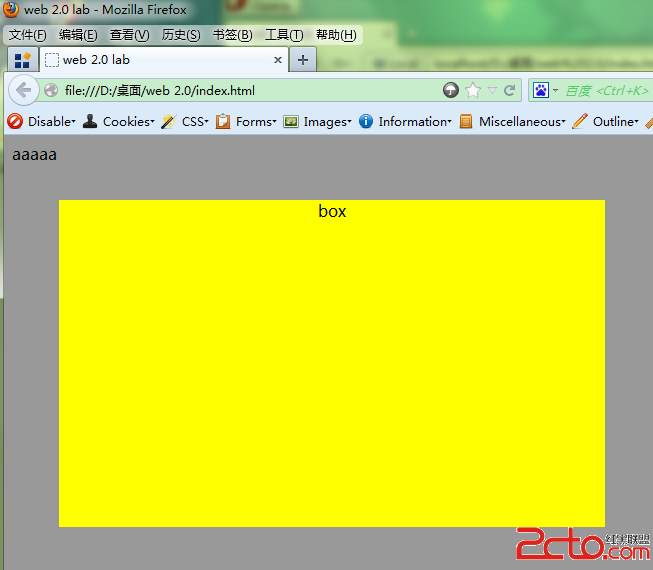
In addition, this can also be done in chrome, firefox, and opera:
opacity: 0.4;
But in this case, the transparency of all sub-elements will be set to the same value, and the effect is as follows: