asp.net mvc 5 improves filter based authentication
ASP.NET MVC 5, included in the recently released Visual Studio 2013 Developer Preview, enables developers to apply authentication filters, which provide the ability to use a variety of third-party vendors or custom authentication providers. The ability to authenticate users. However, these filters are applied before calling the authorization filter.
In order to create an authentication filter, developers need to create a new C# ASP.NET project and select MVC from the listed project types. Eric Vogel, senior software development engineer at Kunz, Leigh & Associates, has tested the use of authentication filters. He created a custom filter that redirected users back to the login page if they were not authenticated.
Eric created a CustomAttributes directory and a new class CustomAttribute that inherits
ActionFilterAttribute和IAuthenticationFilter: public class BasicAuthAttribute: ActionFilterAttribute,IAuthenticationFilter
The OnAuthentication() method of the interface IAuthenticationFilter can be used to perform any required authentication, while the OnAuthenticationChallenge method restricts access to the authenticated user based on his/her identity .
The OnAuthenticationChallenge method receives the AuthenticationChallengeContext parameter, and its implementation code is as follows:
public void OnAuthenticationChallenge(AuthenticationChallengeContext filterContext)
{
var user = filterContext.HttpContext.User;
if (user == null || !user.Identity.IsAuthenticated)
{
filterContext.Result = new HttpUnauthorizedResult();
}
}Readers can get the complete source code from Eric's blog post. The BasicAuthAttribute class is easy to test. Open the HomeController class file and add the following code:
using VSMMvc5AuthFilterDemo.CustomAttributes;
Finally, apply the custom attribute to the HomeController class as follows:
[BasicAuthAttribute] public class HomeController : Controller

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to disable private browsing authentication in Safari: How-to guide for iOS 17
Sep 11, 2023 pm 06:37 PM
How to disable private browsing authentication in Safari: How-to guide for iOS 17
Sep 11, 2023 pm 06:37 PM
In iOS 17, Apple introduced several new privacy and security features to its mobile operating system, one of which is the ability to require two-step authentication for private browsing tabs in Safari. Here's how it works and how to turn it off. On an iPhone or iPad running iOS 17 or iPadOS 17, if you have any Private Browsing tab open in Safari and then exit the session or app, Apple's browser now requires Face ID/TouchID authentication or a passcode to access again they. In other words, if someone gets their hands on your iPhone or iPad while it's unlocked, they still won't be able to view it without knowing your passcode
 How to implement single sign-on in PHP
Jun 11, 2023 pm 07:01 PM
How to implement single sign-on in PHP
Jun 11, 2023 pm 07:01 PM
Single sign-on (SSO) is an authentication mechanism that allows users to authenticate across multiple applications and sites using a single set of credentials, such as a username and password. This mechanism can improve user experience and efficiency while also enhancing security. In PHP, implementing single sign-on requires some specific methods. Below we will introduce how to implement single sign-on in PHP. We will divide it into the following steps: Create a user authentication center (AuthenticationCenter) using OAuth2
 Implementing user authentication using middleware in the Slim framework
Jul 29, 2023 am 10:22 AM
Implementing user authentication using middleware in the Slim framework
Jul 29, 2023 am 10:22 AM
Implementing user authentication using middleware in the Slim framework With the development of web applications, user authentication has become a crucial feature. In order to protect users' personal information and sensitive data, we need a reliable method to verify the user's identity. In this article, we will introduce how to implement user authentication using the Slim framework’s middleware. The Slim framework is a lightweight PHP framework that provides a simple and fast way to build web applications. One of the powerful features is the middle
 Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Authentication is one of the most important parts of any web application. This tutorial discusses token-based authentication systems and how they differ from traditional login systems. By the end of this tutorial, you will see a fully working demo written in Angular and Node.js. Traditional Authentication Systems Before moving on to token-based authentication systems, let’s take a look at traditional authentication systems. The user provides their username and password in the login form and clicks Login. After making the request, authenticate the user on the backend by querying the database. If the request is valid, a session is created using the user information obtained from the database, and the session information is returned in the response header so that the session ID is stored in the browser. Provides access to applications subject to
 How to reset Apple ID password?
May 21, 2023 pm 05:01 PM
How to reset Apple ID password?
May 21, 2023 pm 05:01 PM
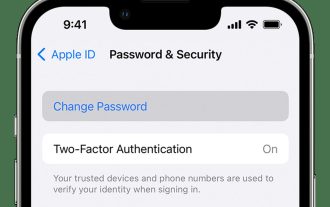
How to reset Apple ID password? If you forgot your AppleID password, don't worry. You can easily reset it using one of the following methods. Using your iPhone or other trusted Apple device is the fastest and easiest way to reset your password, as long as you have the device signed in with your Apple ID. Go to Settings and tap your name. Click Password & Security, then click Change Password. Follow the on-screen instructions to create a new password. Apple You can also use this method on a trusted iPad, iPod touch, or Apple Watch. Use the Apple Support App If you don't have an Apple device but have access to a trusted phone number, you can get a call from a friend or
 Vue error: The filter in filters cannot be used correctly, how to solve it?
Aug 26, 2023 pm 01:10 PM
Vue error: The filter in filters cannot be used correctly, how to solve it?
Aug 26, 2023 pm 01:10 PM
Vue error: The filter in filters cannot be used correctly, how to solve it? Introduction: In Vue, filters are a commonly used function that can be used to format or filter data. However, during use, sometimes we may encounter problems with not being able to use the filter correctly. This article will cover some common causes and solutions. 1. Cause analysis: The filter is not registered correctly: Filters in Vue need to be registered before they can be used in templates. If the filter is not successfully registered,
 Laravel development: How to manage user authentication with Laravel Guard?
Jun 13, 2023 pm 04:41 PM
Laravel development: How to manage user authentication with Laravel Guard?
Jun 13, 2023 pm 04:41 PM
Laravel development: How to manage user authentication with LaravelGuard? In web applications, security and user authentication are crucial. As your business grows, so does the number of users, and without a good user authentication scheme implemented, your application can be vulnerable to a variety of attacks, including malicious attacks, data leaks, and other security issues. Fortunately, the Laravel framework provides a simple yet effective way to handle user authentication. This method is called Gu
 Using JWT to implement authentication in Beego
Jun 22, 2023 pm 12:44 PM
Using JWT to implement authentication in Beego
Jun 22, 2023 pm 12:44 PM
With the rapid development of the Internet and mobile Internet, more and more applications require authentication and permission control, and JWT (JSON Web Token), as a lightweight authentication and authorization mechanism, is widely used in WEB applications. Beego is an MVC framework based on the Go language, which has the advantages of efficiency, simplicity, and scalability. This article will introduce how to use JWT to implement authentication in Beego. 1. Introduction to JWT JSONWebToken (JWT) is a




